【项目系列】乐优商城项目(二):ES6
3.ES6 语法指南
后端项目搭建完毕,接下来就是前端页面了。不过在这之前需要一些准备工作。我们需要学习ES6的语法标准。
什么是ES6?就是ECMAScript第6版标准。
3.1.什么是ECMAScript?
来看下前端的发展历程:
web1.0时代:
- 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
web2.0时代:
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了
ECMAscript标准规范。JavaScript和JScript都是ECMAScript的标准实现者,随后各大浏览器厂商纷纷实现了ECMAScript标准。
所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
3.2.ECMAScript的快速发展
而后,ECMAScript就进入了快速发展期。
1998年6月,ECMAScript 2.0 发布。
1999年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了。
2007年10月。。。。ECMAScript 4.0 草案发布。
这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。
- 一边是以 Adobe, Mozilla, Opera 和 Google为主的 ECMAScript 4 工作组。
- 一边是以 Microsoft 和 Yahoo 为主的 ECMAScript 3.1 工作组。
ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的ECMAScript5和6版本中
2009年12月,ECMAScript 5 发布。
2011年6月,ECMAScript 5.1 发布。
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。
3.3.ES5和6的一些新特性
我们这里只把一些常用的进行学习,更详细的大家参考:阮一峰的ES6教程
3.3.1.let 和 const 命令
var
之前,js定义变量只有一个关键字:var
var有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。
例如这样的一段代码:
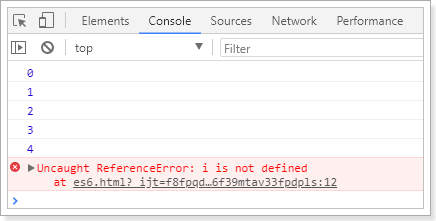
1 | for(var i = 0; i < 5; i++){ |
你猜下打印的结果是什么?

let
let所声明的变量,只在let命令所在的代码块内有效。
我们把刚才的var改成let试试:
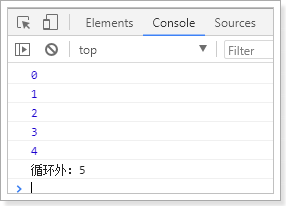
1 | for(let i = 0; i < 5; i++){ |
结果:

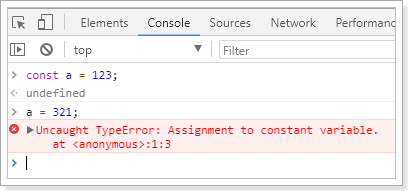
const
const声明的变量是常量,不能被修改

3.3.2.解构表达式
数组解构
比如有一个数组:
1 | let arr = [1,2,3] |
我想获取其中的值,只能通过角标。ES6可以这样:
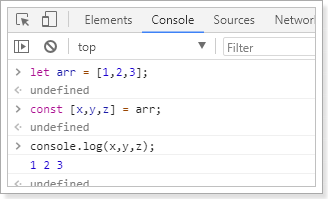
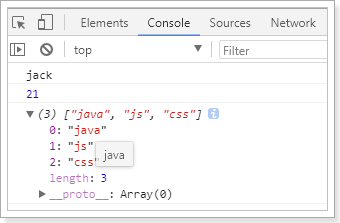
1 | const [x,y,z] = arr;// x,y,z将与arr中的每个位置对应来取值 |
结果:

对象解构
例如有个person对象:
1 | const person = { |
我们可以这么做:
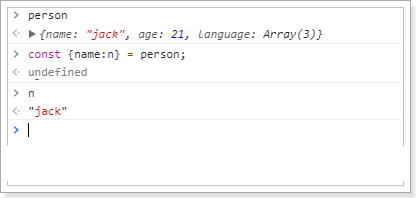
1 | // 解构表达式获取值 |
结果:

如过想要用其它变量接收,需要额外指定别名:

{name:n}:name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
解构表达式拷贝对象属性:
比如我们有一个person对象:
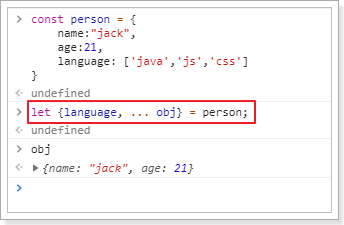
1 | const person = { |
我想获取它的name和age属性,封装到新的对象,该怎么办?

我们在解构表达式中,通过language接收到语言,剩下的所有属性用 ... obj方式,可以一起接收,这样obj就是一个新的对象,包含了person中,除了language外的所有其它属性
数组也可以采用类似操作。
3.3.4.函数优化
箭头函数
ES6中定义函数的简写方式:
一个参数时:
1 | var print = function (obj) { |
多个参数:
1 | // 两个参数的情况: |
代码不止一行,可以用{}括起来
1 | var sum3 = (a,b) => { |
对象的函数属性简写
比如一个Person对象,里面有eat方法:
1 | let person = { |
箭头函数结合解构表达式
比如有一个函数:
1 | const person = { |
如果用箭头函数和解构表达式
1 | var hi = ({name}) => console.log("hello," + name); |
3.3.5.map和reduce
数组中新增了map和reduce方法。
map
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
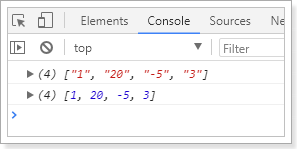
举例:有一个字符串数组,我们希望转为int数组
1 | let arr = ['1','20','-5','3']; |

reduce
reduce():接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
举例:
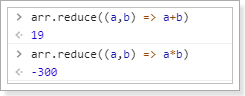
1 | const arr = [1,20,-5,3] |
没有初始值:

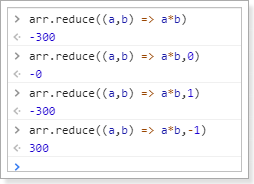
指定初始值:

3.3.6.promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
感觉跟java的Future类很像啊,有木有!
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
语法:
1 | const promise = new Promise(function(resolve, reject) { |
这样,在promise中就封装了一段异步执行的结果。
如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现,语法:
1 | promise.then(function(value){ |
如果想要处理promise异步执行失败的事件,还可以跟上catch:
1 | promise.then(function(value){ |
示例:
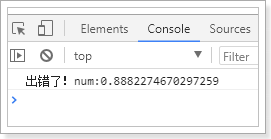
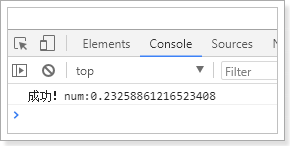
1 | const p = new Promise(function (resolve, reject) { |
结果:


3.3.7.对象扩展
ES6给Object拓展了许多新的方法,如:
- keys(obj):获取对象的所有key形成的数组
- values(obj):获取对象的所有value形成的数组
- entries(obj):获取对象的所有key和value形成的二维数组。格式:
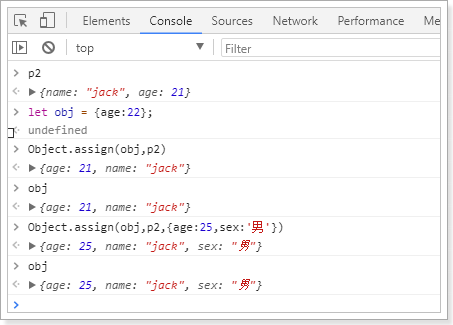
[[k1,v1],[k2,v2],...] - assian(dest, …src) :将多个src对象的值 拷贝到 dest中(浅拷贝)。

3.3.8.数组扩展
ES6给数组新增了许多方法:
- find(callback):把数组中的元素逐个传递给函数callback执行,如果返回true,则返回该元素
- findIndex(callback):与find类似,不过返回的是品牌到的元素的索引
- includes(element):判断指定元素是否存在



