Ajax JS的AJAX AJAX的概述 什么是AJAX
说白了: AJax是可以做异步的请求,实现局部刷新一种客户端技术
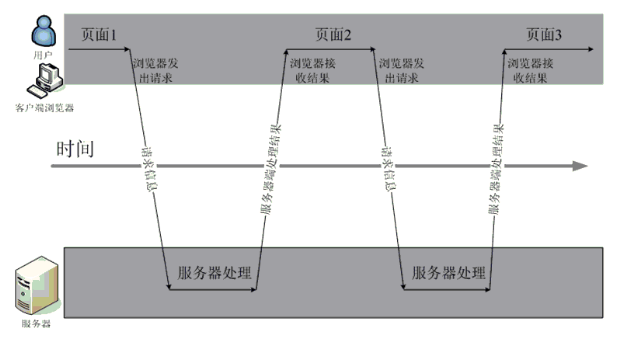
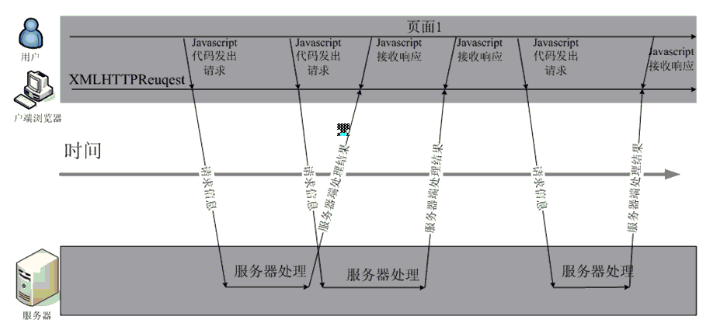
什么是异步
异步
为什么要学习AJAX 提升用户的体验。(异步)
实现页面局部刷新。
将部分的代码,写到客户端浏览器。
小结
什么是Ajax: 可以用来实现异步请求, 进行局部刷新客户端技术
为什么要学习Ajax?
提升用户的体验。(异步)
实现页面局部刷新。
将部分的代码,写到客户端浏览器。
JS的Ajax入门【了解】 在网页上点击按钮, 点击按钮, 发送Ajax请求服务器,响应hello Ajax
GET请求方式的入门 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function fn1 ( var xhr = new XMLHttpRequest (); xhr.open ("GET" ,"demo01?username=jay" ) xhr.send () xhr.onreadystatechange = function ( if (xhr.readyState == 4 && xhr.status == 200 ) { var responseText = xhr.responseText ; document .getElementById ("msg" ).innerHTML = responseText } } }
POST请求方式的入门 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 function fn2 ( var xhr = new XMLHttpRequest (); xhr.open ("POST" ,"demo01" ) xhr.setRequestHeader ("Content-Type" ,"application/x-www-form-urlencoded" ) xhr.send ("username=jay" ) xhr.onreadystatechange = function ( if (xhr.readyState == 4 && xhr.status == 200 ) { var responseText = xhr.responseText ; document .getElementById ("msg" ).innerHTML = responseText } } }
JQ的AJAX【重点】 JQ的AJAX介绍 为什么要使用JQuery的AJAX 因为传统(js里面)的AJAX的开发中,AJAX有两个主要的问题:
浏览器的兼容的问题 , 编写AJAX的代码太麻烦而且很多都是雷同的。
在实际的开发通常使用JQuery的Ajax ,或者Vue里面的axios
JQuery的Ajax的API
请求方式
语法
GET请求 $.get(url, [data] , [callback] , [type] )
POST请求 $.post(url, [data] , [callback] , [type] )
AJAX请求 $.ajax([settings])
小结
为什么要用JQ的Ajax?
JS的Ajax处理浏览器适配问题, 写起来过于繁琐
实际开发里面基本不会使用JS的AJAX, 一般使用JQ的AJAX或者VUE里面的axios
掌握的方法
1 2 3 $.get(url, *[data]*, *[callback]*, *[type]*) $.post(url, *[data]*, *[callback]*, *[type]*) $.ajax([settings])
JQ的AJAX入门【重点】 在网页上点击按钮, 发送Ajax请求服务器,响应hello ajax…
分别使用get,post,ajax三种方法
get()
get方式, 语法 $.get(url, [data], [callback], [type]);
参数名称
解释
url
请求的服务器端url地址
data
发送给服务器端的请求参数,格式是key=value;get请求的参数可以直接写在url后面
callback
当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码
type
预期的返回数据的类型(默认为text),取值可以是 xml, html, script, json, text, _defaul等
实例
1 2 3 4 5 6 7 8 function fn3 ( $.get ("/demo01?username=tom" ,function (result ) { $("#msg" ).html (result) }) }
post()
post方式, 语法 $.post(url, [data], [callback], [type])
参数名称
解释
url
请求的服务器端url地址
data
发送给服务器端的请求参数,格式是key=value
callback
当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码
type
预期的返回数据的类型(默认为text),取值可以是 xml, html, script, json, text, _defaul等
实例
1 2 3 4 5 6 7 function fn4 ( $.post ("/demo01" ,"username=jack" ,function (result ) { $("#msg" ).html (result) }) }
ajax()了解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 function fn5 ( $.ajax ({ url :"/demo01" , data :"username=lucy" , type :"POST" , success :function (result ) { $("#msg" ).html (result) }, error :function ( $("#msg" ).html ("服务器异常" ) } }) }
小结 1 2 $.get/post(请求路径,[请求参数],[function(result){}],[响应结果的类型]); $.ajax({})
属性名称
解释
url
请求的服务器端url地址
async
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false
data
发送到服务器的数据,可以是键值对形式,也可以是js对象形式
type
(默认: “GET”) 请求方式 (“POST” 或 “GET”), 默认为 “GET”
dataType
预期的返回数据的类型,取值可以是 xml, html, script, json, text, _defaul等
success
请求成功后的回调函数
error
请求失败时调用此函数
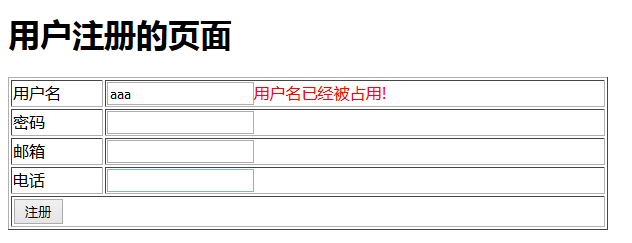
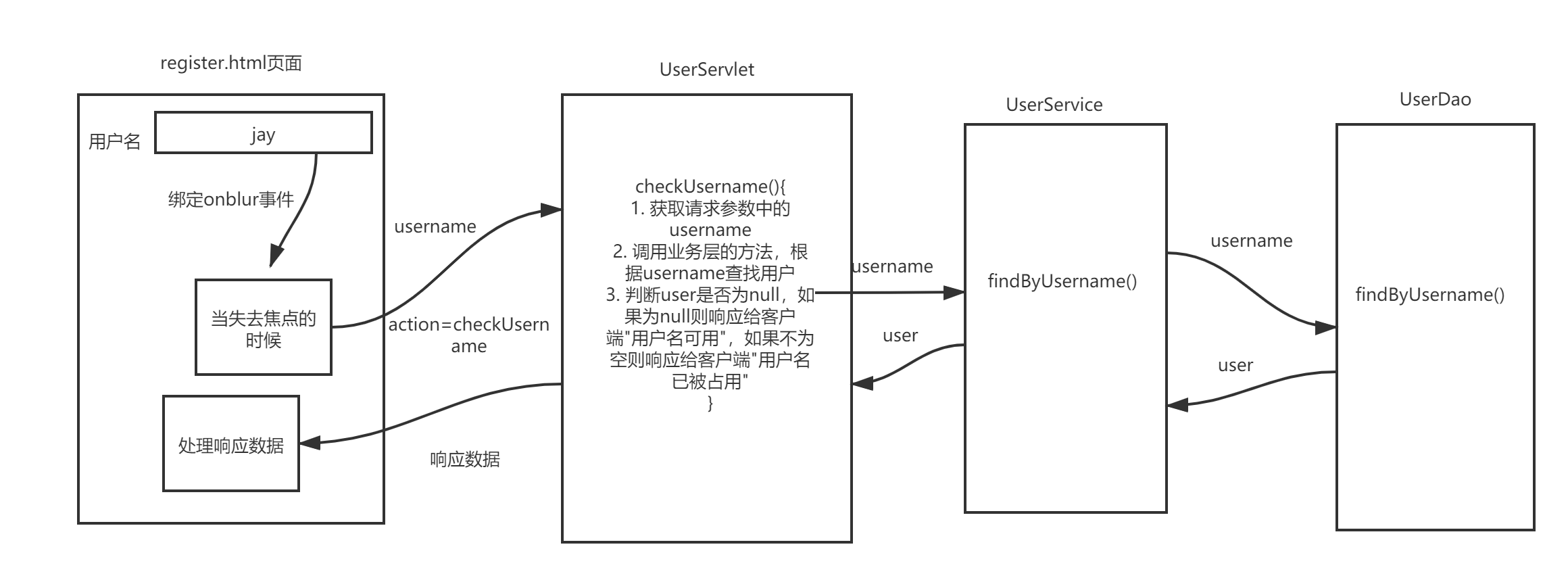
案例-使用JQ的Ajax完成用户名异步校验 需求分析 我们有一个网站,网站中都有注册的页面,当我们在注册的页面中输入用户名的时候,这个时候会提示,用户名是否存在。
思路分析
步骤:
导入jar包,拷贝配置文件、工具类、解决乱码的过滤器、jquery文件
创建包结构
编写前端代码发送异步请求
编写Servlet代码接收请求、调用业务层的方法处理请求、响应数据给客户端
编写业务层的代码处理请求
编写Dao层的代码查询数据
代码实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 注册页面</title > <script src ="js/jquery-3.3.1.js" > </script > </head > <body > <form action ="#" method ="post" > 用户名<input type ="text" name ="username" onblur ="checkUsername(this.value)" > <span id ="uspan" style ="color: red" > </span > </form > <script > function checkUsername (username ) { $.post ("user" ,"action=checkUsername&username=" +username,function (result ) { $("#uspan" ).html (result) }) } </script > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 package com.itheima.web.servlet;import com.itheima.pojo.User;import com.itheima.service.UserService;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;@WebServlet("/user") public class UserServlet extends BaseServlet { private UserService userService = new UserService (); public void checkUsername (HttpServletRequest request, HttpServletResponse response) { try { String username = request.getParameter("username" ); User user = userService.findByUsername(username); if (user == null ) { }else { } } catch (Exception e) { e.printStackTrace(); } } }
1 2 3 4 5 6 public class UserService { private UserDao userDao = new UserDao (); public User findByUsername (String username) throws SQLException { return userDao.findByUsername(username); } }
1 2 3 4 5 6 7 8 public class UserDao { private QueryRunner queryRunner = new QueryRunner (DruidUtil.getDataSource()); public User findByUsername (String username) throws SQLException { String sql = "select * from user where username=?" ; User user = queryRunner.query(sql, new BeanHandler <>(User.class), username); return user; } }
小结 当前案例存在问题:
服务器直接向客户端响应普通的字符串,客户端拿到了普通字符串之后,只能显示该字符串,没法根据服务器端的响应数据的不同而做一些自定义的处理,所以我们的想法是接下来将服务器端的响应数据封装成一个JavaBean对象
创建ResultBean用于封装项目的响应数据 分析 服务器要响应哪些数据给客户端?
服务器的状态: 是否出现异常
这次请求的处理结果: 比如说要显示在客户端的数据、用户名是否可用、联系人列表等等
如果服务器出现异常,则要将服务器想给客户端看的异常信息响应给客户端
实现 封装的ResultBean的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 package com.itheima.pojo;import java.io.Serializable;public class ResultBean implements Serializable { private Boolean flag; private Object data; private String errorMsg; @Override public String toString () { return "ResultBean{" + "flag=" + flag + ", data=" + data + ", errorMsg='" + errorMsg + '\'' + '}' ; } public Boolean getFlag () { return flag; } public void setFlag (Boolean flag) { this .flag = flag; } public Object getData () { return data; } public void setData (Object data) { this .data = data; } public String getErrorMsg () { return errorMsg; } public void setErrorMsg (String errorMsg) { this .errorMsg = errorMsg; } }
小结 封装好ResultBean之后,服务器的响应数据就会封装在ResultBean对象中;然后再想办法将ResultBean对象的信息响应给客户端,但是客户端是无法解析ResultBean对象的,所以我们需要先将ResultBean对象转换成客户端能够认识的数据格式,然后再响应给客户端
json json简介
用我们自己的话来说: JSON就是一个容易生成和解析的数据格式;
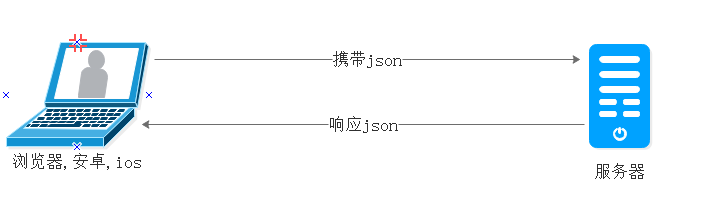
常用作客户端(前端,IOS,安卓)和服务器(JavaEE)之间的数据交换
语法介绍
定义方式:
json是由键值对构成的,key和value之间使用冒号,个个键值对之间使用逗号隔开
json的value也可以是json类型
如果有多个json对象,则可以存放在数组中
解析语法:
获取json对象里的value值:json对象.key
获取数组里指定索引的元素:数组[索引]
使用示例
1 2 3 4 5 6 7 var person01 = {name :"张三疯" ,age :189 ,address :"武当山" }var person02 = { name :"张三疯" ,age :189 ,address :"武当山" ,wife :{ name :"小花" , age :18 } }
1 2 var sons = [{"name" : "张三" , "age" : 18 }, {"name" : "张四" , "age" : 19 }];
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 var person03 = {name :"张三疯" , age :189 , address :"武当山" , wife :{ name :"小花" , age :18 }, sons :[ { nickanme :"张三" , age :1 }, { nickname :"张四" , age :2 } ] }
小结
JSON: 一种容易生成和解析的数据格式, 通常用作数据的交换
JSON格式
JSON对象 {key:value,key:value}
JSON数组 [ele,ele...]
嵌套: 对象和数组的嵌套
使用Jackson将java对象转换成json字符串 常见工具类
在Ajax使用过程中,服务端返回的数据可能比较复杂,比如List<User>;这些数据通常要转换成json格式,把json格式字符串返回客户端
常见的转换工具有:
Jackson:SpringMVC内置的转换工具
jsonlib:Java提供的转换工具(一般不用)
gson:google提供的转换工具(轻量级的框架)
fastjson:Alibaba提供的转换工具(效率高速度快)
Jackson的API介绍
Jackson提供了转换的核心类:ObjectMapper
ObjectMapper的构造方法:无参构造ObjectMapper的常用方法:
方法
说明
writeValueAsString(Object obj)把obj对象里的数据转换成json格式
java对象转成JSON 步骤:
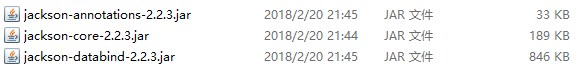
导入jar包
创建ObjectMapper对象
调用writeValueAsString(Object obj)
实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 package com.itheima;import com.fasterxml.jackson.core.JsonProcessingException;import com.fasterxml.jackson.databind.ObjectMapper;import com.itheima.pojo.ResultBean;import com.itheima.pojo.User;import org.junit.Test;import java.util.ArrayList;import java.util.List;public class TestJson { @Test public void test01 () throws JsonProcessingException { User user = new User (1 , "张三丰" , "123456" , "18999999999@163.com" , "18999999999" ); String jsonStr = new ObjectMapper ().writeValueAsString(user); System.out.println(jsonStr); } @Test public void test02 () throws JsonProcessingException { User user = new User (1 , "张三丰" , "123456" , "18999999999@163.com" , "18999999999" ); ResultBean resultBean = new ResultBean (true , user); String jsonStr = new ObjectMapper ().writeValueAsString(resultBean); System.out.println(jsonStr); } @Test public void test03 () throws JsonProcessingException { List<User> userList = new ArrayList <>(); userList.add(new User (1 , "张三丰" , "123456" , "18999999999@163.com" , "18999999999" )); userList.add(new User (2 , "周杰棍" , "654321" , "19898989898@163.com" , "19898989898" )); userList.add(new User (3 , "奥巴马" , "666666" , "666666@163.com" , "19866666666" )); String jsonStr = new ObjectMapper ().writeValueAsString(userList); System.out.println(jsonStr); } @Test public void test04 () throws JsonProcessingException { List<User> userList = new ArrayList <>(); userList.add(new User (1 , "张三丰" , "123456" , "18999999999@163.com" , "18999999999" )); userList.add(new User (2 , "周杰棍" , "654321" , "19898989898@163.com" , "19898989898" )); userList.add(new User (3 , "奥巴马" , "666666" , "666666@163.com" , "19866666666" )); ResultBean resultBean = new ResultBean (true , userList); String jsonStr = new ObjectMapper ().writeValueAsString(resultBean); System.out.println(jsonStr); } }
小结
Map对象或者JavaBean对象转换成json的时候会得到一个json字符串
List<Map>或者List<JavaBean>转换成json的时候会得到一个json数组的字符串
fastjson转换工具 fastjson的API介绍
fastjson提供了核心类:JSON
JSON提供了一些常用的静态 方法:
方法
说明
toJSONString(Object obj)把obj对象里的数据转换成json格式
java对象转成json 步骤
导入jar包
调用JSON.toJSONString(Object obj);
实现
1 2 3 4 5 6 7 8 9 10 11 @Test public void test06 () { User user = new User (1 ,"奥巴马" ,"123456" ,"123456@qq.com" ,"18999999999" ); String jsonStr = JSON.toJSONString(user); System.out.println(jsonStr); }
小结
fastJSON: 阿里巴巴提供的json和java对象互转工具
java对象转成json
JSON.toJsonString(Object obj)
案例三:能够完成自动补全的(返回JSON数据) 1.需求 实现一个搜索页面,在文本框中输入一个值以后(键盘抬起的时候),给出一些提示
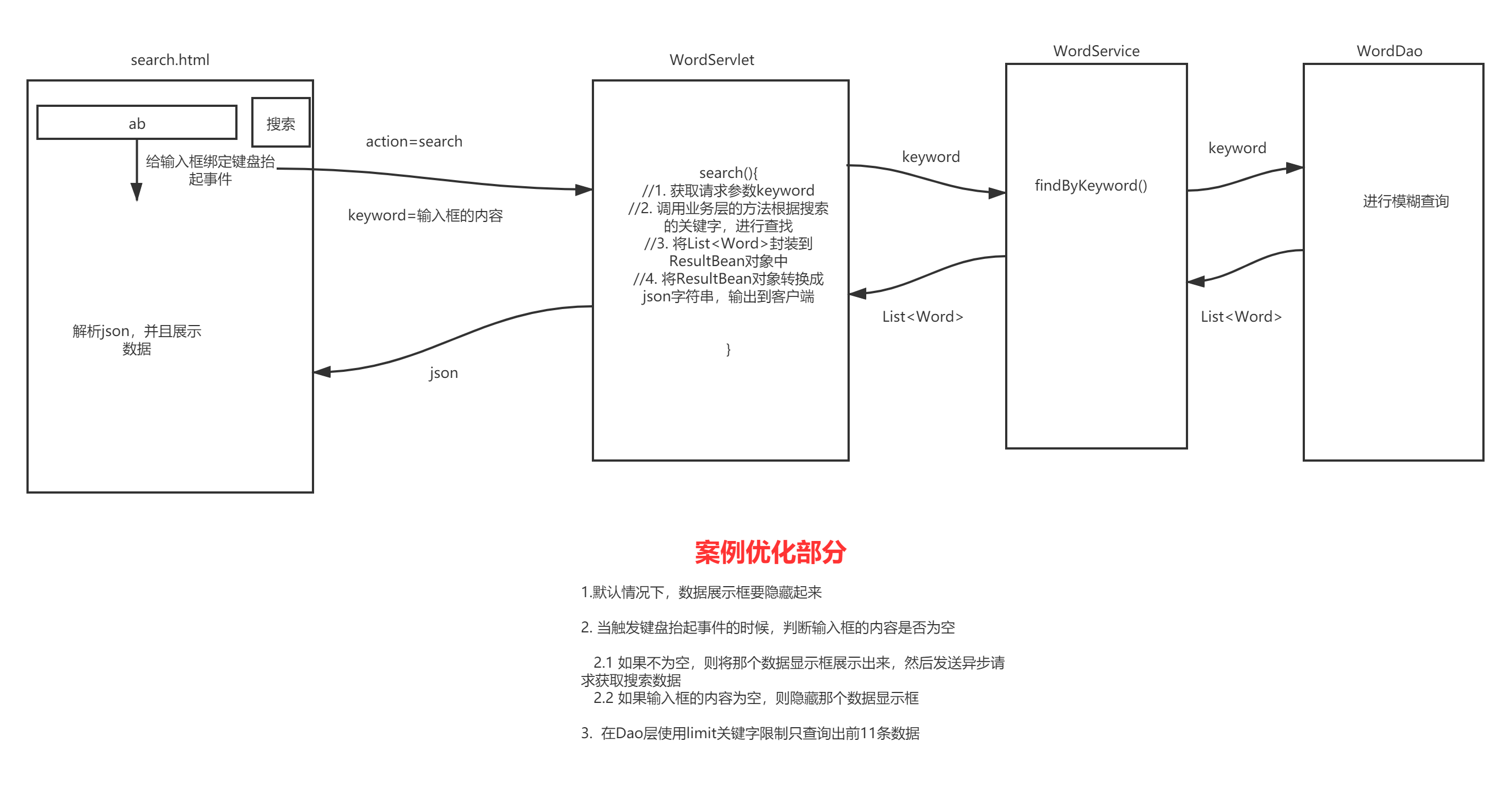
2.思路分析
创建数据库和页面, 实体类
给搜索框设置键盘抬起事件
1 2 3 4 5 6 inputEle.keyup (function ( });
创建WordsServlet
1 2 3 //1.获得请求参数(关键词) //2.调用业务 根据关键词获得List<Words> list //3.将list存储到ResultBean中,转成json字符串输出到浏览器
创建WordsService
1 2 3 4 public List<Words> findByKeyWord(String keyWord){ //调用Dao 查询 }
创建WordsDao
1 2 SELECT * FROM words WHERE word LIKE '%a%' LIMIT 0 ,5 SELECT * FROM words WHERE word LIKE ? LIMIT 0 ,5
3.代码实现 3.1.环境的准备
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 create table words( id int primary key auto_increment, word varchar (50 ) ); insert into words values (null , 'all' );insert into words values (null , 'after' );insert into words values (null , 'app' );insert into words values (null , 'apple' );insert into words values (null , 'application' );insert into words values (null , 'applet' );insert into words values (null , 'and' );insert into words values (null , 'animal' );insert into words values (null , 'back' );insert into words values (null , 'bad' );insert into words values (null , 'bag' );insert into words values (null , 'ball' );insert into words values (null , 'banana' );insert into words values (null , 'bear' );insert into words values (null , 'bike' );insert into words values (null , 'car' );insert into words values (null , 'card' );insert into words values (null , 'careful' );insert into words values (null , 'cheese' );insert into words values (null , 'come' );insert into words values (null , 'cool' );insert into words values (null , 'dance' );insert into words values (null , 'day' );insert into words values (null , 'dirty' );insert into words values (null , 'duck' );insert into words values (null , 'east' );insert into words values (null , 'egg' );insert into words values (null , 'every' );insert into words values (null , 'example' );
创建JavaBean
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 package com.itheima.bean;import java.io.Serializable;public class Words implements Serializable { private int id; private String word; public int getId () { return id; } public void setId (int id) { this .id = id; } public String getWord () { return word; } public void setWord (String word) { this .word = word; } @Override public String toString () { return "Words{" + "id=" + id + ", word='" + word + '\'' + '}' ; } }
导入jar,工具类, 配置文件
创建页面,search.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <body > <center > <h1 > 黑马</h1 > <input id ="inputId" type ="text" style ="width: 500px; height: 38px;" /> <input type ="button" style ="height: 38px;" value ="黑马一下" /> <div id ="divId" style ="width: 500px; border: 1px red solid; height: 300px; position: absolute; left: 394px;" > <table id ="tabId" width ="100%" height ="100%" border ="1px" > </table > </div > </center > </body > </html >
3.2实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <script> function searchWords (keyword ) { if (keyword != "" ) { $("#divId" ).show () $.post ("words" ,"action=search&keyword=" +keyword,function (result ) { if (result.flag ) { var data = result.data ; $("#tabId" ).empty () $.each (data,function (index,words ) { var word = words.word ; $("#tabId" ).append ($("<tr><td>" +word+"</td></tr>" )) }) }else { $("#msg" ).html ("网络异常" ) } },"json" ) }else { $("#divId" ).hide () } } </script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 package com.itheima.web.servlet;import com.alibaba.fastjson.JSON;import com.itheima.pojo.ResultBean;import com.itheima.pojo.Words;import com.itheima.service.WordsService;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.List;@WebServlet("/words") public class WordsServlet extends BaseServlet { private WordsService wordsService = new WordsService (); public void search (HttpServletRequest request, HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { String keyword = request.getParameter("keyword" ); List<Words> wordsList = wordsService.search(keyword); resultBean.setData(wordsList); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("查询失败" ); } String jsonStr = JSON.toJSONString(resultBean); response.getWriter().write(jsonStr); } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 package com.itheima.service;import com.itheima.dao.WordsDao;import com.itheima.pojo.Words;import java.util.List;public class WordsService { private WordsDao wordsDao = new WordsDao (); public List<Words> search (String keyword) throws Exception { return wordsDao.search(keyword); } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 package com.itheima.dao;import com.itheima.pojo.Words;import com.itheima.utils.DruidUtil;import org.apache.commons.dbutils.QueryRunner;import org.apache.commons.dbutils.handlers.BeanListHandler;import java.util.List;public class WordsDao { private QueryRunner queryRunner = new QueryRunner (DruidUtil.getDataSource()); public List<Words> search (String keyword) throws Exception { String sql = "select * from words where word like ? limit 0,11" ; List<Words> wordsList = queryRunner.query(sql, new BeanListHandler <>(Words.class), "%" + keyword + "%" ); return wordsList; } }
补充: 将json字符串转换成Java对象 1. 使用jackson将json字符串转换成java对象 1.1 API介绍
方法
功能
readValue(String json, Class type)把json字符串,还原成type类型的Java对象
readValue(String json, TypeReference reference)把json字符串,还原成带泛型的复杂Java对象(比如List)
其中TypeReference,com.fasterxml.jackson.core.type.TypeReference
是一个抽象类,用于配置完整的泛型映射信息,避免泛型丢失的问题。用法示例:
1 2 3 4 5 6 7 8 TypeReference ref1 = new TypeReference <List<Integer>>() {};TypeReference ref2 = new TypeReference <List<User>>() {};TypeReference ref3 = new TypeReference <Map<String,User>>(){};
1.2 使用jackson将json字符串转换JavaBean对象或者Map 1 2 3 4 5 6 7 8 9 10 11 12 13 @Test public void test06 () throws IOException { String jsonStr = "{\"id\":1,\"username\":\"zs\",\"password\":\"123456\",\"email\":\"zs@163.com\",\"phone\":\"1386789898\"}" ; User user = JSON.parseObject(jsonStr, User.class); System.out.println(user); Map map = JSON.parseObject(jsonStr, Map.class); System.out.println(map); }
1.3 使用jackson将json数组字符串转换成List<JavaBean> 1 2 3 4 5 6 7 8 9 10 11 12 13 @Test public void test07 () throws Exception { String jsonStr = "[{\"id\":1,\"username\":\"zs\",\"password\":\"123456\",\"email\":\"zs@163.com\",\"phone\":\"1386789898\"},{\"id\":2,\"username\":\"ls\",\"password\":\"123456\",\"email\":\"ls@163.com\",\"phone\":\"1386781898\"},{\"id\":3,\"username\":\"ww\",\"password\":\"123456\",\"email\":\"ww@163.com\",\"phone\":\"1386782898\"}]" ; ObjectMapper objectMapper = new ObjectMapper (); TypeReference<List<User>> ref = new TypeReference <List<User>>(){}; List<User> list = objectMapper.readValue(jsonStr, ref); System.out.println(list); }
2. 使用fastjson将json字符串转换成java对象 2.1 API 介绍
方法
功能
parseObject(String json, Class type)把json字符串,还原成type类型的Java对象
parseArray(String json, Class type)把json字符串,还原成List<T>
2.2 使用fastjson将json字符串转换成JavaBean对象或者Map 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 @Test public void test08 () throws IOException { String jsonStr = "{\"id\":1,\"username\":\"zs\",\"password\":\"123456\",\"email\":\"zs@163.com\",\"phone\":\"1386789898\"}" ; User user = JSON.parseObject(jsonStr, User.class); System.out.println(user); } @Test public void test09 () throws IOException { String jsonStr = "{\"id\":1,\"username\":\"zs\",\"password\":\"123456\",\"email\":\"zs@163.com\",\"phone\":\"1386789898\"}" ; Map map = JSON.parseObject(jsonStr, Map.class); System.out.println(map); }
2.3 使用fastjson将json字符串转换成List<JavaBean> 1 2 3 4 5 6 7 8 9 10 11 @Test public void test11 () { String jsonArr = "[{\"id\":1,\"username\":\"奥巴马\",\"password\":\"123456\",\"email\":\"123456@qq.com\",\"phone\":\"18999999999\"},{\"id\":2,\"username\":\"周杰棍\",\"password\":\"654321\",\"email\":\"654321@qq.com\",\"phone\":\"18666666666\"},{\"id\":3,\"username\":\"王丽红\",\"password\":\"777777\",\"email\":\"777777@qq.com\",\"phone\":\"18777777777\"}]" ; List<User> userList = JSON.parseArray(jsonArr, User.class); for (User user : userList) { System.out.println(user.getUsername()); } }
补充案例-将联系人增删改查改成异步 查询所有功能改成异步
创建一个list.html页面,在页面加载的时候发送异步请求获取所有联系人的信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > 联系人信息展示页面</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-2.1.0.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > <style type ="text/css" > td , th { text-align : center; } </style > </head > <body > <div class ="container" > <h3 style ="text-align: center" > 显示所有联系人</h3 > <table border ="1" class ="table table-bordered table-hover" > <tr class ="success" > <th > 编号</th > <th > 姓名</th > <th > 性别</th > <th > 年龄</th > <th > 籍贯</th > <th > QQ</th > <th > 邮箱</th > <th > 操作</th > </tr > <tbody > </tbody > <tfoot > <tr > <td colspan ="8" align ="center" > <a class ="btn btn-primary" href ="/add.html" > 添加联系人</a > </td > </tr > </tfoot > </table > <script > $.get ("linkman?action=findAll" ,function (result ) { if (result.flag ) { var linkmanList = result.data ; $.each (linkmanList,function (index,linkman ) { $("tbody" ).append ("<tr>\n" + " <td>" +(index+1 )+"</td>\n" + " <td>" +linkman.name +"</td>\n" + " <td>" +linkman.sex +"</td>\n" + " <td>" +linkman.age +"</td>\n" + " <td>" +linkman.address +"</td>\n" + " <td>" +linkman.qq +"</td>\n" + " <td>" +linkman.email +"</td>\n" + " <td><a class=\"btn btn-default btn-sm\" href=\"/linkman?action=findOne&id=${linkman.id}\">修改</a> \n" + " <a class=\"btn btn-default btn-sm\" href=\"javascript:;\" onclick=\"deleteLinkMan('${linkman.name}','${linkman.id}')\">删除</a></td>\n" + " </tr>" ) }) } },"json" ) </script > </div > </body > </html >
LinkManServlet中findAll()方法的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 private void findAll (HttpServletRequest request,HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { List<LinkMan> linkManList = linkManService.findAll(); resultBean.setData(linkManList); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("查询联系人失败" ); } String jsonStr = JSON.toJSONString(resultBean); response.getWriter().write(jsonStr); }
添加联系人改成异步
创建一个add.html页面,屏蔽表单的同步提交,当点击提交按钮的时候绑定点击事件异步提交请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > 添加用户</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-2.1.0.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > </head > <body > <div class ="container" > <center > <h3 > 添加联系人页面</h3 > </center > <div id ="msg" style ="color: red" > </div > <form action ="/linkman" id ="myForm" method ="post" onsubmit ="return false" > <input type ="hidden" name ="action" value ="add" > <div class ="form-group" > <label for ="name" > 姓名:</label > <input type ="text" class ="form-control" id ="name" name ="name" placeholder ="请输入姓名" > </div > <div class ="form-group" > <label > 性别:</label > <input type ="radio" name ="sex" value ="男" checked ="checked" /> 男 <input type ="radio" name ="sex" value ="女" /> 女 </div > <div class ="form-group" > <label for ="age" > 年龄:</label > <input type ="text" class ="form-control" id ="age" name ="age" placeholder ="请输入年龄" > </div > <div class ="form-group" > <label for ="address" > 籍贯:</label > <select name ="address" class ="form-control" id ="address" > <option value ="广东" > 广东</option > <option value ="广西" > 广西</option > <option value ="湖南" > 湖南</option > </select > </div > <div class ="form-group" > <label for ="qq" > QQ:</label > <input type ="text" class ="form-control" name ="qq" id ="qq" placeholder ="请输入QQ号码" /> </div > <div class ="form-group" > <label for ="email" > Email:</label > <input type ="text" class ="form-control" name ="email" id ="email" placeholder ="请输入邮箱地址" /> </div > <div class ="form-group" style ="text-align: center" > <input class ="btn btn-primary" type ="submit" value ="提交" onclick ="addLinkman()" /> <input class ="btn btn-default" type ="reset" value ="重置" /> <input class ="btn btn-default" type ="button" value ="返回" /> </div > </form > <script > function addLinkman ( var parameter = $("#myForm" ).serialize (); $.post ("linkman" ,parameter,function (result ) { if (result.flag ) { location.href = "list.html" }else { $("#msg" ).html (result.errorMsg ) } },"json" ) } </script > </div > </body > </html >
LinkManServlet的add()方法的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 private void add (HttpServletRequest request,HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { Map<String, String[]> parameterMap = request.getParameterMap(); LinkMan linkMan = new LinkMan (); BeanUtils.populate(linkMan,parameterMap); linkManService.add(linkMan); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("添加失败" ); } String jsonStr = JSON.toJSONString(resultBean); response.getWriter().write(jsonStr); }
删除功能改成异步
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > 联系人信息展示页面</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-2.1.0.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > <style type ="text/css" > td , th { text-align : center; } </style > </head > <body > <div class ="container" > <h3 style ="text-align: center" > 显示所有联系人</h3 > <table border ="1" class ="table table-bordered table-hover" > <tr class ="success" > <th > 编号</th > <th > 姓名</th > <th > 性别</th > <th > 年龄</th > <th > 籍贯</th > <th > QQ</th > <th > 邮箱</th > <th > 操作</th > </tr > <tbody > </tbody > <tfoot > <tr > <td colspan ="8" align ="center" > <a class ="btn btn-primary" href ="/add.html" > 添加联系人</a > </td > </tr > </tfoot > </table > <script > $.get ("/linkman?action=findAll" ,function (result ) { if (result.flag ) { var linkmanList = result.data ; $.each (linkmanList,function (index,linkman ) { $("tbody" ).append ("<tr>\n" + " <td>" +(index+1 )+"</td>\n" + " <td>" +linkman.name +"</td>\n" + " <td>" +linkman.sex +"</td>\n" + " <td>" +linkman.age +"</td>\n" + " <td>" +linkman.address +"</td>\n" + " <td>" +linkman.qq +"</td>\n" + " <td>" +linkman.email +"</td>\n" + " <td><a class=\"btn btn-default btn-sm\" href=\"/update.html?id=" +linkman.id +"\">修改</a> \n" + " <a class=\"btn btn-default btn-sm\" href=\"javascript:;\" onclick=\"deleteLinkMan('" +linkman.name +"','" +linkman.id +"')\">删除</a></td>\n" + " </tr>" ) }) } },"json" ) function deleteLinkMan (name,id ) { var flag = confirm ("你确定要删除" +name+"吗?" ); if (flag) { $.post ("linkman" ,"action=delete&id=" +id,function (result ) { if (result.flag ) { location.href = "list.html" }else { alert (result.errorMsg ) } },"json" ) } } </script > </div > </body > </html >
LinkManServlet的delete()方法的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 private void delete (HttpServletRequest request,HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { Integer id = Integer.valueOf(request.getParameter("id" )); linkManService.deleteById(id); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("删除失败" ); } response.getWriter().write(JSON.toJSONString(resultBean)); }
数据回显功能改成异步
update.html页面的代码(注意:需要引入getParameter.js脚本)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 <!DOCTYPE html> <!-- 网页使用的语言 --> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>修改联系人</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery-2.1.0.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/getParameter.js"></script> </head> <body> <div class="container" style="width: 400px;"> <h3 style="text-align: center;">修改联系人</h3> <form id="updateForm" action="linkman" method="post" onsubmit="return false"> <input type="hidden" name="id" id="id"> <input type="hidden" name="action" value="update"> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" placeholder="请输入姓名" /> </div> <div class="form-group"> <label>性别:</label> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女 </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" id="age" name="age" placeholder="请输入年龄" /> </div> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" id="address" class="form-control" > <option value="广东">广东</option> <option value="广西">广西</option> <option value="湖南">湖南</option> </select> </div> <div class="form-group"> <label for="qq">QQ:</label> <input type="text" id="qq" value="${linkman.qq}" class="form-control" name="qq" placeholder="请输入QQ号码"/> </div> <div class="form-group"> <label for="email">Email:</label> <input type="text" id="email" value="${linkman.email}" class="form-control" name="email" placeholder="请输入邮箱地址"/> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交"/> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回"/> </div> </form> <script> //获取要修改的联系人的id var id = getParameter("id"); //页面加载的时候,就应该向服务器发送异步请求,进行数据回显 $.post("linkman","action=findOne&id="+id,function (result) { if (result.flag) { //数据回显成功 //回显姓名 $("#name").val(result.data.name) //回显性别 if (result.data.sex == "男") { $(":radio[value='男']").prop("checked",true) }else { $(":radio[value='女']").prop("checked",true) } //回显年龄 $("#age").val(result.data.age) //回显address $("#address").val(result.data.address) //回显qq和email $("#qq").val(result.data.qq) $("#email").val(result.data.email) //回显id $("#id").val(result.data.id) }else { //数据回显失败 alert(result.errorMsg) } },"json") </script> </div> </body> </html>
LinkManServlet的findOne()方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 private void findOne (HttpServletRequest request, HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { Integer id = Integer.valueOf(request.getParameter("id" )); LinkMan linkMan = linkManService.findById(id); resultBean.setData(linkMan); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("数据回显失败" ); } response.getWriter().write(JSON.toJSONString(resultBean)); }
修改功能改成异步
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 <!DOCTYPE html > <html lang ="zh-CN" > <head > <base href ="<%=basePath%>" /> <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > 修改联系人</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-2.1.0.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > <script src ="js/getParameter.js" > </script > </head > <body > <div class ="container" style ="width: 400px;" > <h3 style ="text-align: center;" > 修改联系人</h3 > <form action ="linkman" id ="updateForm" method ="post" onsubmit ="return false" > <input type ="hidden" name ="action" value ="update" > <input type ="hidden" name ="id" id ="id" > <div class ="form-group" > <label for ="name" > 姓名:</label > <input type ="text" class ="form-control" id ="name" name ="name" placeholder ="请输入姓名" /> </div > <div class ="form-group" > <label > 性别:</label > <input id ="male" type ="radio" name ="sex" value ="男" checked /> 男 <input id ="female" type ="radio" name ="sex" value ="女" /> 女 </div > <div class ="form-group" > <label for ="age" > 年龄:</label > <input type ="text" class ="form-control" id ="age" name ="age" placeholder ="请输入年龄" /> </div > <div class ="form-group" > <label for ="address" > 籍贯:</label > <select name ="address" id ="address" class ="form-control" > <option value ="广东" selected > 广东</option > <option value ="广西" > 广西</option > <option value ="湖南" > 湖南</option > </select > </div > <div class ="form-group" > <label for ="qq" > QQ:</label > <input type ="text" id ="qq" class ="form-control" name ="qq" placeholder ="请输入QQ号码" /> </div > <div class ="form-group" > <label for ="email" > Email:</label > <input type ="text" id ="email" class ="form-control" name ="email" placeholder ="请输入邮箱地址" /> </div > <div class ="form-group" style ="text-align: center" > <input class ="btn btn-primary" type ="submit" value ="提交" onclick ="updateLinkMan()" /> <input class ="btn btn-default" type ="reset" value ="重置" /> <input class ="btn btn-default" type ="button" value ="返回" /> </div > </form > </div > <script > var id = getParameter ("id" ); $.post ("linkman" ,"action=findOne&id=" +id,function (result ) { if (result.flag ) { var linkman = result.data ; $("#name" ).val (linkman.name ) if (linkman.sex == "男" ) { $("#male" ).prop ("checked" ,true ) }else { $("#female" ).prop ("checked" ,true ) } $("#age" ).val (linkman.age ) $("#address" ).val (linkman.address ) $("#qq" ).val (linkman.qq ) $("#email" ).val (linkman.email ) $("#id" ).val (linkman.id ) } },"json" ) function updateLinkMan ( $.post ("linkman" ,$("#updateForm" ).serialize (),function (result ) { if (result.flag ) { location.href = "list.html" }else { alert ("修改失败" ) } },"json" ) } </script > </body > </html >
LinkManServlet的update()方法的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 private void update (HttpServletRequest request, HttpServletResponse response) throws IOException { ResultBean resultBean = new ResultBean (true ); try { Map<String, String[]> parameterMap = request.getParameterMap(); LinkMan linkMan = new LinkMan (); BeanUtils.populate(linkMan,parameterMap); linkManService.update(linkMan); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("修改失败" ); } response.getWriter().write(JSON.toJSONString(resultBean)); }
分页功能改成异步
list_page.html代码(注意: 需要引入getParameter.js脚本)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > Bootstrap模板</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-2.1.0.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > <style type ="text/css" > td , th { text-align : center; } </style > <script src ="js/getParameter.js" > </script > </head > <body > <div class ="container" > <h3 style ="text-align: center" > 显示所有联系人</h3 > <table border ="1" class ="table table-bordered table-hover" > <thead > <tr class ="success" > <th > 编号</th > <th > 姓名</th > <th > 性别</th > <th > 年龄</th > <th > 籍贯</th > <th > QQ</th > <th > 邮箱</th > <th > 操作</th > </tr > </thead > <tbody > </tbody > <tfoot > <tr > <td id ="total" colspan ="8" align ="center" > </td > </tr > <tr > <td colspan ="8" align ="center" > <ul class ="pagination success" > </ul > </td > </tr > </tfoot > </table > </div > <script > var currentPage = parseInt (getParameter ("currentPage" )); var pageSize = parseInt (getParameter ("pageSize" )); $.post ("linkman" ,"action=findByPage¤tPage=" +currentPage+"&pageSize=" +pageSize,function (result ) { if (result.flag ) { var linkmanList = result.data .list ; $.each (linkmanList,function (index,linkman ) { $("tbody" ).append ($("<tr>\n" + " <td>" +(index+1 )+"</td>\n" + " <td>" +linkman.name +"</td>\n" + " <td>" +linkman.sex +"</td>\n" + " <td>" +linkman.age +"</td>\n" + " <td>" +linkman.address +"</td>\n" + " <td>" +linkman.qq +"</td>\n" + " <td>" +linkman.email +"</td>\n" + " <td><a class=\"btn btn-default btn-sm\" href=\"修改联系人.html\">修改</a> <a class=\"btn btn-default btn-sm\" href=\"修改联系人.html\">删除</a></td>\n" + " </tr>" )) }) var totalSize = result.data .totalSize ; var totalPage = result.data .totalPage ; $("#total" ).html ("总数据条数为" +totalSize+"条<br>\n" + " 每页显示" +pageSize+"条数据" ) if (currentPage > 1 ){ $(".pagination" ).append ($("<li>\n" + " <a href=\"list_page.html?currentPage=" +(currentPage-1 )+"&pageSize=" +pageSize+"\" aria-label=\"Previous\">\n" + " <span aria-hidden=\"true\">«</span>\n" + " </a>\n" + " </li>" )) } for (var i=1 ;i<=totalPage;i++){ if (currentPage == i) { $(".pagination" ).append ($("<li class=\"active\"><a href=\"#\">" +i+"</a></li>" )) }else { $(".pagination" ).append ($(" <li><a href=\"list_page.html?currentPage=" +i+"&pageSize=" +pageSize+"\">" +i+"</a></li>" )) } } if (currentPage < totalPage){ $(".pagination" ).append ($("<li>\n" + " <a href=\"list_page.html?currentPage=" +(currentPage+1 )+"&pageSize=" +pageSize+"\" aria-label=\"Next\">\n" + " <span aria-hidden=\"true\">»</span>\n" + " </a>\n" + " </li>" )) } } },"json" ) </script > </body > </html >
LinkManServlet的findByPage()方法的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 private void findByPage (HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException { ResultBean resultBean = new ResultBean (true ); try { Long currentPage = Long.valueOf(request.getParameter("currentPage" )); Integer pageSize = Integer.valueOf(request.getParameter("pageSize" )); PageBean<LinkMan> pageBean = linkManService.findByPage(currentPage,pageSize); resultBean.setData(pageBean); } catch (Exception e) { e.printStackTrace(); resultBean.setFlag(false ); resultBean.setErrorMsg("分页查询失败" ); } response.getWriter().write(JSON.toJSONString(resultBean)); }