JavaScript
JS基础
JS简介
什么是JS
| 对比 |
Java |
JS |
| 运行环境 |
JVM虚拟机 |
JS引擎,是浏览器的一部分 |
| 是否跨平台运行 |
跨平台 |
跨平台 |
| 语言类型 |
强类型语言 |
弱类型,动态类型语言 |
| 是否需要编译 |
需要编译,是编译型语言 |
不需要编译,是解释型语言 |
| 是否区分大小写 |
区分大小写 |
区分大小写 |
JS的作用
具体来说,有两部分作用:
JS代码可以操作浏览器(BOM):进行网址跳转、历史记录切换、浏览器弹窗等等
JS代码可以操作网页(DOM):操作HTML的标签、标签的属性、样式、文本等等
注意:JS的是在浏览器内存中运行时操作,并不会修改网页源码,所以刷新页面后网页会还原
JS的组成
- ECMAScript(核心):是JS的基本语法规范
- BOM:Browser Object Model,浏览器对象模型,提供了与浏览器进行交互的方法
- DOM:Document Object Model,文档对象模型,提供了操作网页的方法
JS引入
内部JS
语法
- 在html里增加
<script>标签,把js代码写在标签体里
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js引入方式-内部js</title>
<script>
alert("hello, world");
</script>
</head>
<body>
</body>
</html>
|

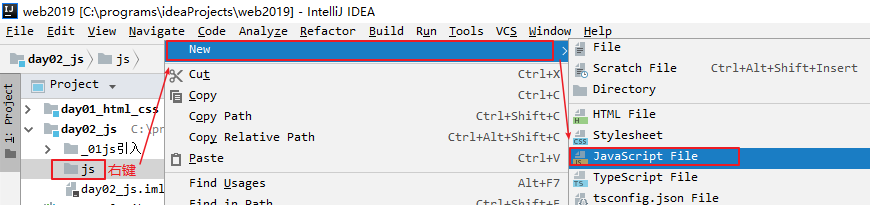
外部JS
语法
- 把js代码写在单独的js文件中,js文件后缀名是
.js
- 在HTML里使用
<script>标签引入外部js文件
1
| <script src="js文件的路径"></script>
|
示例
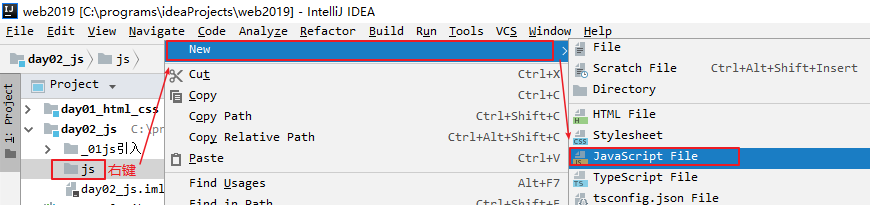
创建一个my.js文件,编写js代码


1
| alert("hello, world! 来自my.js");
|
1
2
3
4
5
6
7
8
9
10
11
12
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js引入方式-外部js</title>
<script src="../js/my.js"></script>
</head>
<body>
</body>
</html>
|

小结
语法
- 内部脚本
外部脚本
1
2
| <script src="js文件路径">
</script>
|
注意事项
实操-JS小功能和JS调试
小功能
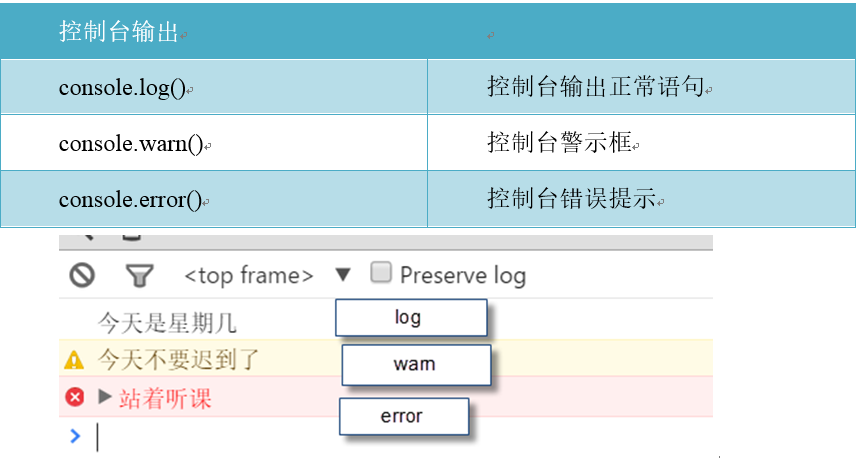
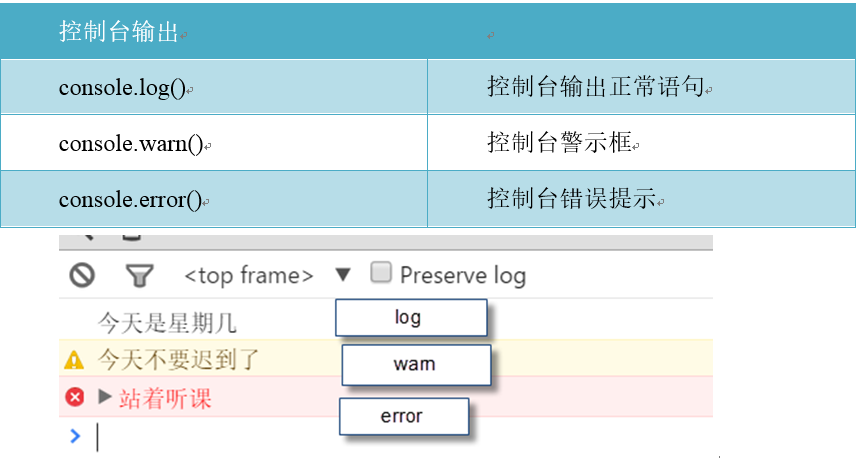
- alert(): 弹出警示框
- console.log(): 向控制台打印日志

- document.write(); 文档打印. 向页面输出内容.
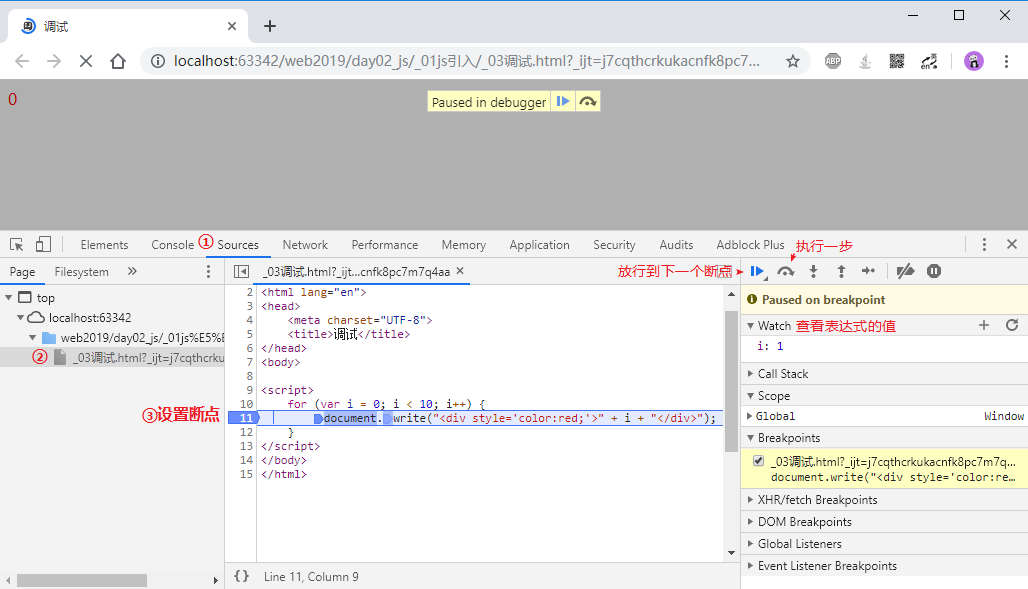
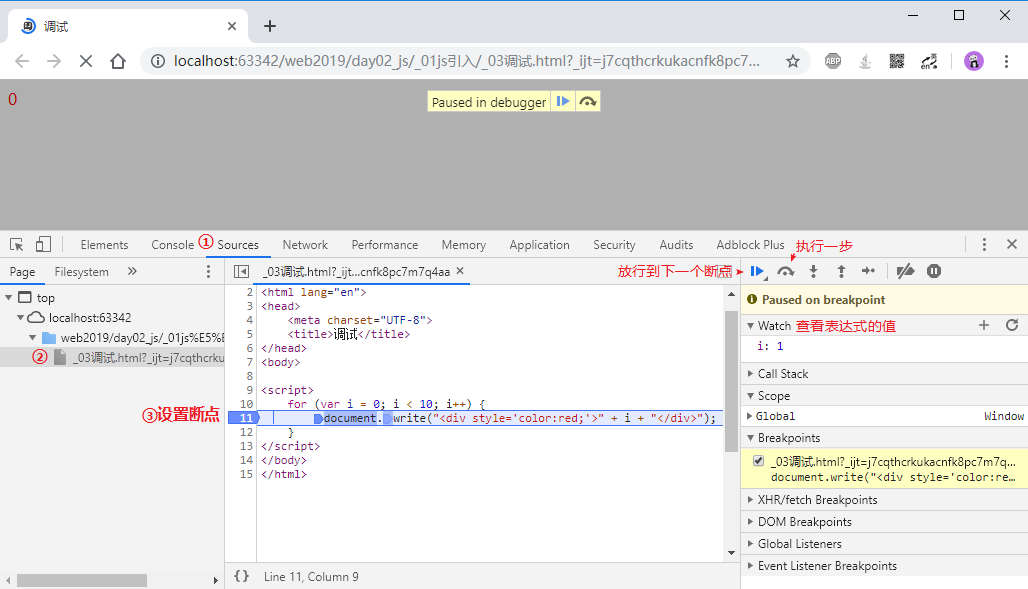
调试
- 按
F12打开开发者工具
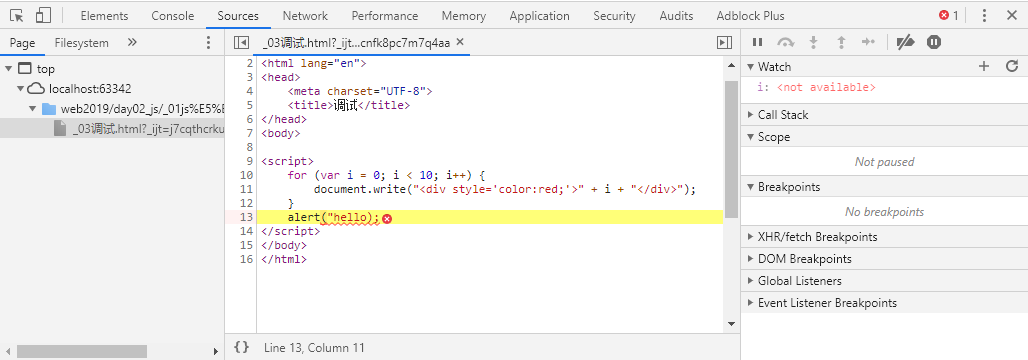
- 找到
Source窗口,在左边找到页面,如下图
- 打断点之后,当代码执行到断点时,会暂时执行
- 在窗口右侧可以查看表达式的值、单步调试、放行等等

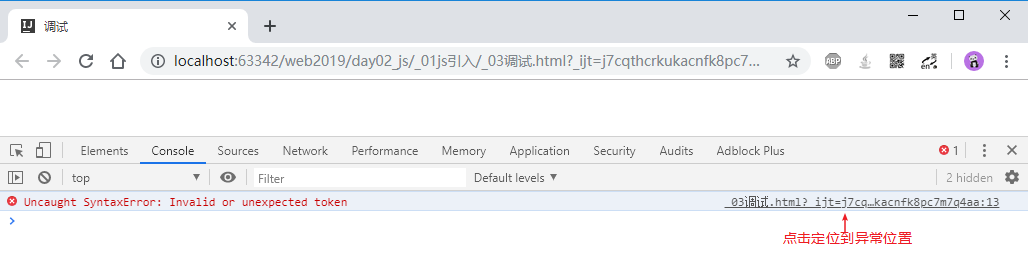
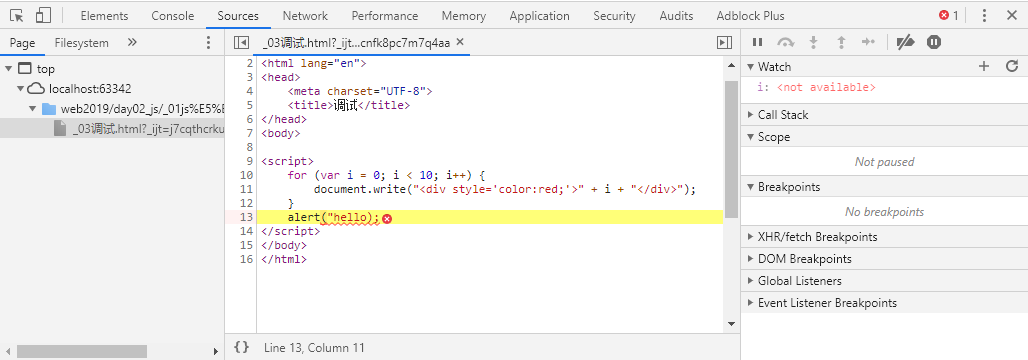
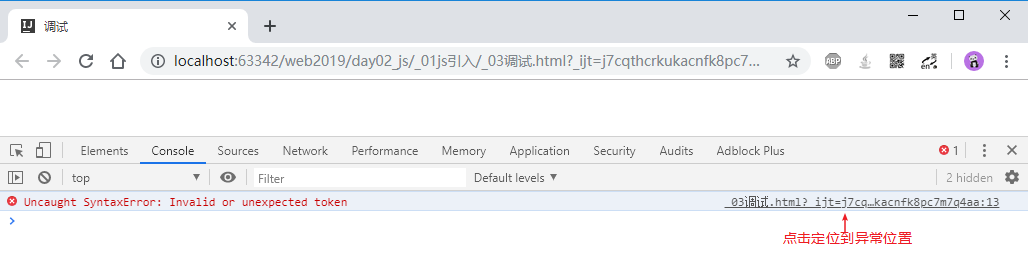
- 如果代码执行中出现异常信息,会在控制台
Console窗口显示出来

- 点击可以定位到异常位置

JS基本语法
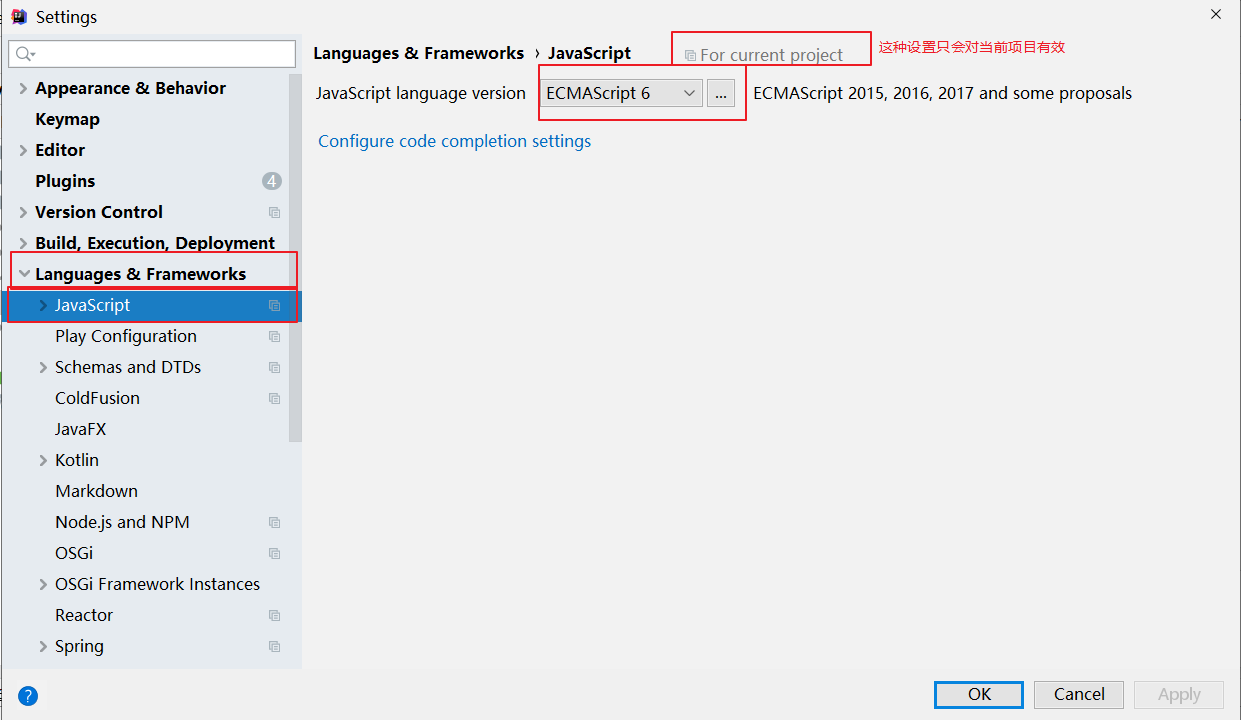
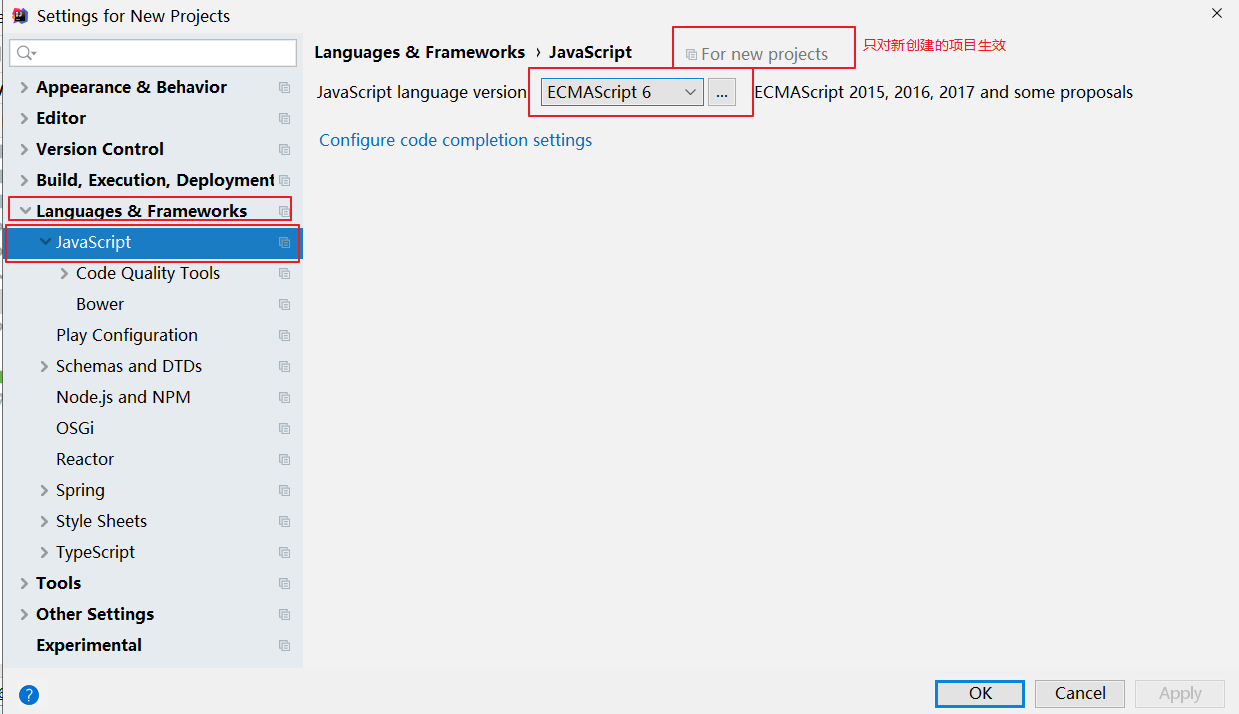
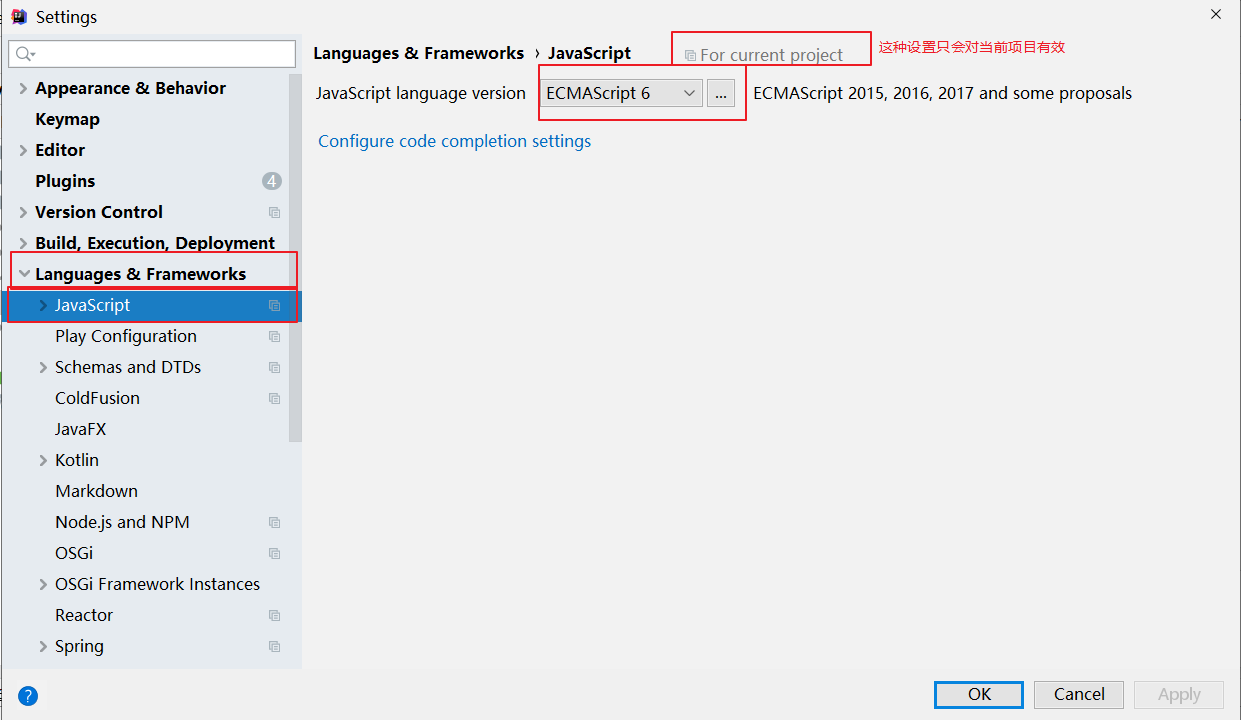
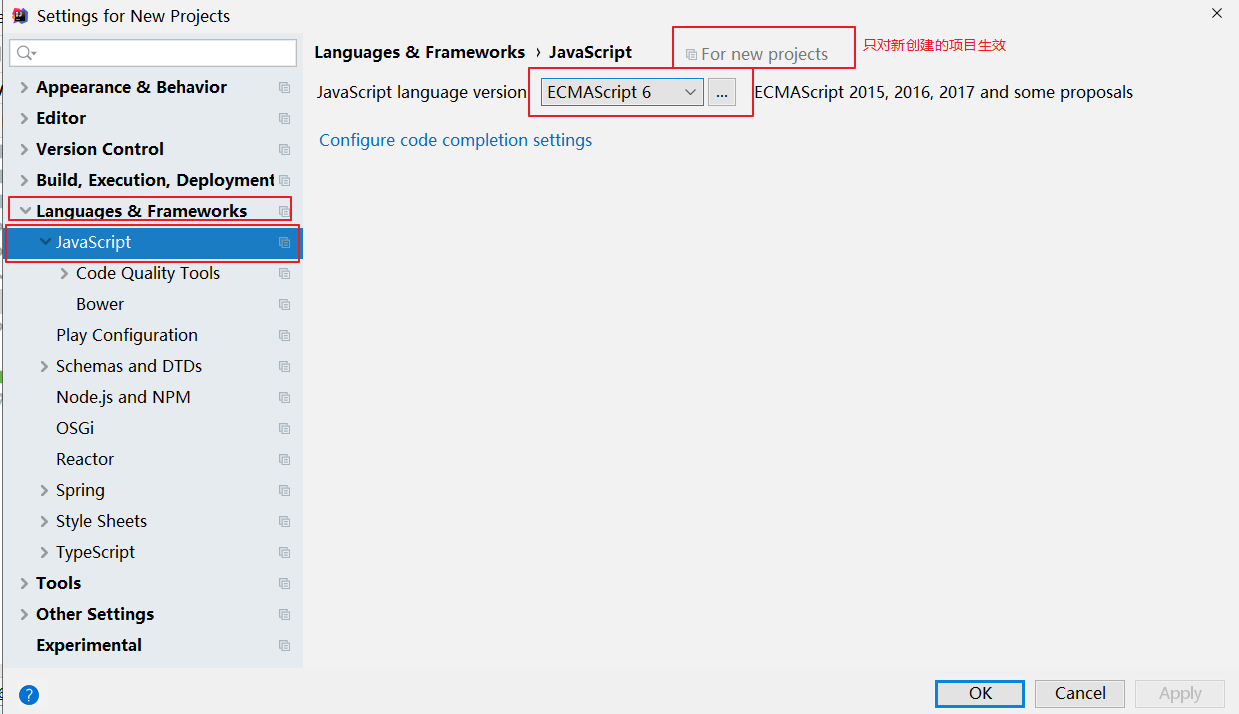
更改idea中的js语言的版本


变量
- JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 ‘var’或者’let’
1
2
3
4
5
6
7
8
9
| int i = 10; var i = 10; 或者 i = 10;
String a = "哈哈"; let str = "哈哈"; 或者 str = "哈哈"; 或者 str = "哈哈"
...
注意:
1.var或者可以省略不写,建议保留
2.最后一个分号可以省略,建议保留
3.同时定义多个变量可以用","隔开,公用一个‘var’关键字. var c = 45,d='qwe',f='68';
|
数据类型
1.五种原始数据类型
| 数据类型 |
描述 |
示例 |
number |
数值类型 |
1, 2, 3, 3.14 |
boolean |
布尔类型 |
true, false |
string |
字符串类型 |
"hello", ‘hello’ |
object |
对象类型 |
new Date(), null |
undefined |
未定义类型 |
var a; |
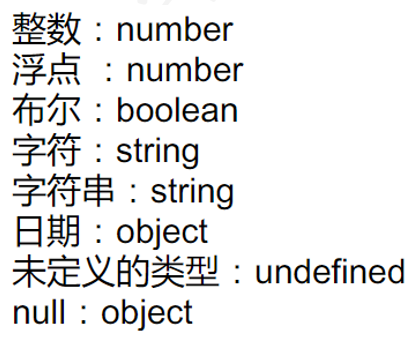
2.typeof操作符
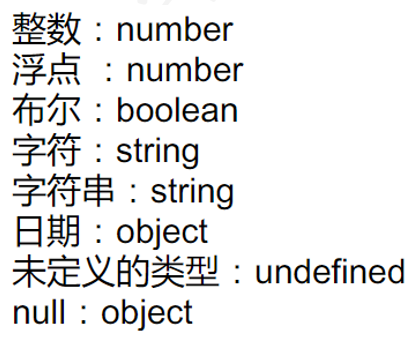
3.小练习

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var i = 5;
var f = 3.14;
var b = true;
var c = 'a';
var str = "abc";
var d = new Date();
var u;
var n = null;
document.write("整数:" + typeof(i) + "<br/>");
document.write("浮点 :" + typeof(f) + "<br/>");
document.write("布尔:" + typeof(b) + "<br/>");
document.write("字符:" + typeof(c) + "<br/>");
document.write("字符串:" + typeof(str) + "<br/>");
document.write("日期:" + typeof(d) + "<br/>");
document.write("未定义的类型:" + typeof(u) + "<br/>");
document.write("null:" + typeof(n) + "<br/>");
</script>
</body>
</html>
|
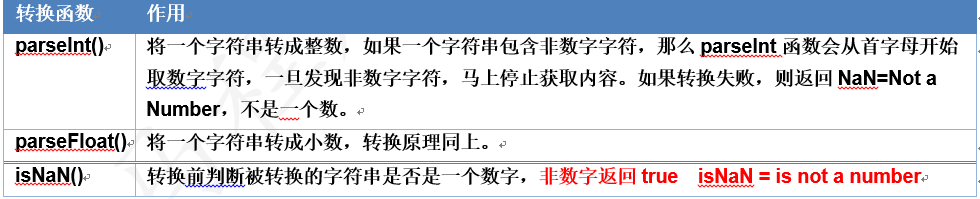
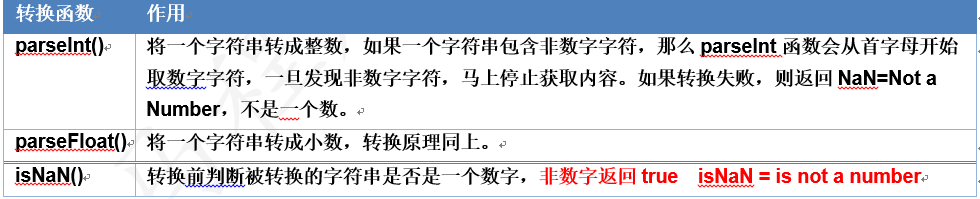
字符串转换成数字类型
- 全局函数(方法),就是可以在JS中任何的地方直接使用的函数,不用导入对象。不属于任何一个对象

运算符
- number类型和字符串做-,*,/的时候,字符串自动的进行类型转换,前提字符串里面的数值要满足number类型
1
2
3
4
5
| var i = 3;
var j = "6";
alert(j-i);//结果是3, "6" ==> 6
alert(j*i);//结果是18,
alert(j/i);//结果是2,
|
1
2
3
| var i = 2;
var j = 5;
alert(j/i);
|
1
2
3
4
| var i = 2;
var j = "2";
alert(i==j); // ==比较的仅仅是数值, true
alert(i===j); // ===比较的是数值和类型.false
|
语句
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <script>
document.write("<table border='1' cellspacing='0' width='900px'>")
for(let j=1;j<=9;j++){
document.write("<tr>")
for(let i=1;i<=j;i++){
document.write("<td>")
document.write(j+"x"+i+"="+(j*i))
document.write("</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
| var a = 6;
if(a==1)
{
alert('语文');
}
else if(a==2)
{
alert('数学');
}
else
{
alert('不补习');
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script>
var str = "java";
switch (str){
case "java":
alert("java");
break;
case "C++":
alert("C++");
break;
case "Android":
alert("Android");
break;
}
</script>
|
函数(重点)
什么是函数
- 函数: 是被设计为执行特定任务的代码块 ,在被调用时会执行
- 函数类似于Java里的方法,用于封装一些可重复使用的代码块
普通(有名)函数
语法
1
2
3
4
| function 函数名(形参列表){
函数体
[return 返回值;]
}
|
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <script>
function total(a,b,c) {
console.log("arguments数组中的数据:"+arguments.length)
console.log(a+","+b+","+c)
return a+b+c
}
function total(a,b) {
return a+b
}
var num = total(1,2,3);
console.log(num)
</script>
|
匿名函数
匿名函数,也叫回调函数,类似于Java里的函数式接口里的方法
1
2
3
4
| function(形参列表){
函数体
[return 返回值;]
}
|
JS事件(很重点)
事件介绍
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
常见事件
| 属性 |
此事件发生在何时… |
| onclick |
当用户点击某个对象时调用的事件句柄。 |
| ondblclick |
当用户双击某个对象时调用的事件句柄。 |
| onchange |
域的内容被改变。 |
| onblur |
元素失去焦点。 |
| onfocus |
元素获得焦点。 |
| onload |
一张页面或一幅图像完成加载。 |
| onsubmit |
确认按钮被点击;表单被提交。 |
| onkeydown |
某个键盘按键被按下。 |
| onkeypress |
某个键盘按键被按住。 |
| onkeyup |
某个键盘按键被松开。 |
| onmousedown |
鼠标按钮被按下。 |
| onmouseup |
鼠标按键被松开。 |
| onmouseout |
鼠标从某元素移开。 |
| omouseover |
鼠标移到某元素之上。 |
| onmousemove |
鼠标被移动。 |
事件绑定
普通函数方式
说白了设置标签的属性
1
| <标签 属性="js代码,调用函数"></标签>
|
匿名函数方式
1
2
3
4
5
| <script>
标签对象.事件属性 = function(){
}
</script>
|
事件使用
重要的事件
点击事件
需求: 没点击一次按钮 弹出hello…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <input type="button" value="按钮" onclick="fn1()">
<input type="button" value="另一个按钮" id="btn">
<script>
function fn1() {
alert("我被点击了...")
}
let btn = document.getElementById("btn");
btn.onclick = function () {
console.log("点击了另外一个按钮")
}
</script>
|
1
2
3
4
5
6
7
8
9
10
11
| var ipt = document.getElementById("ipt");
ipt.onfocus = function () {
console.log("获取焦点了...")
}
ipt.onblur = function () {
console.log("失去焦点了...")
}
|
内容改变(onchange)
需求: 给select设置内容改变事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <body>
<!--内容改变(onchange)-->
<select onchange="changeCity(this)">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</body>
<script>
function changeCity(obj) {
console.log("城市改变了"+obj.value);
}
</script>
|
- 等xx加载完成(onload) 可以把script放在body的后面/下面, 就可以不用了
1
2
3
| window.onload = function () {
}
|
掌握的事件
- 键盘相关的, 键盘按下(onkeydown) 键盘抬起(onkeyup)
1
2
3
4
5
6
7
8
9
10
11
|
ipt.onkeydown = function () {
}
ipt.onkeyup = function () {
console.log(ipt.value)
}
|
- 鼠标相关的, 鼠标在xx之上(onmouseover ), 鼠标按下(onmousedown),鼠标离开(onmouseout)
1
2
3
4
5
6
7
8
|
ipt.onmouseover = function () {
console.log("鼠标移入了...")
}
ipt.onmouseout = function () {
console.log("鼠标移出了...")
}
|
正则表达式(了解)
正则表达式概述
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。
用我们自己的话来说: 正则表达式用来校验字符串是否满足一定的规则的公式
正则表达式的语法
创建对象
- 对象形式:
var reg = new RegExp("正则表达式")当正则表达式中有”/“那么就使用这种
- 直接量形式:
var reg = /正则表达式/一般使用这种声明方式
常用方法
| 方法 |
描述 |
参数 |
返回值 |
test(string) |
校验字符串的格式 |
要校验的字符串 |
boolean,校验通过返回true |
常见正则表达式规则
| 符号 |
作用 |
\d |
数字 |
\D |
非数字 |
\w |
英文字符:a-zA-Z0-9_ |
\W |
非英文字符 |
. |
通配符,匹配任意字符 |
{n} |
匹配n次 |
{n,} |
大于或等于n次 |
{n,m} |
在n次和m次之间 |
+ |
1~n次 |
* |
0~n次 |
? |
0~1次 |
^ |
匹配开头 |
$ |
匹配结尾 |
[a-zA-Z] |
英文字母 |
[a-zA-Z0-9] |
英文字母和数字 |
[*xyz*] |
字符集合, 匹配所包含的任意一个字符 |
使用示例
需求:
- 出现任意数字3次
- 只能是英文字母的, 出现6~10次之间
- 只能由英文字母和数字组成,长度为4~16个字符,并且以英文字母开头
- 手机号码: 以1开头, 第二位是3,4,5,6,7,8,9的11位数字
步骤:
- 创建正则表达式
- 调用test()方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <script>
var reg1 = /^\d{3}$/;
var str1 = "3451";
var flag1 = reg1.test(str1);
var reg2 =/^[a-zA-Z]{6,10}$/;
var str2 = "abcdef11g";
var reg3 =/^[a-zA-Z][a-zA-Z0-9]{3,15}$/;
var str3 = "zs";
var reg4 =/^1[3456789]\d{9}$/;
var str4 = "188245899";
alert(reg4.test(str4));
</script>
|
内置对象之Array数组(了解)
创建数组对象
语法
var arr = new Array(size)var arr = new Array(element1, element2, element3, ...)var arr = [element1, element2, element3, ...];一般采用这种方式创建
数组的特点
- 数组中的每个元素可以是任意类型
- 数组的长度是可变的,更加类似于Java里的集合
List
示例
- 创建数组,并把数组输出到浏览器控制台上
- 说明:把数据输出到控制台:
console.log(value)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
var array01 = new Array(4);
array01[0] = 1;
array01[1] = 2;
array01[2] = 3;
array01[3] = 99;
var array02 = new Array(1, 2, 3, 99);
var array03 = [1, 2, 3, 99];
var array04 = [1, 2, 3, "哈哈"];
console.log(array04.length);
array04[6] = "你好";
console.log(array04.length);
|
数组常见的方法
API介绍
| 方法 |
描述 |
| concat() |
连接两个或更多的数组,并返回结果。 |
| join() |
把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
| reverse() |
颠倒数组中元素的顺序。 |
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var array05 = [1, 2, 3, 4];
var array06 = ["哈哈", "你好", 100, 200];
var array07 = array05.concat(array06);
console.log(array07);
var str = array05.join("**");
console.log(str);
array06 = array06.reverse();
console.log(array06);
|
二维数组
- 数组里面再放数组 就是二维数组
- 示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
var citys = new Array(3);
citys[0] = ["深圳", "广州", "东莞", "惠州"];
citys[1] = ["武汉", "黄冈", "黄石", "鄂州", "荆州"];
citys[2] = ["济南", "青岛", "烟台", "淄博", "聊城"];
var citys02 = [
["深圳", "广州", "东莞", "惠州"],
["武汉", "黄冈", "黄石", "鄂州", "荆州"],
["济南", "青岛", "烟台", "淄博", "聊城"]
];
for (var i = 0; i < citys02.length; i++) {
var cityArray = citys02[i];
console.log(cityArray);
for(var j = 0;j<=cityArray.length;j++){
console.log(cityArray[j]);
}
}
|
内置对象之-Date日期(了解)
创建日期对象
语法
创建当前日期:var date = new Date()
创建指定日期:var date = new Date(年, 月, 日)
注意:月从0开始,0表示1月
创建指定日期时间:var date = new Date(年, 月, 日, 时, 分, 秒)
注意:月从0开始,0表示1月
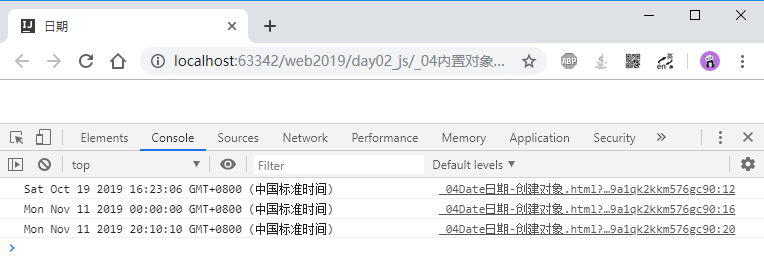
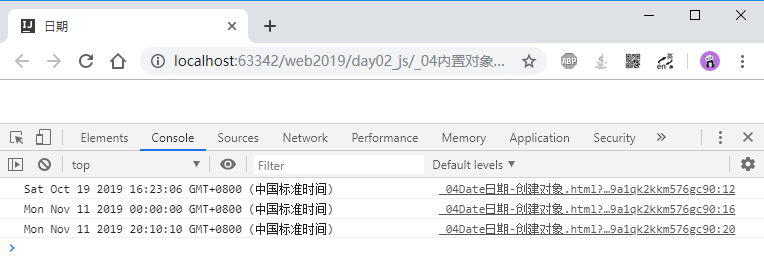
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日期</title>
</head>
<body>
<script>
var date1 = new Date();
console.log(date1);
var date2 = new Date(2019, 10, 11);
console.log(date2);
var date3 = new Date(2019, 10, 11, 20, 10, 10);
console.log(date3);
</script>
</body>
</html>
|

日期常用方法
API介绍
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <script>
var myDate = new Date();
console.log("年:" + myDate.getFullYear());
console.log("月:" + (myDate.getMonth()+1));
console.log("日:" + myDate.getDate());
console.log("时:" + myDate.getHours());
console.log("分:" + myDate.getMinutes());
console.log("秒:" + myDate.getSeconds());
console.log("毫秒:" + myDate.getMilliseconds());
console.log(myDate.toLocaleString());
var time = myDate.getTime();
console.log(time)
var date5 = new Date(2020,9,1);
var date6 = new Date(2020,6,9);
var totalTime = date5.getTime() - date6.getTime();
var days = totalTime/(1000*60*60*24);
console.log(days)
</script>
|
JS的BOM
概述
Browser Object Model ,浏览器对象模型. 为了便于对浏览器的操作,JavaScript封装了浏览器中各个对象,使得开发者可以方便的操作浏览器中的各个对象。

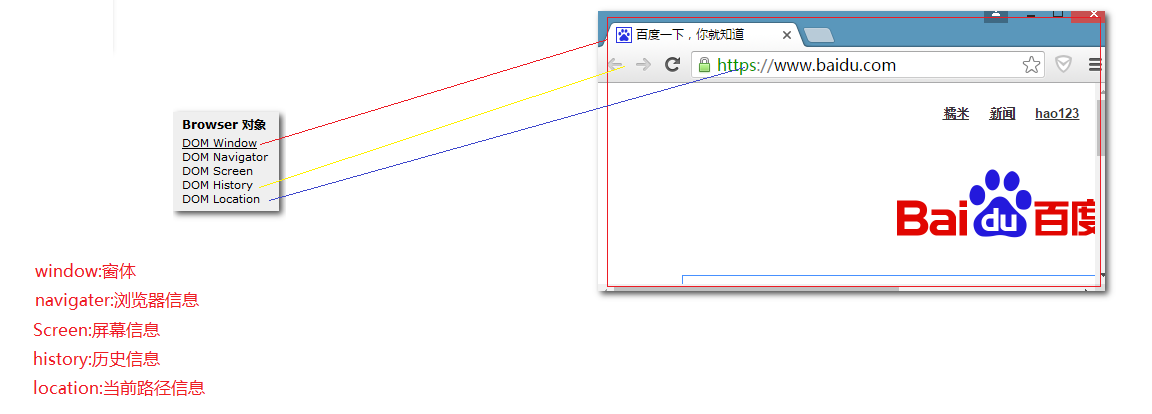
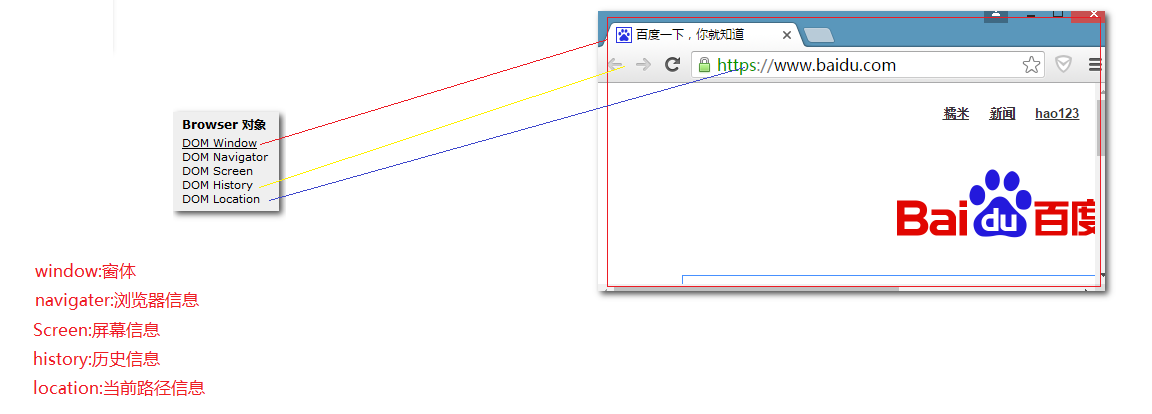
BOM里面的五个对象
window: 窗体对象
| 方法 |
作用 |
| alert() |
显示带有一段消息和一个确认按钮的警告框 |
| confirm() |
显示带有一段消息以及确认按钮和取消按钮的对话框 |
| prompt() |
弹出输入框 |
| setInterval(‘函数名()’,time) |
按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| setTimeout(‘函数名()’,time) |
在指定的毫秒数后调用函数或计算表达式 |
| clearInterval() |
取消由 setInterval() 设置的 Interval()。 |
| clearTimeout() |
取消由 setTimeout() 方法设置的 timeout。 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
let age = prompt("请输入你的年龄");
if (parseInt(age) >= 18) {
alert("可以访问")
}else {
alert("请大一点了再访问")
}
let i = 0
var id = setInterval(function () {
i ++
document.write("你好世界<br/>")
if (i == 5) {
clearInterval(id)
}
},2000);
|
navigator:浏览器导航对象【了解】
| 属性 |
作用 |
| appName |
返回浏览器的名称 |
| appVersion |
返回浏览器的平台和版本信息 |
screen:屏幕对象【了解】
| 方法 |
作用 |
| width |
返回显示器屏幕的分辨率宽度 |
| height |
返回显示屏幕的分辨率高度 |
history:历史对象【了解】
| 方法 |
作用 |
| back() |
加载 history 列表中的前一个 URL |
| forword() |
加载 history 列表中的下一个 URL |
| go() |
加载 history 列表中的某个具体页面 |
location:当前路径信息(最重要)
| 属性 |
作用 |
| host |
设置或返回主机名和当前 URL 的端口号 |
| href |
设置或返回完整的 URL |
| port |
设置或返回当前 URL 的端口号 |
location.href; 获得路径
location.href = “http://www.baidu.com“; 设置路径,跳转到百度页面
JS的DOM(最重要)
DOM介绍
什么是dom
- DOM:Document Object Model,文档对象模型。是js提供的,用来访问网页里所有内容的(标签,属性,标签的内容)
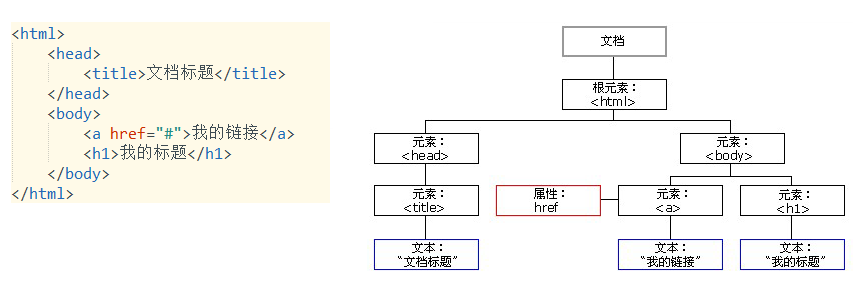
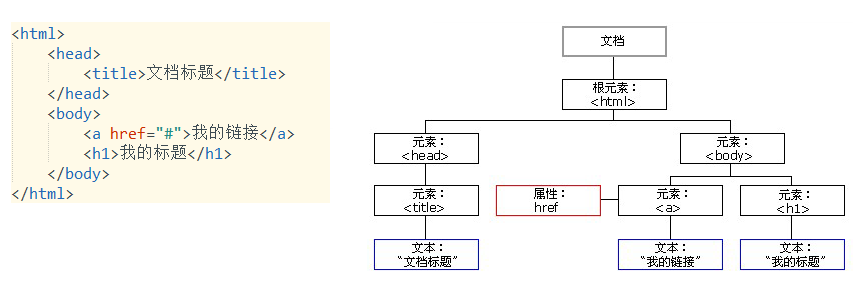
什么是dom树
- 当网页被加载时,浏览器会创建页面的DOM对象。DOM对象模型是一棵树形结构:网页里所有的标签、属性、文本都会转换成节点对象,按照层级结构组织成一棵树形结构。
- 整个网页封装成的对象叫
document
- 标签封装成的对象叫
Element
- 属性封装成的对象叫
Attribute
- 文本封装成的对象叫
Text

一切皆节点, 一切皆对象
操作标签
获取标签
| 方法 |
描述 |
返回值 |
document.getElementById(id) |
根据id获取标签 |
Element对象 |
document.getElementsByName(name) |
根据标签name获取一批标签 |
Element类数组 |
document.getElementsByTagName(tagName) |
根据标签名称获取一批标签 |
Element类数组 |
document.getElementsByClassName(className) |
根据类名获取一批标签 |
Element类数组 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取标签的方法介绍</title>
</head>
<body>
<div id="d1" name="n1">hello div1</div>
<div class="c1">hello div2</div>
<span class="c1">hello span1</span>
<span name="n1">hello span2</span>
<script>
console.log(document.querySelectorAll("span"))
</script>
</body>
</html>
|
操作标签
| 方法 |
描述 |
返回值 |
document.createElement(tagName) |
创建标签 |
Element对象 |
parentElement.appendChild(sonElement) |
插入标签 |
|
element.remove() |
删除标签 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <body>
<ul id="city">
<li>北京</li>
<li id="sh">上海</li>
<li>深圳</li>
<li>广州</li>
</ul>
<input type="button" value="添加" onclick="addCity()">
<input type="button" value="删除" onclick="removeCity()">
<script>
function addCity() {
var liElement = document.createElement("li");
liElement.innerText = "长沙"
var city = document.getElementById("city");
city.appendChild(liElement)
}
function removeCity() {
document.getElementById("sh").remove()
}
</script>
</body>
|
操作标签体
语法
- 获取标签体内容:
标签对象.innerHTML
- 设置标签体内容:
标签对象.innerHTML = "新的HTML代码";
innerHTML是覆盖式设置,原本的标签体内容会被覆盖掉;- 支持标签的 可以插入标签, 设置的html代码会生效
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作标签体</title>
</head>
<body>
<div id="city"><h1>北京</h1></div>
<script>
var innerHTML = document.getElementById("city").innerHTML;
console.log(innerHTML)
document.getElementById("city").innerHTML = "<h1>深圳</h1>"
</script>
</body>
</html>
|
操作属性
| 方法名 |
描述 |
参数 |
getAttribute(attrName) |
获取属性值 |
属性名称 |
setAttribute(attrName, attrValue) |
设置属性值 |
属性名称, 属性值 |
removeAttribute(attrName) 了解即可 |
删除属性 |
属性名称 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <body>
<input type="password" id="pwd">
<input type="button" value="显示密码" onmousedown="showPassword()" onmouseup="hidePassword()">
<script>
function showPassword() {
document.getElementById("pwd").setAttribute("type","text")
}
function hidePassword() {
document.getElementById("pwd").setAttribute("type","password")
var type = document.getElementById("pwd").getAttribute("type");
console.log(type)
}
</script>
</body>
|
JS案例
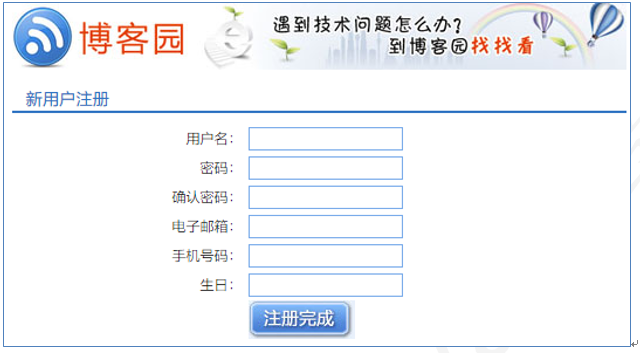
案例-使用JS完成表单的校验
案例需求

用户名输入框、手机号码 , 失去焦点进行校验
用户名:只能由英文字母和数字组成,长度为4~16个字符,并且以英文字母开头
手机号:以1开头, 第二位是3,4,5,7,8的11位数字 /^1[34578]\d{9}$/
思路分析
- 给用户名输入框设置获得焦点事件
1
| <input type="text" onfocus="showTips()"/>
|
- 创建showTips()函数提示
1
2
3
4
| function showTips(){
}
|
- 给用户名输入框设置失去焦点事件
1
| <input type="text" onblur="checkUsername()"/>
|
- 创建checkUsername()函数
1
2
3
4
5
| function checkUsername(){
}
|
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>验证注册页面</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
font-size: 12px;
line-height: 20px;
}
.main {
width: 525px;
margin-left: auto;
margin-right: auto;
}
.hr_1 {
font-size: 14px;
font-weight: bold;
color: #3275c3;
height: 35px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #3275c3;
vertical-align: bottom;
padding-left: 12px;
}
.left {
text-align: right;
width: 80px;
height: 25px;
padding-right: 5px;
}
.center {
width: 280px;
}
.in {
width: 130px;
height: 16px;
border: solid 1px #79abea;
}
.red {
color: #cc0000;
font-weight: bold;
}
div {
color: #F00;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<form action="#" method="post" id="myform" onsubmit="return checkForm()">
<table class="main" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="img/logo.jpg" alt="logo" /><img src="img/banner.jpg" alt="banner" /></td>
</tr>
<tr>
<td class="hr_1">新用户注册</td>
</tr>
<tr>
<td style="height:10px;"></td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="left">用户名:</td>
<td class="center">
<input id="username" name="user" type="text" class="in" onblur="checkUsername(this.value)"/>
<span id="usernamespan" style="color: red">
</span>
</td>
</tr>
<tr>
<td class="left">密码:</td>
<td class="center">
<input id="pwd" name="pwd" type="password" class="in" />
</td>
</tr>
<tr>
<td class="left">确认密码:</td>
<td class="center">
<input id="repwd" name="repwd" type="password" class="in"/>
</td>
</tr>
<tr>
<td class="left">电子邮箱:</td>
<td class="center">
<input id="email" name="email" type="text" class="in"/>
</td>
</tr>
<tr>
<td class="left">手机号码:</td>
<td class="center">
<input id="mobile" name="mobile" type="text" class="in" onblur="checkPhone(this.value)"/>
<span id="mobilespan" style="color: red"></span>
</td>
</tr>
<tr>
<td class="left">生日:</td>
<td class="center">
<input id="birth" name="birth" type="text" class="in"/>
</td>
</tr>
<tr>
<td class="left"> </td>
<td class="center">
<input name="" type="image" src="img/register.jpg" />
</td>
</tr>
</table></td>
</tr>
</table>
</form>
<script>
function checkUsername(value) {
var reg = /^[a-zA-Z][a-zA-Z0-9]{3,15}$/
if (reg.test(value)) {
var element = document.getElementById("usernamespan");
element.innerHTML = "<img src='img/gou.png' width='35' height='15\'/>"
}else {
var element = document.getElementById("usernamespan");
element.innerHTML = "用户名格式不正确"
}
}
function checkPhone(value) {
var reg = /^[1][34578][0-9]{9}$/
if (reg.test(value)) {
var element = document.getElementById("mobilespan");
element.innerHTML = "<img src='img/gou.png' width='35' height='15\'/>"
}else {
var element = document.getElementById("mobilespan");
element.innerHTML = "手机号格式不正确"
}
}
</script>
</body>
</html>
|
案例-使用JS完成图片轮播效果
需求分析

- 实现每过3秒中切换一张图片的效果,一共3张图片,当显示到最后1张的时候,再次显示第1张。
思路分析
- 创建定时任务
1
2
3
| setInterval(function(){
},3000);
|
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<div style="text-align: center">
<img id="tu" src="../img/banner_1.jpg" width="750" height="200"
onmouseover="pauseMove()" onmouseout="startMove()">
</div>
<script>
var imgs = ["../img/banner_1.jpg","../img/banner_2.jpg","../img/banner_3.jpg"]
var i = 0
//每隔三秒钟切换一张轮播图图片
var id
//1. 定时器: 每隔三秒钟做一件事情
function startMove(){
id = setInterval(function () {
i ++
if (i == 3) {
i = 0
}
//2. 切换img的图片:重新设置img标签的src
document.getElementById("tu").setAttribute("src",imgs[i])
},3000);
}
//页面加载的时候开启轮播
startMove()
//要求: 当鼠标悬停在轮播图上的时候,停止轮播,鼠标移开,恢复轮播
//给轮播图绑定鼠标移入和移出事件
function pauseMove() {
//暂停轮播: 清除定时器
clearInterval(id)
}
</script>
</body>
</html>
|
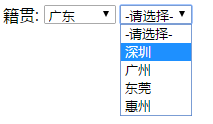
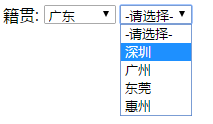
案例-JS控制二级联动
需求分析

- 在注册页面添加籍贯,左边是省份的下拉列表,右边是城市的下拉列表.右边的select根据左边的改变而更新数据
思路分析
创建这个页面 (两个select)
给省份的select设置onchange事件
当省份改变的时候
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <body>
<select id="provinceSelect">
<option value="0">请选择省份</option>
<option value="1">广东省</option>
<option value="2">湖南省</option>
<option value="3">湖北省</option>
</select>
<select id="citySelect">
<option>请选择城市</option>
</select>
<script>
var cities = [
[],
["广州","深圳","惠州","东莞"],
["长沙","岳阳","常德","衡阳"],
["武汉","黄冈","宜昌","荆州"]
]
var provinceSelect = document.getElementById("provinceSelect");
provinceSelect.onchange = function () {
var value = provinceSelect.value;
var items = cities[value];
document.getElementById("citySelect").innerHTML = "<option>请选择城市</option>"
for (var i = 0; i < items.length; i++) {
var cityName = items[i];
var optionElement = document.createElement("option");
optionElement.innerHTML = cityName
document.getElementById("citySelect").appendChild(optionElement)
}
}
</script>
</body>
|