【前端从入门到入土系列】Stylus基础语法
教程:https://www.youtube.com/watch?v=eJahtnmywMI&list=PLLnpHn493BHFWQGA1PcyQZWAfR96a4CkH
中文官网:https://www.stylus-lang.cn/
stylus可以生成css
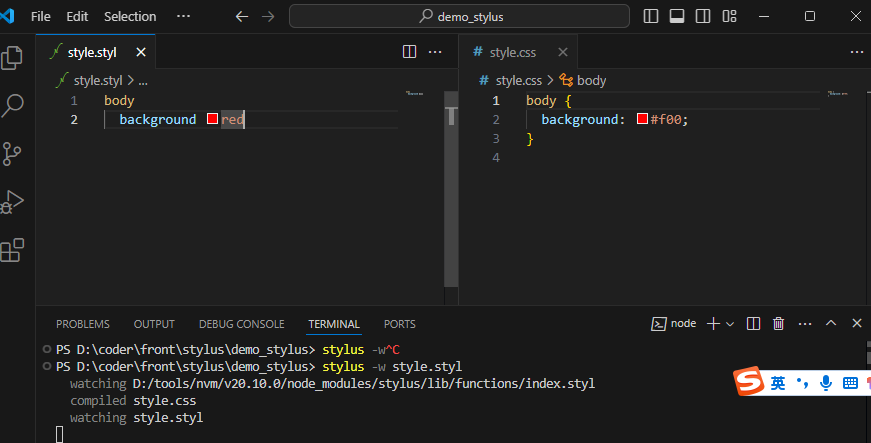
1.环境准备
1 | # 安装 |

注意,最基础的:
- stylus中分号、冒号和括号是可选的。
- 层级关系通过嵌套体现,直接嵌套的等于
a b选择器,用&:嵌套的类似a:b的选择器效果
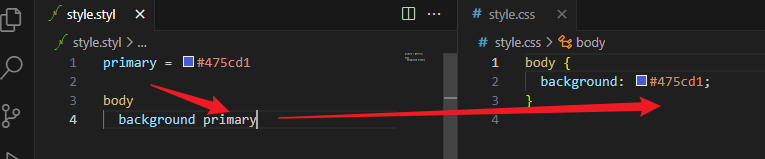
2.变量
定义了一个变量,在其他地方可以使用

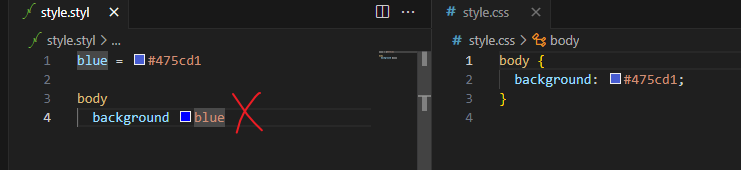
要避免变量覆盖,比如定义的变量叫blue,那蓝色就会被覆盖了。

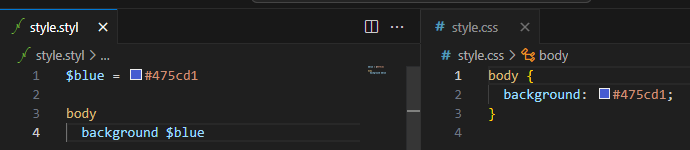
推荐的做法:
一般用
$命名变量,便于区分

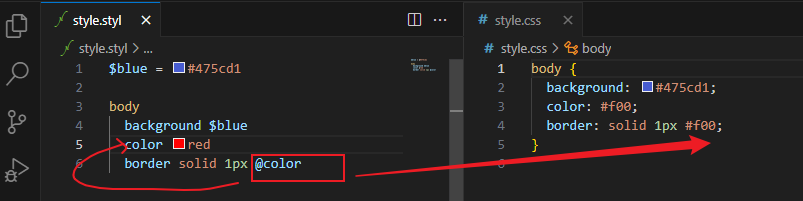
在属性中引用另一个属性用@:(一处定义多处使用,修改起来比较方便)

这种引用在嵌套时也是生效的
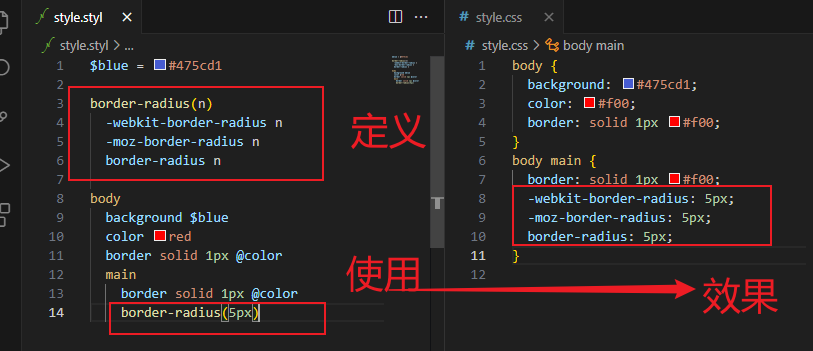
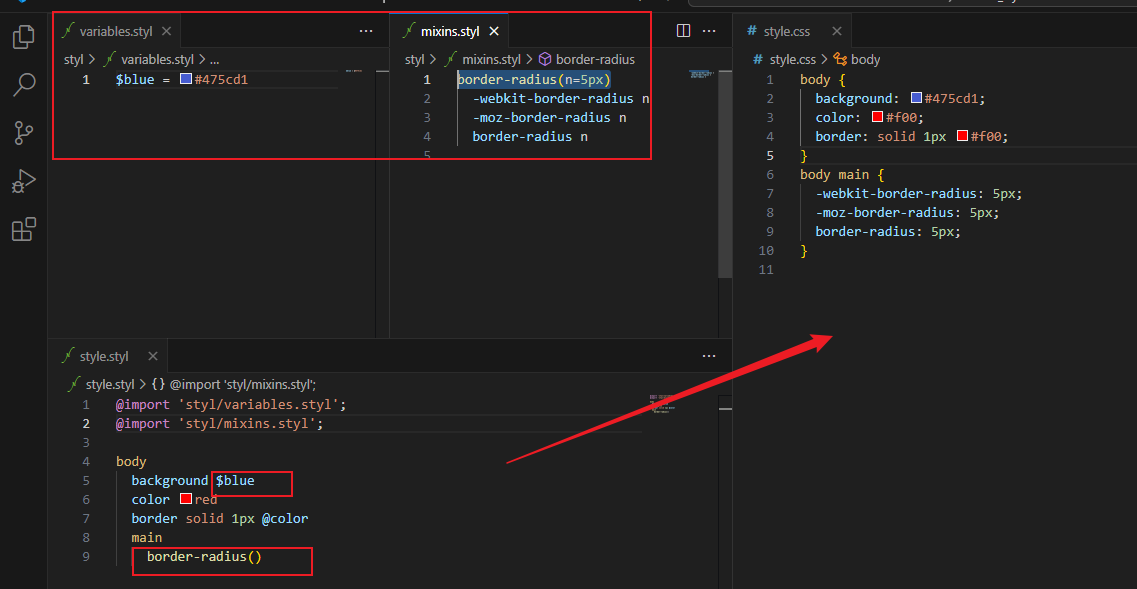
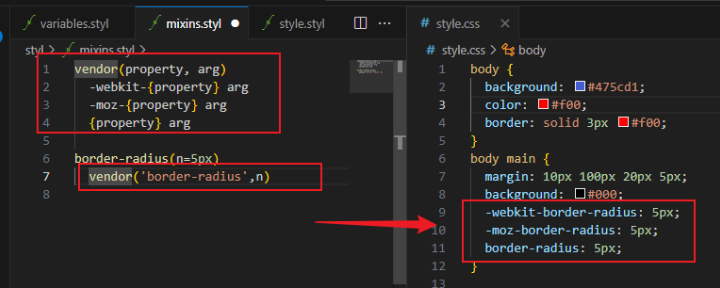
3.mixins
类似于函数,只不过是对样式的处理,可以接受参数

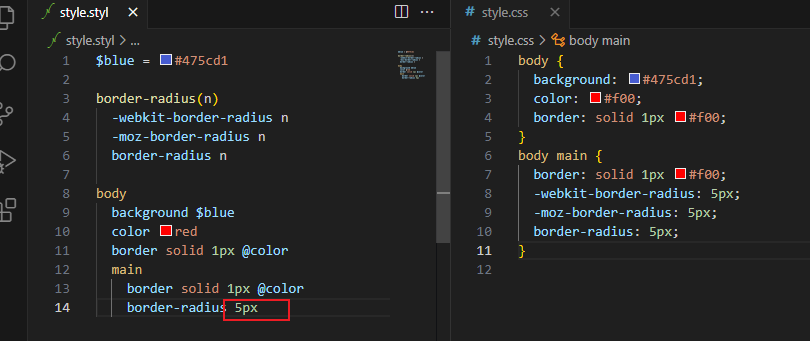
注意,这里使用的时候,括号也可以去掉

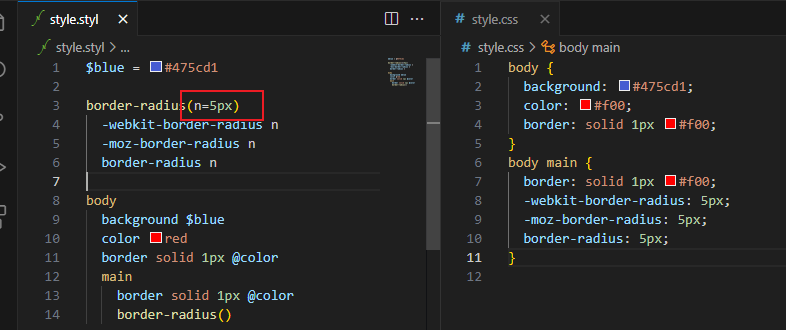
注意,这里使用的时候,可以设置默认值,这样调用的时候 不传参也可以

4.导入其他文件
用import导入

导入的时候,文件后缀
.styl可以省略
这个功能可以让你的文件单一原则做事情,不会太乱,可以组织自己的工程结构
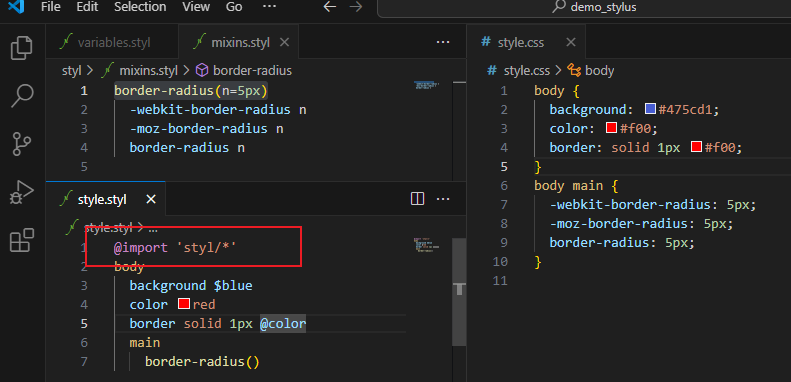
导入也支持通配符*,导入所有

+调用和直接调用的效果一样
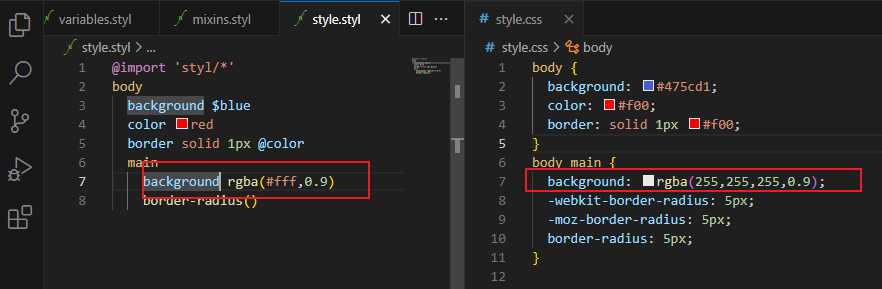
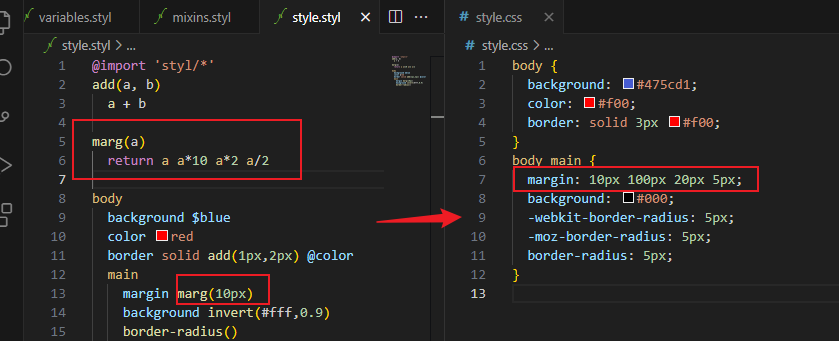
5.function
可以定义函数,不同于mixins封装片段,函数可以有返回值
默认的rgba设置透明度的时候在CSS中要写十六进制,在stylus中,可以直接写颜色,会自动计算。

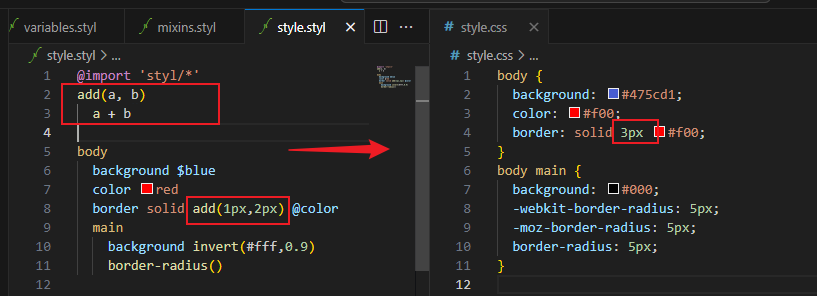
除了内置的颜色,数学,字符串等等处理函数,也可以自己定义函数

用return返回多个也是可以的

6.抽象,复用

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 左耳!
评论



