vscode
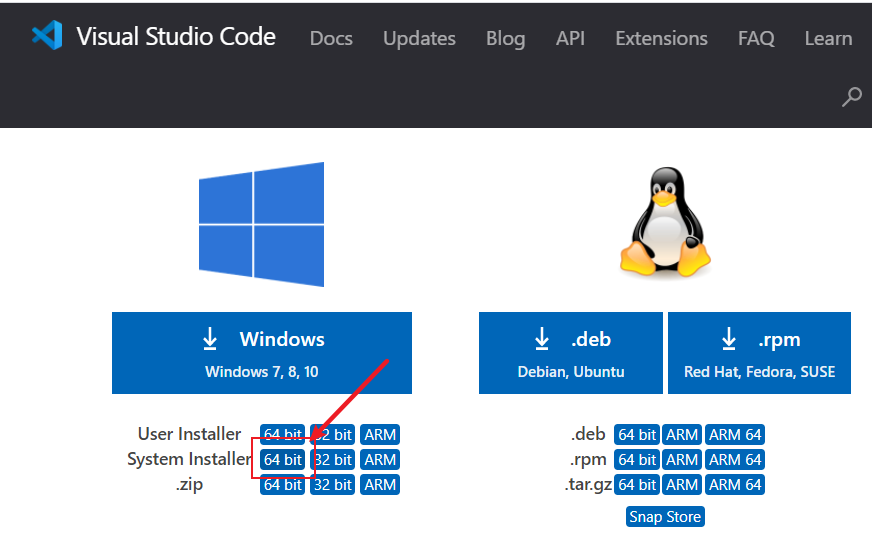
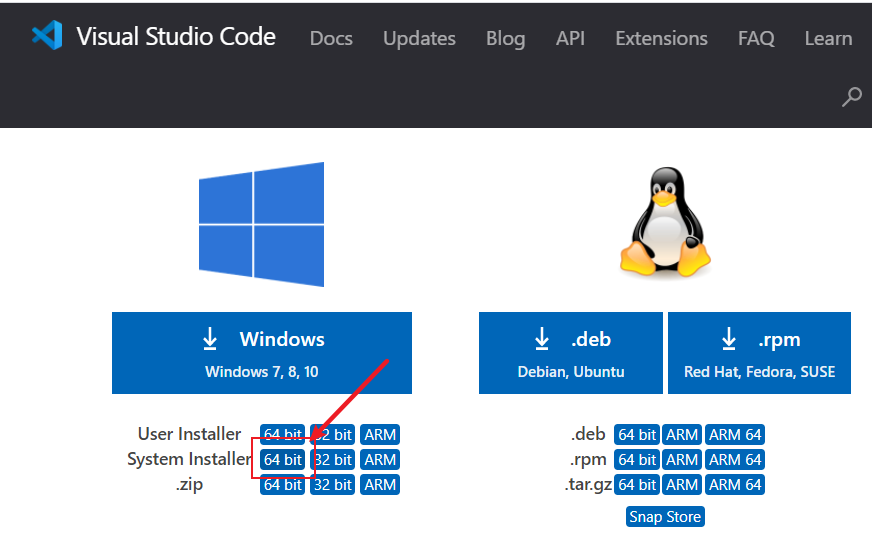
下载
1
2
| https://code.visualstudio.com/Download
ps:官网有很多文档,插件,以及使用技巧,可以看到 !!!!
|

插件
1
2
3
| 中文(简体)汉化包:Chinese (Simplified) Language Pack for VS Code
右击在浏览器打开html:open in browser
图标主题,支持更换不同色系的图标:Material Icon Theme
|
提高开发效率及代码格式化
Prettier 代码格式化
用户setting.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[yaml]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
|
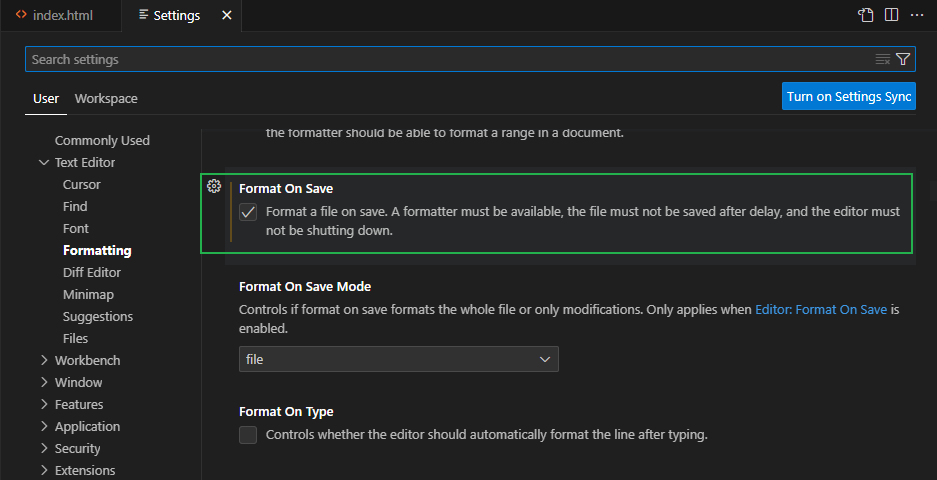
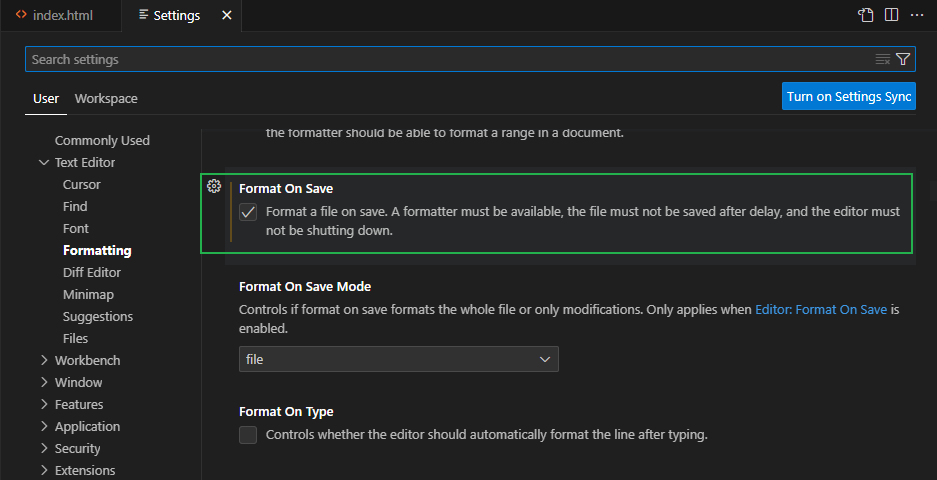
设置下面,开启保存自动格式化

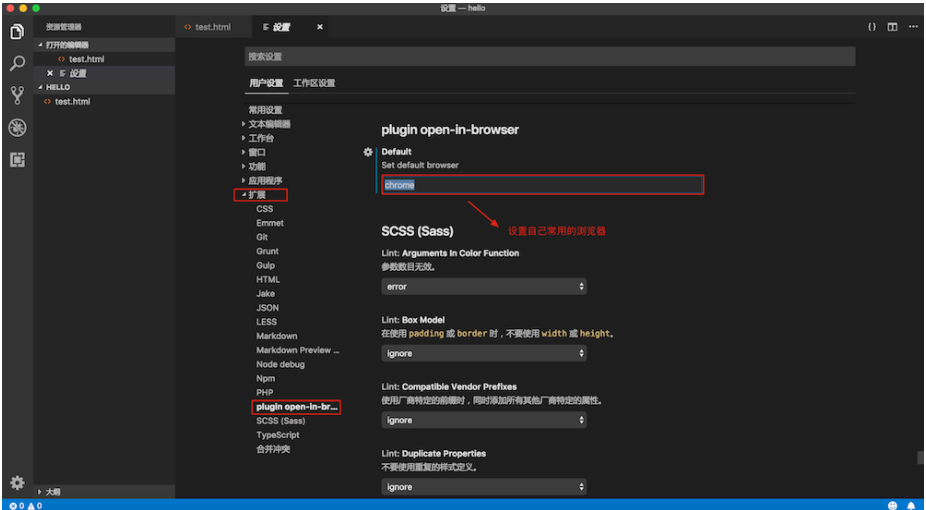
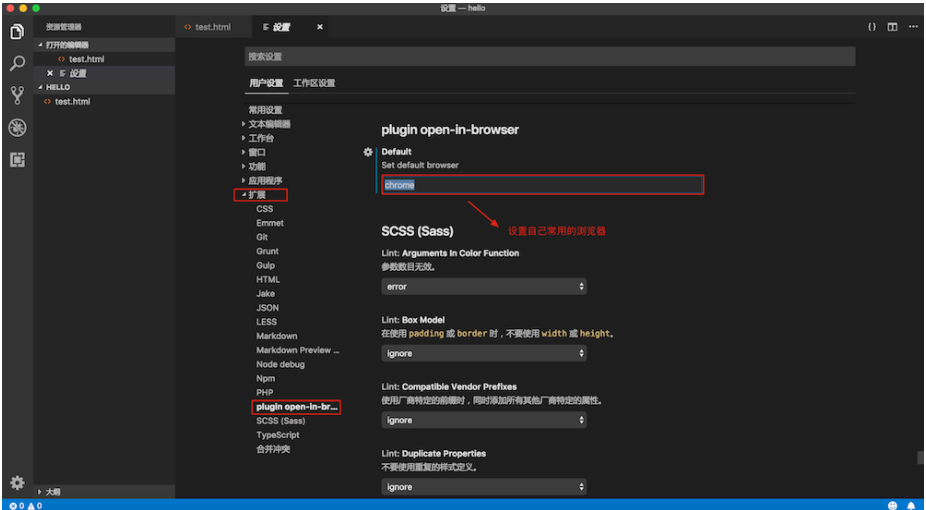
设置默认浏览器

问题
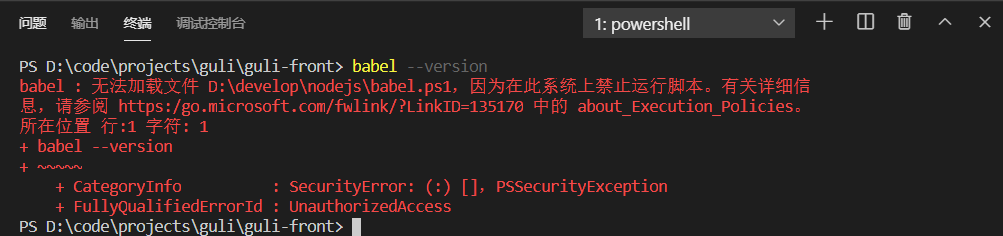
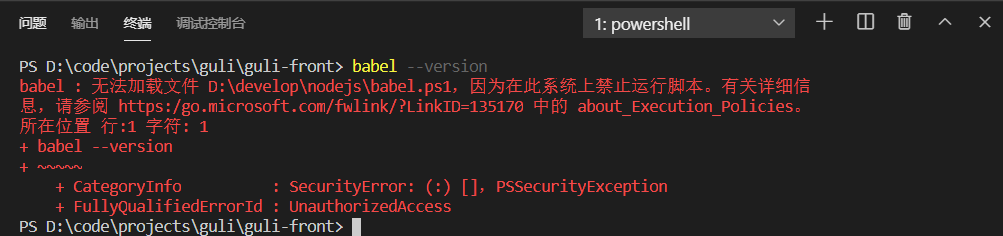
vscode 终端 禁止运行脚本
1
| babel : 无法加载文件 D:\\develop\\nodejs\\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/[go.microsoft.com/fwlink/?LinkID=135170](http://go.microsoft.com/fwlink/?LinkID=135170) 中的about\_Execution\_Policies。所在位置 行:1 字符: 1
|

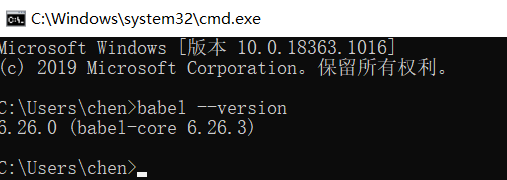
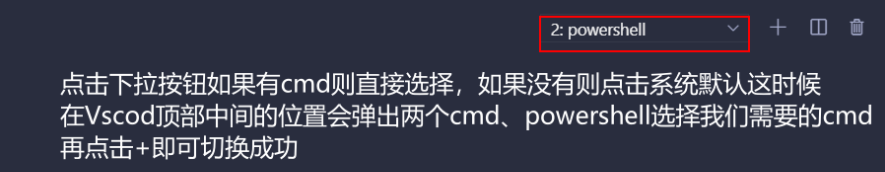
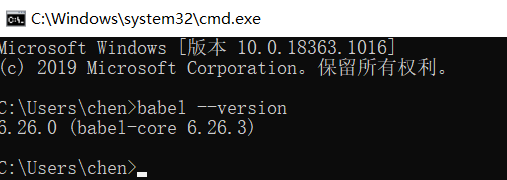
我在cmd是可以查看的

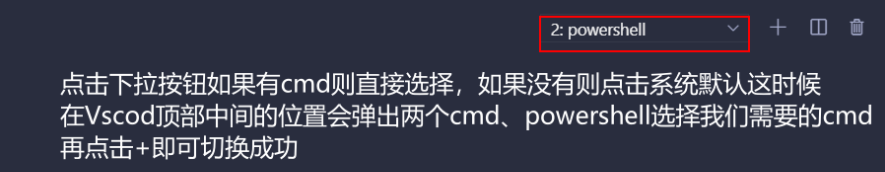
所以有2种解决办法


1
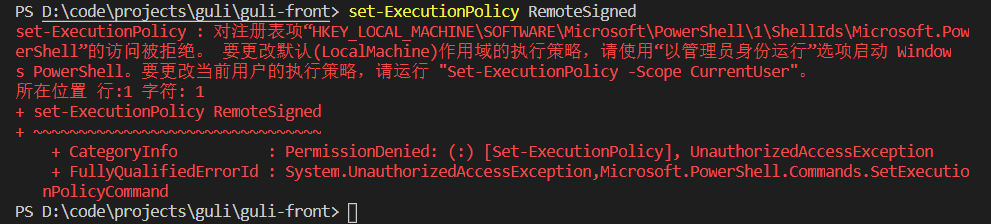
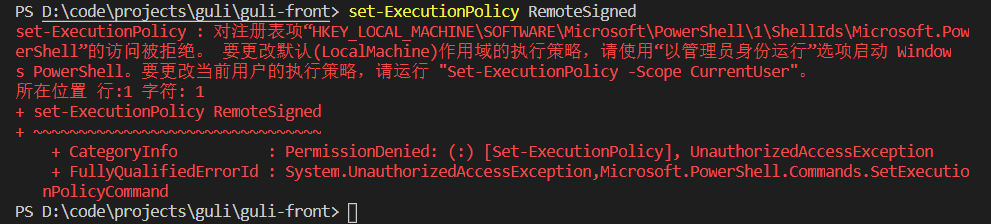
| set-ExecutionPolicy RemoteSigned
|
* 如果该步骤又报需要管理员运行,则右键属性,以管理员身份运行,然后再操作

Vscode中使用emmet语法
Emmet是一种介于标记性语言(如HTML、XML)和规范之外的逻辑输入方法,是一种能大幅提高前端开发效率的工具。
HTML 文档类型和结构初始化
html:5 或!:用于 HTML5文档类型html:xt:用于 XHTML 过渡文档类型html:4s:用于 HTML4 严格文档类型
1
2
3
4
5
6
7
8
9
10
11
12
13
| html:5
!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
|
点号
表示class属性。
1
2
| div.jpf
<div class="jpf"></div>
|
井号
表示id属性。
1
2
| div#jpf
<div id="jpf"></div>
|
方括号
表示标签的内部属性。
1
2
| a[href="123" class="a"]
<a href="123" class="a"></a>
|
花括号
表示标签的内容。
小括号
表示分组标签。
1
2
3
4
5
6
7
| (a>h1)+(b>h2)
<a href="">
<h1></h1>
</a>
<b>
<h2></h2>
</b>
|
特殊实例
1
2
3
4
5
6
7
8
| ul>.jpf
<ul>
<li class="jpf"></li>
</ul>
label[for='content']>#content
<label for="content">
<span id="content"></span>
</label>
|
关系符号
关系符号共有五个,分别是大于号、加号、角号、星号和美元符。
大于号
表示嵌套元素。
1
2
3
4
| ul>li
<ul>
<li></li>
</ul>
|
加号
表示同级元素。
1
2
3
4
5
6
7
8
9
| div+div
<div></div>
<div></div>
ul>li+a
<ul>
<li></li>
<a href=""></a>
</ul>
|
角号
表示上级元素。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| div>ul>li^p
<div>
<ul>
<li></li>
</ul>
<p></p>
</div>
div>ul>li^^p
<div>
<ul>
<li></li>
</ul>
</div>
<p></p>
ul>li^ul>li
<ul>
<li></li>
</ul>
<ul>
<li></li>
</ul>
div>(p>ul>li*2>a)+div>p
<div>
<p>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</p>
<div>
<p></p>
</div>
</div>
div>(tr>td*5)*2+div>p
<div>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<div>
<p></p>
</div>
</div>
|
星号
表示批量复制。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
div*5
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
|
美元符
表示数字通配符。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| div.jpf$*5
<div class="jpf1"></div>
<div class="jpf2"></div>
<div class="jpf3"></div>
<div class="jpf4"></div>
<div class="jpf5"></div>
div.jpf$$$*5
<div class="jpf001"></div>
<div class="jpf002"></div>
<div class="jpf003"></div>
<div class="jpf004"></div>
<div class="jpf005"></div>
div>ul>li.item-$*3
<div>
<ul>
<li class="item-1"></li>
<li class="item-2"></li>
<li class="item-3"></li>
</ul>
</div>
ul>li.$*3
<ul>
<li class="1"></li>
<li class="2"></li>
<li class="3"></li>
</ul>
ul>li[id='item$']{第$$$条数据}*3
<ul>
<li id="item1">第001条数据</li>
<li id="item2">第002条数据</li>
<li id="item3">第003条数据</li>
</ul>
|
美元符配合@可以实现从指定数字开始向后数指定位数。
1
2
3
4
5
6
| div.jpf$@3*5
<div class="jpf3"></div>
<div class="jpf4"></div>
<div class="jpf5"></div>
<div class="jpf6"></div>
<div class="jpf7"></div>
|
占位标记
lorem表示占位标记,作用是随机生成一个文本。lorem1表示生成的文本包含一个单词,lorem2表示生成的文本包含两个单词,以此类推,loremN表示生成的文本包含N个单词。
1
2
3
4
5
6
7
| p*4>lorem2
<p>Lorem, ipsum.</p>
<p>Blanditiis, consequatur.</p>
<p>Ullam, id?</p>
<p>Corrupti, ratione.</p>
div>lorem2
<div>Lorem, ipsum.</div>
|
官网:open in new windowhttps://emmet.io/open in new window
快速生成CSS样式
CSS 基本采取简写形式
1.w200生成width: 200px;
2.lh26生成line-height: 26px;
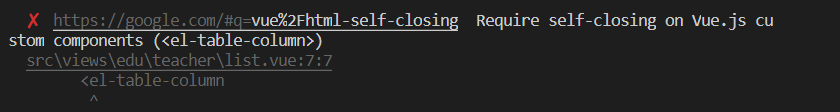
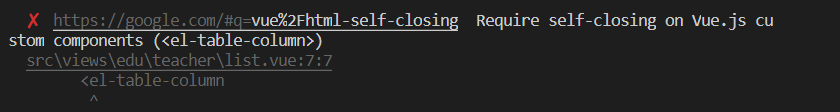
vscode中使用eslint

1
| Newline required at end of file but not found
|

1
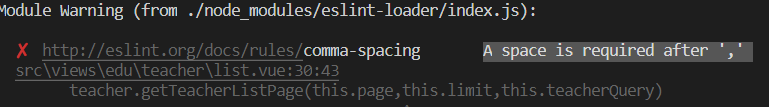
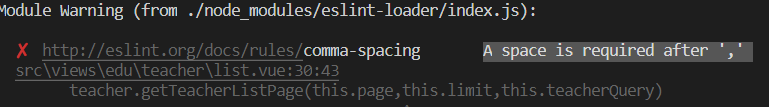
| A space is required after ','
|