【工具篇】版本控制软件:GitHub
Github
ssh生成公钥私钥
ssh-keygen -t rsa -b 4096 -C “邮箱”
这条命令的目的是为了让本地机器ssh登录远程机器上的GitHub账户无需输入密码。
将这条命令分解:
ssh-keygen
SSH 为 Secure Shell 的缩写,SSH 为建立在应用层基础上的安全协议。SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议。利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题。
从客户端来看,SSH提供两种级别的安全验证:
第一种级别(基于口令的安全验证):只要你知道自己帐号和口令,就可以登录到远程主机。所有传输的数据都会被加密,但是不能保证你正在连接的服务器就是你想连接的服务器。可能会有别的服务器在冒充真正的服务器,也就是受到“中间人”这种方式的攻击。
第二种级别(基于密匙的安全验证)ssh-keygen:需要依靠密匙,你必须为自己创建一对密匙,并把公用密匙放在需要访问的服务器上。如果你要连接到SSH服务器上,客户端软件就会向服务器发出请求,请求用你的密匙进行安全验证。服务器收到请求之后,先在该服务器上你的主目录下寻找你的公用密匙,然后把它和你发送过来的公用密匙进行比较。如果两个密匙一致,服务器就用公用密匙加密“质询”(challenge)并把它发送给客户端软件。客户端软件收到“质询”之后就可以用你的私人密匙解密再把它发送给服务器。用这种方式,你必须知道自己密匙的口令。但是,与第一种级别相比,第二种级别不需要在网络上传送口令。第二种级别不仅加密所有传送的数据,而且“中间人”这种攻击方式也是不可能的(因为他没有你的私人密匙)。但是整个登录的过程可能需要10秒 。
ssh-keygen有很多的参数,比如这里的-t -b -C都是他的一些参数。
-t rsa:t是type的缩写
-t即指定密钥的类型,密钥的类型有两种,一种是RSA,一种是DSA:
RSA:RSA加密算法是一种非对称加密算法,是由三个麻省理工的牛人弄出来的,RSA是他们三个人姓的开头首字母组合。
DSA:Digital Signature Algorithm (DSA)是Schnorr和ElGamal签名算法的变种。
为了让两个linux机器之间使用ssh不需要用户名和密码。所以采用了数字签名RSA或者DSA来完成这个操作。ssh-keygen默认使用rsa密钥,所以不加-t rsa也行,如果你想生成dsa密钥,就需要加参数-t dsa。
-b 4096:b是bit的缩写
-b 指定密钥长度。对于RSA密钥,最小要求768位,默认是2048位。命令中的4096指的是RSA密钥长度为4096位。
DSA密钥必须恰好是1024位(FIPS 186-2 标准的要求)。
-C “邮箱”:C是comment的缩写
-C表示要提供一个新注释,用于识别这个密钥,所以“”里面不一定非要填邮箱,可以是任何内容,邮箱仅仅是识别用的key
总结:当你创建ssh的时候:-t 表示密钥的类型 ,-b表示密钥的长度,-C 用于识别这个密钥的注释 ,这个注释你可以输入任何内容,很多网站和软件用这个注释作为密钥的名字
推送到github
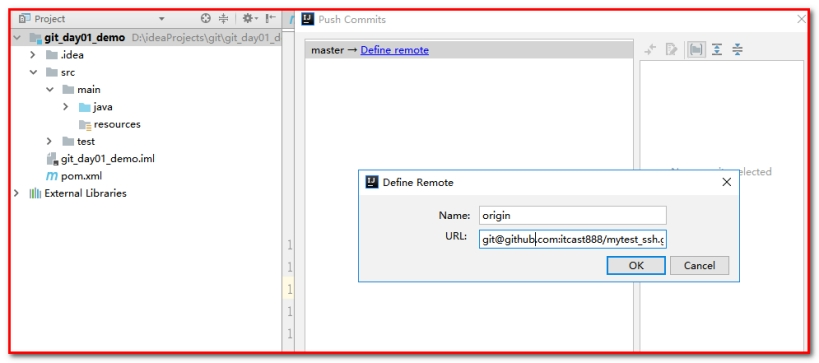
idea操作git(ssh协议)
问题
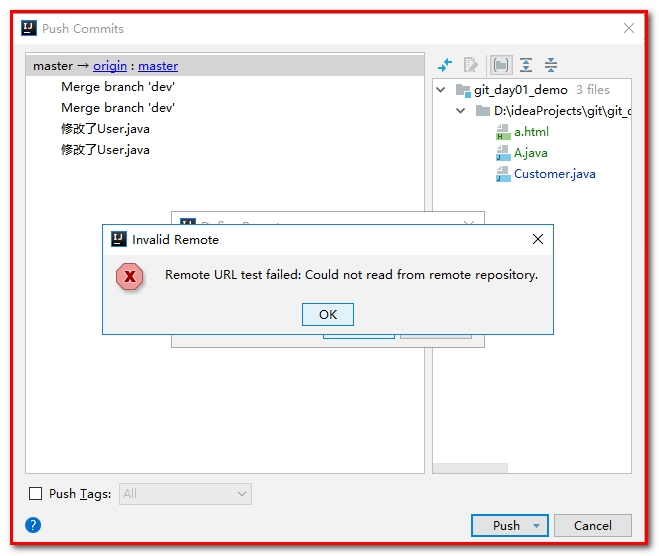
我们发现,使用IDEA上的git功能,当使用ssh协议出现了可以commit但无法push和pull的问题,经过测试发现原因是Could not read from remsitory。直接翻译是 “远程仓库无法读取”。

为什么会无法读取呢?(ssh权限问题)
1、无法链接服务器?
可是,确认是可以连上服务器的。(保证连接github服务器)
2、IDEA中git集成中使用的ssh方式问题
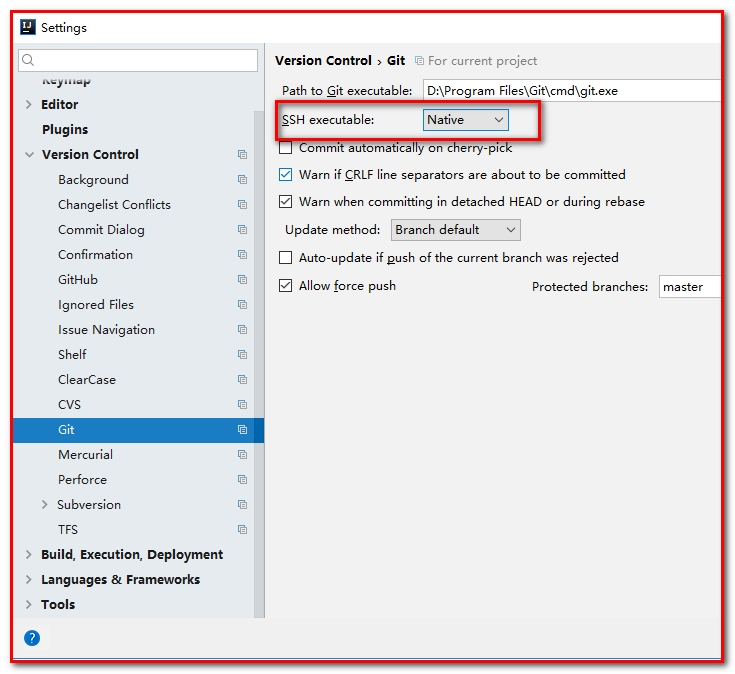
在网上看到,在Settings->Version Control->Git中,将SSH executable设置为Native即可,如图,红色方框中是要修改的地方。

在解决问题的过程中看到stackoverflow中是让更改“SSH executable” 方式为 Native,但仅仅这样是无效的。。。
3、无法通过SSH的链接验证。
所以可以通过创建ssh key 并将产生的id_rsa.pub的内容加到github的后台就可以解决问题了。
(1)产生key,在这个过程 中,可以添加“你的github账号名”
1 | ssh-keygen -t rsa -C "你的github帐号名或者邮箱" |
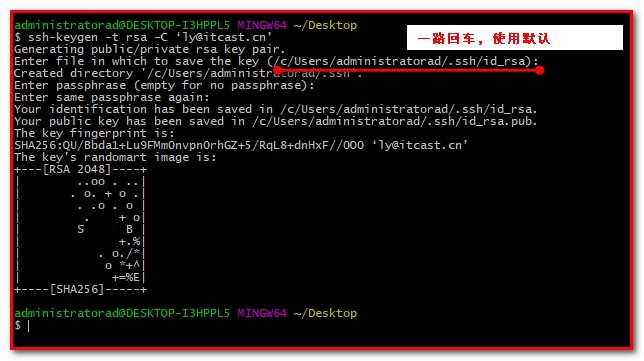
输入:ssh-keygen -t rsa -C “ly@itcast.cn“

生成过程采用默认方式,直接按enter键到生成id_rsa,id_rsa.pub
将生成的id_rsa.pub中的内容添加到相应的git服务器,需要放置到个人帐号中的仓库里。
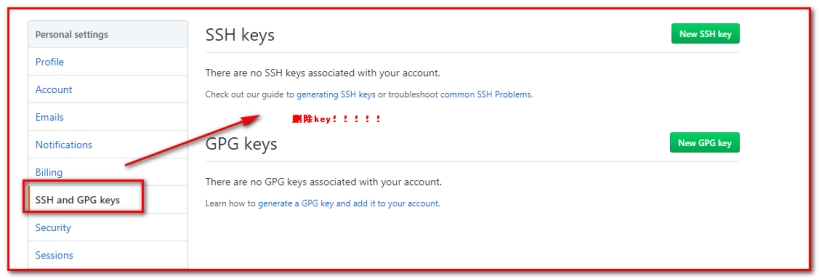
注意:这里需要重新生成key!!!!!
(2)加key
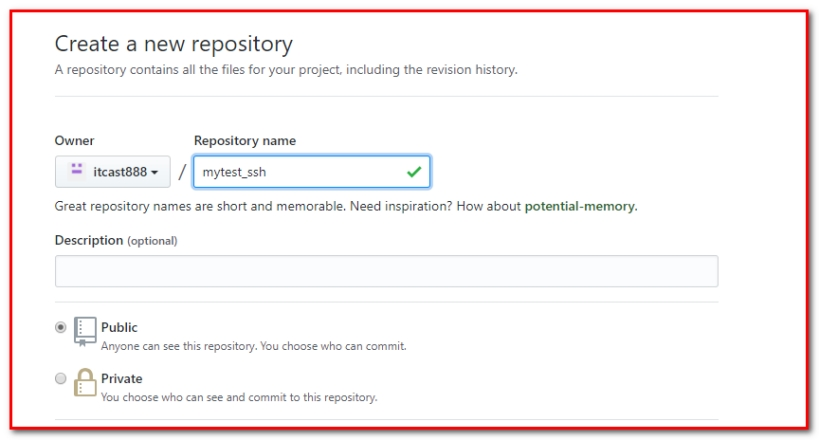
首先创建仓库mytest_ssh

最后,对mytest_ssh进行可写操作,并添加公钥的key
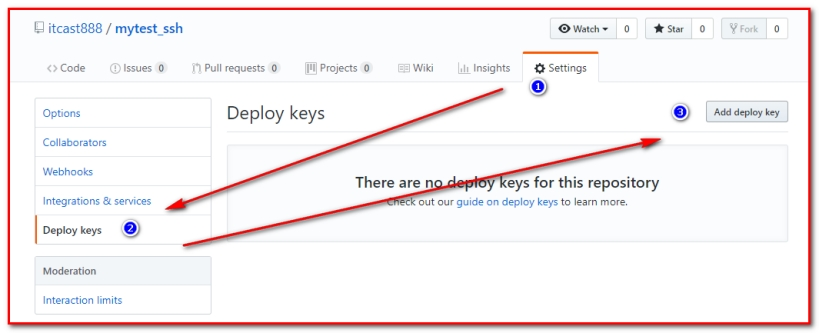
在mytest_ssh仓库中选择settings,添加add deploy key

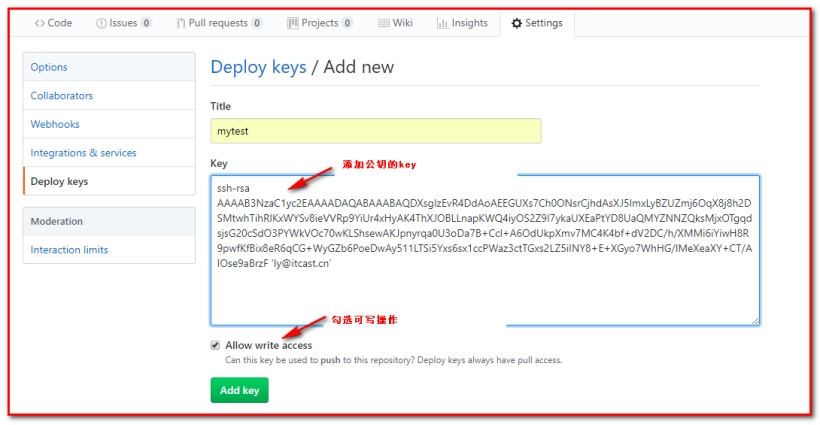
(1):添加公钥的key
(2):勾选允许可写操作

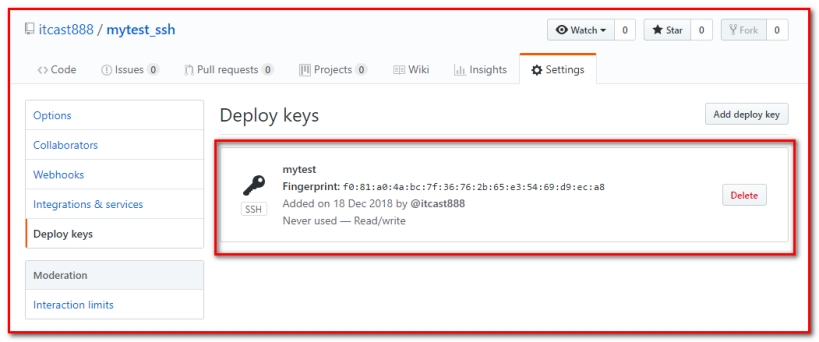
添加完成:

如果报错说,当前key已经存在,需要删除

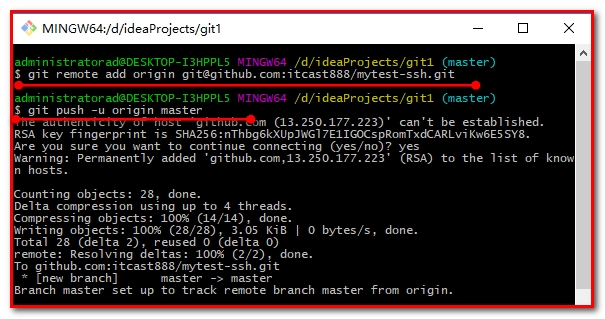
push命令
创建git_day01_demo工程,测试push到远程仓库,即可:

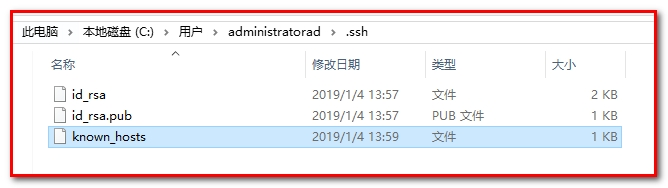
注意,在使用ieda进行SSH协议上传的时候,保证在.ssh文件中存在known_hosts文件,这样才可以进行交互,否则权限会依然不足

可以使用:git bush

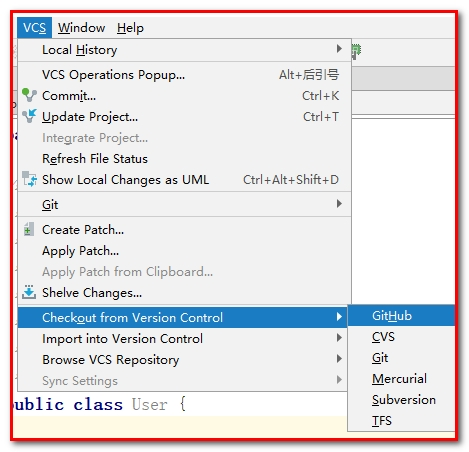
clone命令
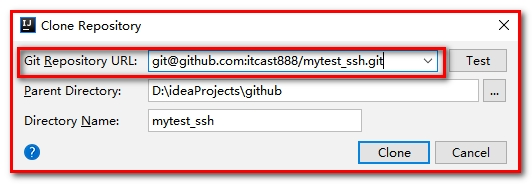
选择VCS—>Checkout from Version Control—>GitHub

使用ssh协议。

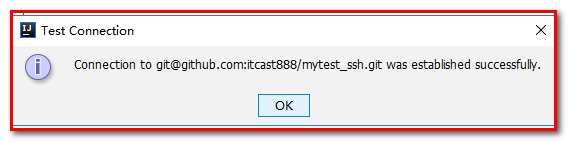
此处使用ssh形式的url,点击“test”按钮后显示连接成功。

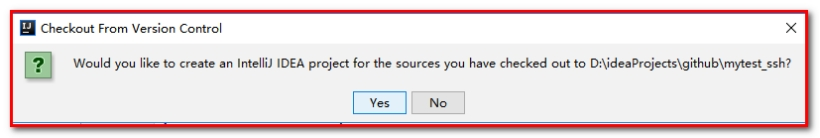
点击OK按钮后根据提示将远程仓库克隆下来,然后导入到idea中。

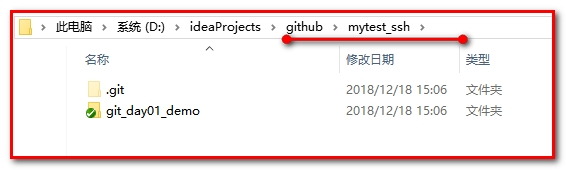
这里点击“No”,我们再使用idea导入目录下的项目即可。

使用idea–>Open

查看idea

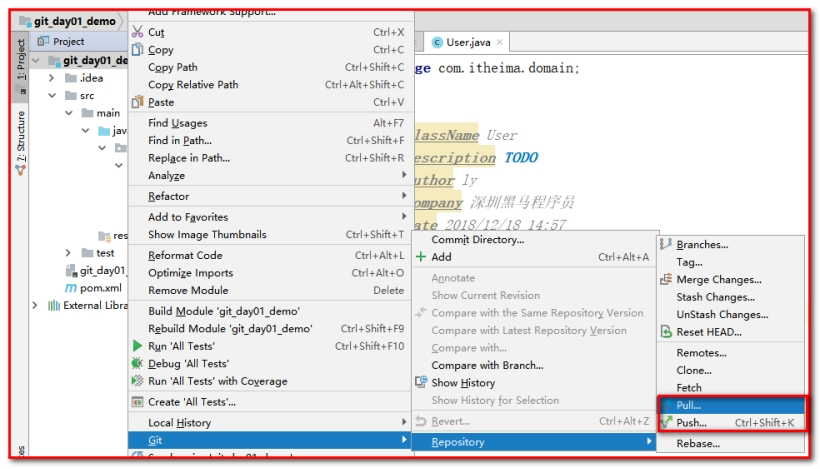
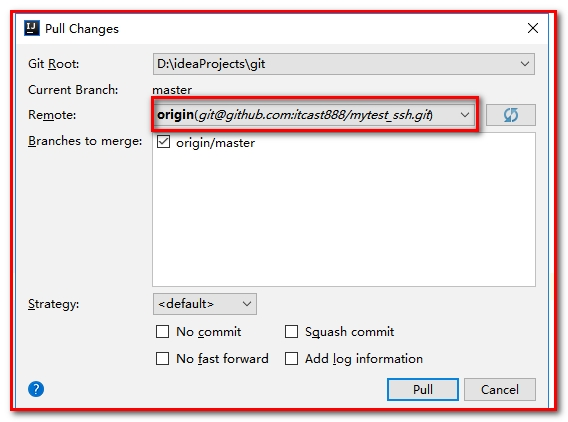
pull命令

使用pull命令

国内访问慢解决方法
最好的自然是科学上网,不用再操心了。
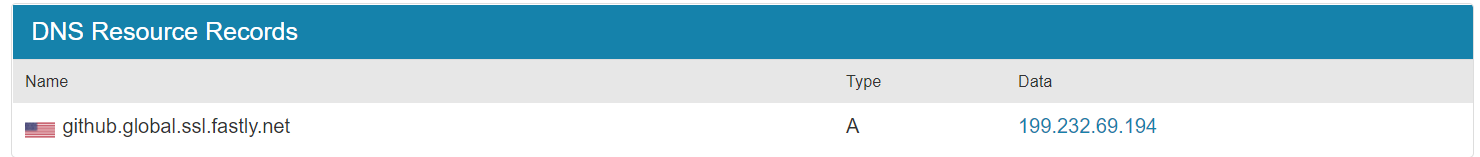
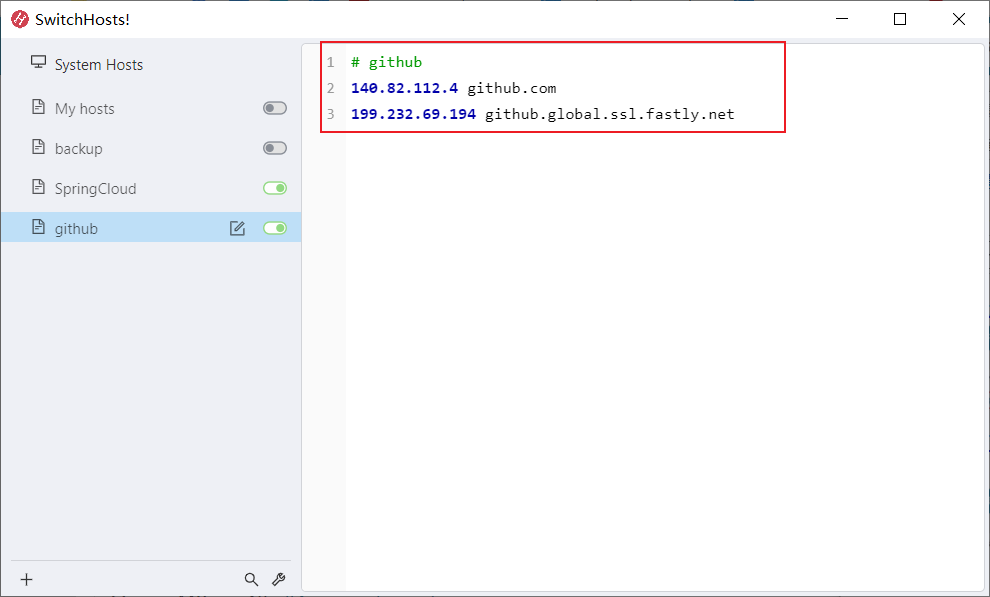
原理:查询节点,将github映射到快的节点上
https://github.com.ipaddress.com/

https://fastly.net.ipaddress.com/github.global.ssl.fastly.net


NB!
Github Actions
比如vitepress博客的源代码不想暴露,只能接受build后的代码暴露
有很多种解决方案
.gitignore
这种方式比较简单,只需要把源代码目录添加到 .gitignore 里就可以了,仓库里只存放打包编译过后的产物。
不过带来的问题就是源代码需要维护在本地磁盘上,如果哪天不小心 rm -rf 就找不回来了
公开仓储 + 私有仓储
这种方式就是采用两个仓储,私有仓库用来存放源码,公开仓库用来存放产物。这样就解决了源代码存储在本地磁盘上的弊端。
问题就是,需要维护两个仓库,每次需要发布到线上的时候,都需要 push 两遍才可以
公开仓储 + 私有仓储 + Github Actions
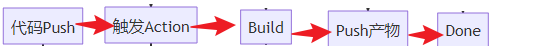
这种方式就是为了解决上面那种方式需要 push 两次代码的情况,借助的正式 Github Actions 的能力。原理也很简单,整体流程如下:

有关 Github Actions 的含义以及使用可以参考官方文档,这里简明扼要的说一下具体的操作步骤。下面约定 blog 为公开仓库,_blog 为私有仓库,先在你的 github 上创建这两个仓库。
第一步:创建 Github Actions 配置文件
在 _blog 库中添加 .github/workflows 目录,并在里面创建一个名为 deploy.yml 的新文件(名字随便起)。 然后添加如下内容到创建好的配置文件里,字段的含义如下:
Jobs(任务):即配置的 jobs,jobs 默认是并行运行,可以通过 needs 关键字来设置依赖的其他 jobs。
Steps(步骤):即 steps,jobs 中执行的每一步,顺序执行。每个 stps 都在自己的环境上下文中运行。一个 jobs 中可以有无限个步骤。
Runs(操作):并非所有步骤都会运行操作,但是操作都是在步骤中运行的。操作是具体的命令,如打印当前目录、安装依赖等。
1 | name: Deploy |
第二步:添加授权
因为 Action 是运行在可以理解为容器内部的,所以并没有向你的仓库推送代码的权限。所以就需要一种授权机制,让其可以向你的 blog 仓库推送构建产物。
之前 Github 是可以通过 https://${user.name}:${user.password}@github.com/<YOUR_NAME>/blog.git 这种用户名 + 密码的方式往仓库 push 代码的。但是这种方式不够灵活,后面就换成了使用 Personal Token 的方式了。
ok,现在我们需要从私有的 _blog 仓库向公开的 blog 仓库 push 代码,那么就需要 _blog 仓库向 blog 仓库进行授权,授权过程主要分为两步
创建 Personal Token
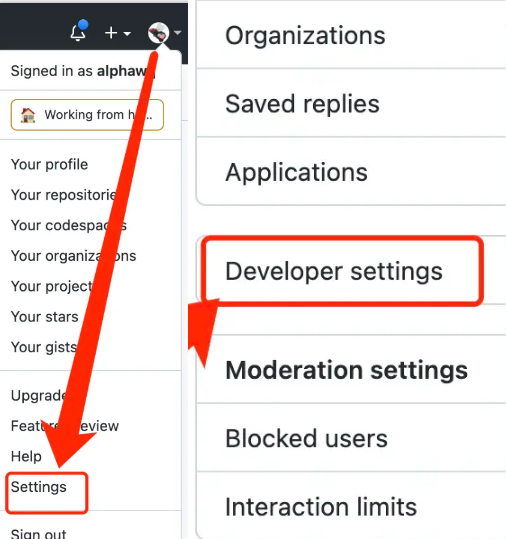
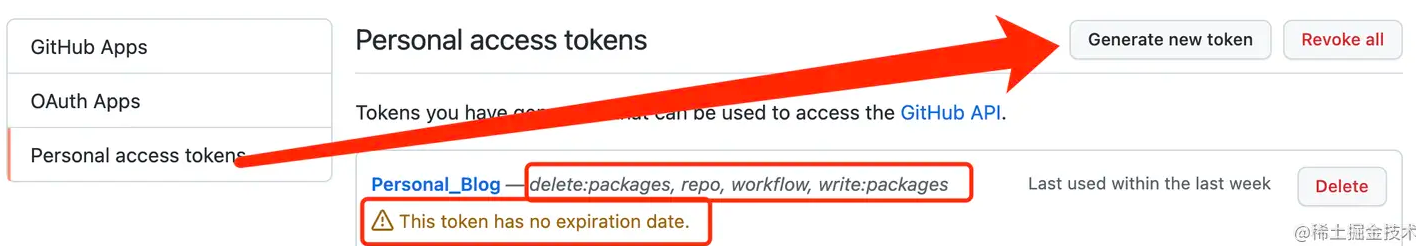
当前的 CI 运行在 blog 仓库,但是需要往 _blog 仓库做一些事情,那么你就需要 _blog 仓库的管理员生成的 Personal Token,然后分配适当权限即可。这个 Token 的生成步骤如下,创建的时候一定记住了,确认之后就看不到了,不过可以重新生成。

- 红框里的内容是
授权信息以及token 过期时间配置

创建 secrets
这一步主要是为了加密 Personal Token,毕竟不能把这种东西直接放到配置文件中。
下面就在 _blog 仓库创建一个 secrets token,创建的方式也很简单,如下:
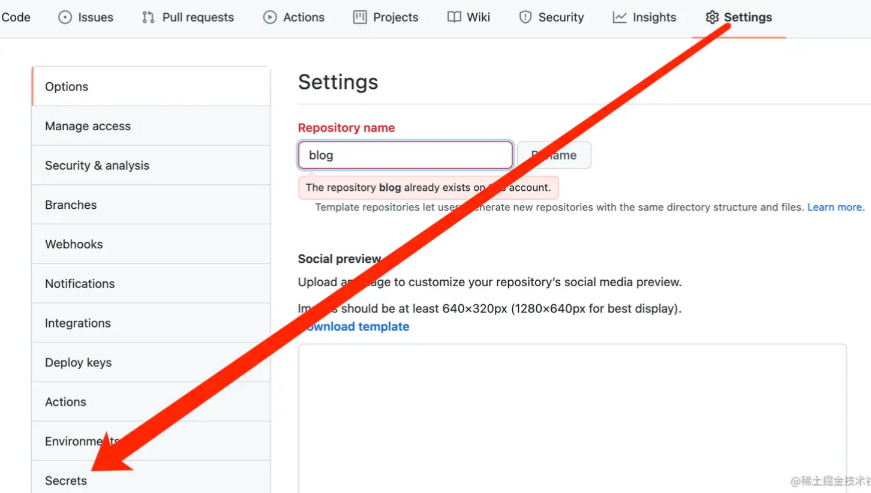
- 找到
_blog仓库下的settingTab,然后点击进入到secrets配置

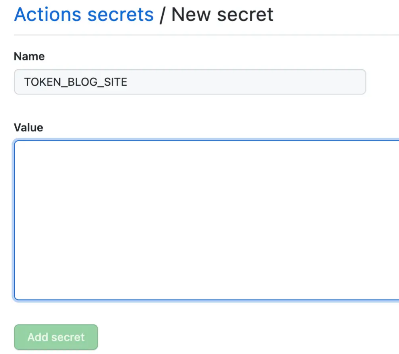
- 起一个名字,这个名字就是上面 CI 流程里的
<YOUR_TOKEN>,然后将上一步生成的Personal Token填进去,点击添加就行了

这样就算是完成了,下面就修改下代码,push 到你的公开仓库 blog 上试一下吧,记得是推送 main 分支
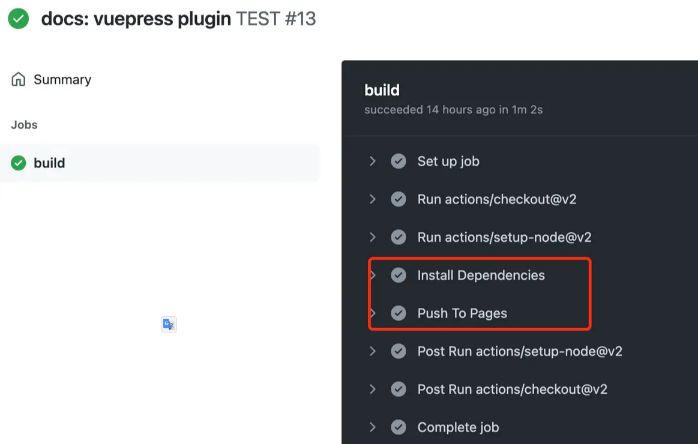
第三步:运行
如果一切正常,Actions Tab 下面就能看到构建信息,点进去可以查看详情,红框里的内容就是在 deploy.yml 文件中配置的步骤名称,每个步骤都可以点进去看详情,如果失败了会有失败日志

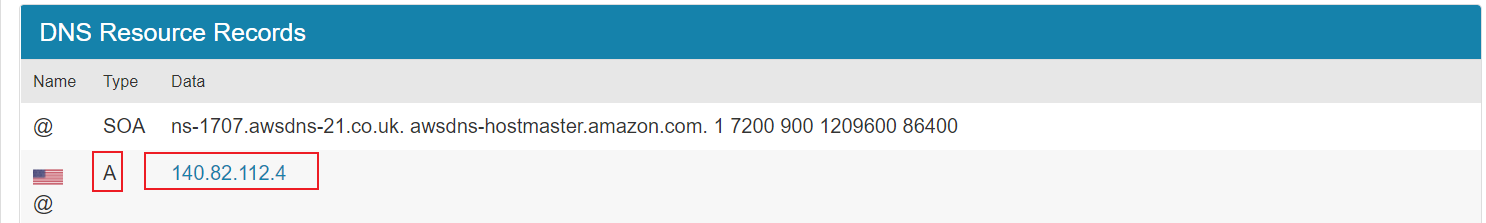
将blog设置为github page,加上DNS解析域名,就可以通过域名访问了



