jQuery JQ介绍 jQuery的概述 jQuery是一个优秀的javascript库(类似Java里面的jar包),兼容css3和各大浏览器,提供了dom、events、animate、ajax等简易的操作。 并且jquery的插件非常丰富,大多数功能都有相应的插件解决方案。jquery的宗旨是 write less, do more
说白了: JQ就是js库, 封装了JS常见的操作,我们使用JS起来更加的简单 (特别是dom这块)
jQuery的作用 jQuery最主要的作用是简化js的Dom树的操作
jQuery框架的下载 jQuery的官方下载地址:http://www.jquery.com
jQuery的版本
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本.
注:开发版本与生产版本,命名为jQuery-x.x.x.js为开发版本,命名为jQuery-x.x.x.min.js为生产版本,开发版本源码格式良好,有代码缩进和代码注释,方便开发人员查看源码,但体积稍大。而生产版本没有代码缩进和注释,且去掉了换行和空行,不方便发人员查看源码,但体积很小
案例-JQ快速入门 需求 等页面加载完成之后 获取输入框的value
步骤
拷贝jq库到项目
把jq引入页面
$(匿名函数),该匿名函数中的代码会在文档加载完毕之后执行
实现 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jQuery的入门</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <script > $(function ( var ipt = document .getElementById ("ipt" ); var value = ipt.value ; console .log (value) }) </script > <input type ="text" id ="ipt" value ="张三" > </body > </html >
小结 步骤
拷贝jq到项目
把jq引入页面
jq语法 $(…)
注意事项
100%几率是JQ库没有导入或者JQ库路径写错了
JQ和JS对象转换【重点】 对象说明 JS对象: document.getElemxxx() 获得的都是JS对象 大部分都是属性
JQ对象: $() 大部分都是方法
jQuery本质上虽然也是js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象而不是js方式获得的DOM对象。使用js方式获取的对象是js的DOM对象,使用jQuery方式获取的对象是jQuery对象。两者的转换关系如下
转换语法 js的DOM对象转换成jQuery对象,语法:$(js对象)
jQuery对象转换成js对象,语法:jquery对象[索引] 或 jquery对象.get(索引); 一般索引写0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jQuery对象和js对象</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <input type ="text" id ="ipt" value ="张三" > <script > var ipt = document .getElementById ("ipt" ); var $ipt = $("#ipt" ); console .log ($ipt[0 ].value ) </script > </body > </html >
小结
JS对象转成jQ对象
JQ对象转成JS对象
1 JQ对象[下标] 或者 JQ对象.get(下标) 下标一般写0
JQ选择器(很重要) 基本选择器【重点】
选择器名称
语法
解释
标签选择器(元素选择器)
$(“html标签名”)
获得所有匹配标签名称的元素
id选择器
$(“#id的属性值”)
获得与指定id属性值匹配的元素
类选择器
$(“.class的属性值”)
获得与指定的class属性值匹配的元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 基本选择器</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <div id ="d1" > div1</div > <div class ="c1" > div2</div > <span class ="c1" > span1</span > <span class ="c1" > span2</span > <script > console .log ($("span" )) </script > </body > </html >
层级选择器
选择器名称
语法
解释
后代选择器 $(“A B “)
选择A元素内部的所有B元素
子选择器
$(“A > B”)
选择A元素内部的所有B子元素
兄弟选择器
$(“A + B”)
获得A元素同级的下一个B元素
兄弟选择器
$(“A ~ B”)
获得A元素同级的所有B元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 <!DOCTYPE html > <html > <head > <title > 层次选择器</title > <meta http-equiv ="content-type" content ="text/html; charset=UTF-8" > <style type ="text/css" > div ,span { width : 180px ; height : 180px ; margin : 20px ; background : #9999CC ; border : #000 1px solid; float :left ; font-size : 17px ; font-family :Roman; } div .mini { width : 50px ; height : 50px ; background : #CC66FF ; border : #000 1px solid; font-size : 12px ; font-family :Roman; } div .mini01 { width : 50px ; height : 50px ; background : #CC66FF ; border : #000 1px solid; font-size : 12px ; font-family :Roman; } </style > <script src ="../js/jquery-3.3.1.js" > </script > <script > function fn1 ( $("body div" ).css ("background-color" ,"red" ) } function fn2 ( $("body>div" ).css ("background-color" ,"red" ) } function fn3 ( $("#one+div" ).css ("background-color" ,"red" ) } function fn4 ( $("#two~div" ).css ("background-color" ,"red" ) } </script > </head > <body > <input onclick ="fn1()" type ="button" value =" 改变 <body> 内所有 <div> 的背景色为红色" id ="b1" /> <input onclick ="fn2()" type ="button" value =" 改变 <body> 内子 <div> 的背景色为 红色" id ="b2" /> <input onclick ="fn3()" type ="button" value =" 改变 id 为 one 的下一个 <div> 的背景色为 红色" id ="b3" /> <input onclick ="fn4()" type ="button" value =" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 红色" id ="b4" /> <h1 > 有一种奇迹叫坚持</h1 > <h2 > 自信源于努力</h2 > <div id ="one" > id为one </div > <div id ="two" class ="mini" > id为two class是 mini <div class ="mini" > class是 mini</div > </div > <div class ="one" > class是 one <div class ="mini" > class是 mini</div > <div class ="mini" > class是 mini</div > </div > <div class ="one" > class是 one <div class ="mini01" > class是 mini01</div > <div class ="mini" > class是 mini</div > </div > <div id ="mover" > 动画 </div > <span class ="spanone" > span</span > </body > </html >
属性选择器
选择器名称
语法
解释
属性选择器
$(“A[属性名]”)
包含指定属性的选择器
属性选择器
$(“A[属性名=值]”)
包含指定属性等于指定值的选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 属性选择器</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <input id ="ipt1" type ="text" value ="张三" > <input type ="password" value ="123456" > <script > $("input[type='password']" ).css ("background-color" ,"red" ) </script > </body > </html >
基本过滤选择器
选择器名称
语法
解释
首元素选择器
:first
获得选择的元素中的第一个元素
尾元素选择器
:last
获得选择的元素中的最后一个元素
非元素选择器
:not(selecter)
不包括指定内容的元素
偶数选择器
:even
偶数,从 0 开始计数
奇数选择器
:odd
奇数,从 0 开始计数
等于索引选择器
:eq(index)
指定索引元素
大于索引选择器
:gt(index)
大于指定索引元素
小于索引选择器
:lt(index)
小于指定索引元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" > <title > 基本过滤选择器完成隔行换色案例</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <table id ="tab1" border ="1" width ="800" align ="center" > <tr > <td colspan ="5" > <input type ="button" value ="删除" > </td > </tr > <tr style ="background-color: #999999;" > <th > <input type ="checkbox" > </th > <th > 分类ID</th > <th > 分类名称</th > <th > 分类描述</th > <th > 操作</th > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 1</td > <td > 手机数码</td > <td > 手机数码类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 2</td > <td > 电脑办公</td > <td > 电脑办公类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 3</td > <td > 鞋靴箱包</td > <td > 鞋靴箱包类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 4</td > <td > 家居饰品</td > <td > 家居饰品类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <script > $("tr:first" ).css ("background-color" ,"red" ) $("tr:last" ).css ("background-color" ,"blue" ) $("tr:odd" ).css ("background-color" ,"green" ) $("tr:even" ).css ("background-color" ,"yellow" ) $("tr:eq(3)" ).css ("background-color" ,"pink" ) $("tr:lt(3)" ).css ("background-color" ,"gray" ) $("tr:gt(3)" ).css ("background-color" ,"#ffc900" ) </script > </table > </body > </html >
表单属性过滤选择器
选择器名称
语法
解释
可用元素选择器
:enabled
获得可用元素
不可用元素选择器
:disabled
获得不可用元素
选中选择器
:checked
获得单选/复选框选中的元素
选中选择器
:selected
获得下拉框选中的元素
JQ操作标签样式
API方法
解释
css(name) 使用很少
获取CSS样式
css(name,value)
设置CSS样式
addClass(类名)
给标签添加类名
removeClass(类名)
删除标签的类名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jQuery操作标签的样式</title > <script src ="../../js/jquery-3.3.1.js" > </script > <style > .redStyle { background-color : red; width : 600px ; height : 60px ; } .blueStyle { background-color : blue; width : 800px ; height : 80px ; } </style > </head > <body > <input id ="ipt" type ="text" onmouseover ="fn1()" onmouseout ="fn2()" > <script > function fn1 ( $("#ipt" ).addClass ("redStyle" ) $("#ipt" ).removeClass ("blueStyle" ) } function fn2 ( $("#ipt" ).addClass ("blueStyle" ) $("#ipt" ).removeClass ("redStyle" ) } </script > </body > </html >
JQ操作属性
API方法
解释
attr(name,[value])
获得/设置属性的值
prop(name,[value])
获得/设置属性的值(checked,selected)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jquery操作标签的属性</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <input type ="text" name ="username" aa ="bb" > <br > <script > $("input" ).attr ("aa" ,"cc" ) </script > </body > </html >
使用JQ操作DOM(重点) jQuery对DOM树中的文本和值进行操作
API方法
解释
val([value])
获得/设置表单项标签里面value属性相应的值
text([value])
获得/设置标签体的文本内容
html([value])
获得/设置标签体的内容
1 2 3 4 5 6 7 8 9 val() 获得表单项标签里面value属性的值 value属性的封装 val("参数") 给表单项标签value属性设置值 html() 获得标签的内容,如果有标签,一并获得。 相当于JavaScript里面的innerHTML html("....) 设置html代码,如果有标签,将进行解析。 text() 获得标签的内容,如果有标签,忽略标签。 相当于JavaScript中的innerText text("..."") 设置文本,如果含有标签,把标签当做字符串.不支持标
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jquery操作标签的文本和值</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <input type ="text" id ="ipt" value ="张三" /> <div id ="city" > <h1 > 北京</h1 > </div > <script > $("#city" ).html ("<h1>深圳</h1>" ) </script > </body > </html >
jQuery创建,插入
API方法
解释
$(“A”)
创建A元素对象
append(element) 添加成最后一个子元素,两者之间是父子关系
prepend(element)
添加成第一个子元素,两者之间是父子关系
appendTo(element)
添加到父元素的内部最后面
prependTo(element)
添加到父元素的内部最前面
before(element)
添加到当前元素的前面,两者之间是兄弟关系
after(element)
添加到当前元素的后面,两者之间是兄弟关系
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 append a.append(c), 将c插入到a的内部的后面; 添加最小的孩子 <a> ... <c></c> </a> prepend a.prepend(c),将c插入到a的内部的前面; 添加最大的孩子 <a> <c></c> ... </a> --------------------------------------------------------------------------- appendTo a.appendTo(c), 将a插入到c的内部的后面; 最小的孩子认干爹 (沙悟净拜师) <c> ... <a></a> </c> prependTo a.prependTo(c),将a插入到c的内部的前面 ; 最大孩子认干爹 (孙悟空拜师) <c> <a></a> ... </c>
1 2 3 4 after a.after(c); 哥哥找弟弟 八戒找沙师弟 <a></a><c></c> before a.before(c); 弟弟找哥哥 八戒找孙悟空 <c></c><a></a>
jQuery移除节点(对象)
API方法
解释
remove()
删除指定元素(自己移除自己)
empty()
清空指定元素的所有子元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jQuery创建、删除、添加标签</title > <script src ="../../js/jquery-3.3.1.js" > </script > </head > <body > <ul id ="city" > <li id ="bj" > 北京</li > <li id ="sh" > 上海</li > <li id ="sz" > 深圳</li > <li id ="gz" > 广州</li > </ul > <input type ="button" value ="添加" onclick ="addCity()" > <br > <input type ="button" value ="删除" onclick ="removeCity()" > <br > <input type ="button" value ="清空城市列表" onclick ="removeAllCity()" > <script > function addCity ( $("#sh" ).after ("<li id='cs'>长沙</li>" ) } function removeCity ( $("#sh" ).remove () } function removeAllCity ( $("#city" ).empty () } </script > </body > </html >
小结 操作值和内容
1 2 val() 获得value val(...) 设置value
1 2 3 4 5 6 text() 获得标签里面的文本, 如果有标签, 忽略标签 html() 获得标签里面的标签字符串, 如果有标签 一并获得标签 text(...) 设置标签里面的文本 1.如果设置标签, 忽略标签 当做文本 2.新插入的会把前面的覆盖 html(...) 设置标签里面的htmt字符串 1.如果设置标签, 解析标签 2.新插入的会把前面的覆盖
创建和添加节点
1 2 3 4 5 6 7 8 9 10 11 12 13 1.父子之间的 a.append(c); 把c添加到a的内部的最后面 a.prepend(c); 把c添加到a的内部的最前面 a.appendTo(c); 把a添加到c的内部的最后面 a.prependTo(c); 把a添加到c的内部的最前面 2.兄弟之间的 a.after(c); 把c添加到a的后面 a.before(c); 把c添加到a的前面
移除节点 1 2 remove() 自己移除自己 empty() 清空当前标签里面的内容
JQ中事件的使用 基本事件的使用【重点】
事件在jq里面都封装成了方法. 去掉了JS里面on. 语法:
1 2 3 4 jq对象.事件方法名(function ( eg :点击事件btn.click (function (
1 2 3 4 5 6 7 8 9 10 11 <body > <input id ="btnId" type ="button" value ="点我吧" /> </body > <script > $("#btnId" ).click (function ( alert ("hello..." ); }); </script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <body > <input id ="inputId" type ="text" value ="hello.." /> </body > <script > $("#inputId" ).focus (function ( console .log ("获得了焦点..." +this .value ); }); $("#inputId" ).blur (function ( console .log ("失去了焦点..." ); }); </script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <body > <select id ="starSelectId" > <option value ="Jordan" > 乔丹</option > <option value ="James" > 詹姆斯</option > <option value ="Kobe" > 科比</option > <option value ="Iverson" > 艾弗森</option > </select > </body > <script > $("#starSelectId" ).change (function ( console .log ("内容改变了..." +this .value ); }); </script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <body > <div id ="divId" > </div > </body > <script > $("#divId" ).mouseover (function ( $(this ).css ("backgroundColor" ,"red" ); }); $("#divId" ).mouseout (function ( $(this ).css ("backgroundColor" ,"blue" ); }); </script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <body > <input id ="inputId" type ="text" /> </body > <script > $("#inputId" ).keydown (function ( console .log ("键盘按下..." ); }); $("#inputId" ).keyup (function ( console .log ("键盘抬起..." ); }); </script >
jQuery的事件绑定与解绑
1 2 3 4 5 6 jQuery元素对象.on (事件的类型,function ( 其中:事件名称是jQuery的事件方法的方法名称,例如:click、mouseover、mouseout、focus、blur等 eg :点击事件-- 基本使用 jq对象.click (function ( -- 绑定发送 jq对象.on ("click" ,function (
1 2 3 jQuery元素对象.off (事件名称); 其中:参数事件名称如果省略不写,可以解绑该jQuery对象上的所有事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jquery操作事件</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <input type ="button" value ="按钮" id ="btn" > <script > $("#btn" ).click (function ( alert ("点击了..." ) }) $("#btn" ).on ("mouseover" ,function ( console .log ("鼠标移入了...." ) }) $("#btn" ).off () </script > </body > </html >
事件切换(了解)
1 2 3 4 5 6 7 8 9 10 <script type="text/javascript" > $(function ( $("#myDiv" ).mouseover (function ( console .log ("鼠标移入了..." ) }); $("#myDiv" ).mouseout (function ( console .log ("鼠标移出了..." ) }); }); </script>
1 2 3 4 5 6 7 8 9 <script type="text/javascript" > $(function ( $("#myDiv" ).mouseover (function ( console .log ("鼠标移入了..." ) }).mouseout (function ( console .log ("鼠标移出了..." ) }); }); </script>
1 2 3 4 5 6 7 8 <script> $("#ipt" ).hover (function ( console .log ("鼠标移入了..." ) },function ( console .log ("鼠标移出了..." ) }) </script>
小结
JQ里面的事件, 去掉on, 封装成了方法. 语法:【重点】
1 2 3 4 jq对象.事件方法名(function(){}) 掌握事件: click(), focus(),blur(),change(),submit(), keydown(), keyup(),mousexxx()
绑定和解绑
1 jq对象.on(事件名,function(){}) 注意:事件名不带(),eg:click
JQ遍历(重点) 复习JS方式遍历
1 2 3 for (var i=0 ;i<元素数组.length ;i++){ 元素数组[i]; }
1 2 3 4 5 6 //定义了一个数组 var array = [1,2,3,4,"aa"]; //a. 使用原来的方式遍历 for(var i = 0; i < array.length;i++){ console.log("array["+i+"]="+array[i]); }
jquery对象方法遍历
1 2 3 4 5 jquery对象.each (function (index,element ){}); 其中:(参数名字随便取的) index :就是元素在集合中的索引element:就是集合中的每一个元素对象
1 2 3 4 //b 使用JQ来遍历 jquery对象.each(function(index,element){}); 第一个参数index 索引, 第二个参数element每个索引对应的值(参数的名字随意) $(array).each(function (a,n) { console.log("array["+a+"]="+n); });
jquery的全局方法遍历
1 2 3 4 5 $.each (jquery对象,function (index,element ){}); 其中, index :就是元素在集合中的索引element:就是集合中的每一个元素对象
1 2 3 4 //c. 全局方式遍历 $.each(jquery对象,function(index,element){}); 第一个参数index 索引, 第二个参数element每个索引对应的值(参数的名字随意) $.each($(array),function (a,n) { console.log("array["+a+"]="+n); });
for of语句遍历
1 2 3 4 5 6 7 for (变量 of jquery对象){ 变量; } 其中, 变量:定义变量依次接受jquery数组中的每一个元素 jquery对象:要被遍历的jquery对象
1 2 3 for(n of $(array)){ console.log("n="+n); }
小结
jq对象方法遍历【重点】
1 2 3 4 5 6 7 jq对象.each(function(i,ele){ }); 参数1: 下标 参数2:下标对应的值 参数名字随便取
全局方法遍历
1 2 3 4 5 6 7 $.each(jq对象,function(i,ele){ }); 参数1: 下标 参数2:下标对应的值 参数名字随便取
jq3.0新特性
JQ动画【了解】 基本效果
方法名称
解释
show([speed],[fn]])
显示元素方法
hide([speed,[fn]])
隐藏元素方法
toggle([speed],[fn])
切换元素方法,显示的使之隐藏,隐藏的使之显示
参数名称
解释
speed
三种预定速度之一的字符串(“slow”,”normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
fn
在动画执行完毕的时候会调用的函数,每个元素执行一次
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > jQuery的动画</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <img id ="mm" src ="../img/mm.jpg" width ="500px" height ="500px" > <br > <input type ="button" onclick ="showImg()" value ="显示" > <input type ="button" onclick ="hideImg()" value ="隐藏" > <input type ="button" onclick ="toggleImg()" value ="切换" > <script > function showImg ( $("#mm" ).show (2000 ,function ( console .log ("动画执行完毕了..." ) }) } function hideImg ( $("#mm" ).hide (2000 ) } function toggleImg ( $("#mm" ).toggle (2000 ) } </script > </body > </html >
滑动效果
方法名称
解释
slideDown([speed,[fn]])
向下滑动方法
slideUp([speed,[fn]])
向上滑动方法
slideToggle([speed],[fn])
切换元素方法,显示的使之隐藏,隐藏的使之显示
参数名称
解释
speed
三种预定速度之一的字符串(“slow”,”normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
fn
在动画完成时执行的函数,每个元素执行一次
淡入淡出效果
方法名称
解释
fadeIn([speed,[easing],[fn]])
淡入显示方法
fadeOut([speed,[easing],[fn]])
淡出隐藏方法
fadeToggle([speed],[easing],[fn])
切换元素方法,显示的使之隐藏,隐藏的使之显示
参数名称
解释
speed
三种预定速度之一的字符串(“slow”,”normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
easing
用来指定切换效果,默认是”swing”,可用参数”linear”
fn
在动画完成时执行的函数,每个元素执行一次
JQ案例 案例:使用JQuery完成页面定时弹出广告 一,需求分析
二,思路分析
在index.html的顶部定义一个广告区域, 设置隐藏
创建定时任务,3s显示广告
1 setTimeout("showAd()",3000);
创建showAd()
1 2 3 4 5 function showAd(){ //1.展示广告 //2.setTimeOut("hideAd()",3000); }
创建hideAd()
1 2 3 function hideAd(){ //1.隐藏广告 }
###三,代码实现 ###
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 定时弹广告</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <div id ="ad" style ="display: none" > <img src ="../img/ad.jpg" width ="100%" height ="200" > </div > <h1 > 主题页面的内容</h1 > <script > function showAd ( $("#ad" ).slideDown (3000 ,function ( setTimeout (hideAd,3000 ) }) } function hideAd ( $("#ad" ).slideUp (3000 ) } setTimeout ("showAd()" ,3000 ) </script > </body > </html >
四,小结
创建定时任务, 3s展示广告
1 setTimeout("showAd()",3000);
创建showAd()
1 2 3 4 function showAd(){ //a.展示广告 //b.setTimeout("hideAd()",3000); }
创建hideAd()
1 2 3 4 function hideAd(){ //a.隐藏广告 }
案例:使用JQuery完成表格的隔行换色 一,需求分析
二,思路分析
使用筛选选择器, 匹配出奇数(odd)行, 设置背景色
使用筛选选择器, 匹配出偶数(even)行, 设置背景色
鼠标进入tr的时候, 当前tr的背景色改成red
鼠标离开tr的时候, 当前tr的背景色还原
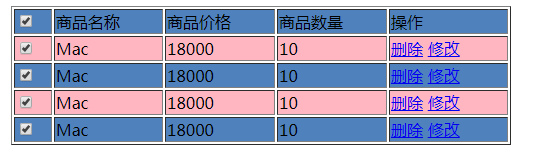
三,代码实现 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" > <title > </title > <script src ="../js/jquery-3.3.1.js" > </script > <style > .greenStyle { background-color : lawngreen; } .blueStyle { background-color : lightskyblue; } .redStyle { background-color : red; } </style > </head > <body > <table id ="tab1" border ="1" width ="800" align ="center" > <tr > <td colspan ="5" > <input type ="button" value ="删除" > </td > </tr > <tr > <th > <input type ="checkbox" > </th > <th > 分类ID</th > <th > 分类名称</th > <th > 分类描述</th > <th > 操作</th > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 1</td > <td > 手机数码</td > <td > 手机数码类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 2</td > <td > 电脑办公</td > <td > 电脑办公类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 3</td > <td > 鞋靴箱包</td > <td > 鞋靴箱包类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > 4</td > <td > 家居饰品</td > <td > 家居饰品类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > </table > </body > <script > $("tr:odd" ).addClass ("greenStyle" ) $("tr:even" ).addClass ("blueStyle" ) $("tr" ).mouseover (function ( $(this ).addClass ("redStyle" ) }) $("tr" ).mouseout (function ( $(this ).removeClass ("redStyle" ) }) </script > </html >
四,小结 案例:使用JQuery完成复选框的全选效果 一,需求分析
全选效果
反选效果
点击子选框控制全选框的选中效果
二.思路分析
全选效果: 设置子选框与全选框的checked属性一致
反选效果: 将所有子选框点击一遍
点击子选框控制全选框的选中效果: 如果所有子选框都选中那么全选框选中,否则全选框不选中
三,代码实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" > <title > </title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <table id ="tab1" border ="1" width ="800" align ="center" > <tr > <td colspan ="5" > <input type ="button" value ="反选" onclick ="reverseSelect()" > </td > </tr > <tr > <th > <input type ="checkbox" id ="all" onclick ="selectAll(this)" > </th > <th > 分类ID</th > <th > 分类名称</th > <th > 分类描述</th > <th > 操作</th > </tr > <tr > <td > <input type ="checkbox" class ="itemSelect" > </td > <td > 1</td > <td > 手机数码</td > <td > 手机数码类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" class ="itemSelect" > </td > <td > 2</td > <td > 电脑办公</td > <td > 电脑办公类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" class ="itemSelect" > </td > <td > 3</td > <td > 鞋靴箱包</td > <td > 鞋靴箱包类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > <tr > <td > <input type ="checkbox" class ="itemSelect" > </td > <td > 4</td > <td > 家居饰品</td > <td > 家居饰品类商品</td > <td > <a href ="" > 修改</a > |<a href ="" > 删除</a > </td > </tr > </table > </body > <script > function selectAll (obj ) { $(".itemSelect" ).prop ("checked" ,obj.checked ) } function reverseSelect ( $(".itemSelect" ).click () } $(".itemSelect" ).click (function ( $("#all" ).prop ("checked" ,$(".itemSelect" ).length == $(".itemSelect:checked" ).length ) }) </script > </html >
四,小结
触发点: 最上面的复选框的点击事件
把下面的复选框状态设置成和最上面的一样
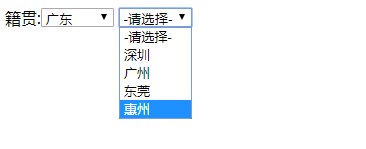
案例:使用JQuery完成省市联动效果 一,需求分析
二,思路分析
创建页面, 初始化数据
给省份的select设置内容改变事件
1 2 3 4 5 6 function(){ //1.获得省份的数据 //2.根据省份的数据 获得对应的城市的数据 eg:["深圳", "广州", "东莞", "惠州"] //3.遍历城市的数据, 拼接成<option>城市名字</option> //4.添加到右边的城市select里面 };
三,代码实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 省市二级联动</title > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <select id ="provinceSelect" onchange ="changeProvince(this.value)" > <option value ="0" > 请选择省份</option > <option value ="1" > 广东省</option > <option value ="2" > 湖南省</option > <option value ="3" > 湖北省</option > </select > <select id ="citySelect" > <option > 请选择城市</option > </select > <script > var cities = [ [], ["广州" ,"深圳" ,"惠州" ,"东莞" ], ["长沙" ,"岳阳" ,"常德" ,"衡阳" ], ["武汉" ,"黄冈" ,"宜昌" ,"荆州" ] ] function changeProvince (value ){ var items = cities[value]; $("#citySelect" ).html ("<option>请选择城市</option>" ) $.each (items,function (index,element ) { $("#citySelect" ).append ("<option>" +element+"</option>" ) }) } </script > </body > </html >
四.小结
遍历 jq对象.each(function(i,ele){})
操作dom a.append(c)
思路
给省份的select设置内容改变事件
获得省份的值
根据省份的值 获得对应的城市的数据
遍历城市的数据, 拼接成option
添加到右边的select里面
扩展案例_电子时钟 1.需求
点击开始按钮,那么在id为time的div中显示当前时间,并且让时间动起来
点击暂停按钮,让时钟停止跳动
2.实现 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 电子时钟案例</title > <style > div { font-size : 30px ; color : green; } </style > <script src ="../js/jquery-3.3.1.js" > </script > </head > <body > <div id ="time" > </div > <input type ="button" value ="开始" onclick ="startTime()" > <input type ="button" value ="暂停" onclick ="pauseTime()" > <script > var id = null function startTime ( var time = new Date ().toLocaleString (); $("#time" ).html (time) if (id != null ) { clearInterval (id) } id = setInterval (function ( var time = new Date ().toLocaleString (); $("#time" ).html (time) },1000 ); } function pauseTime ( clearInterval (id) } </script > </body > </html >