【工具篇】软性办公软件:Markdown
Markdown
基础语法
标题
1 | # 一级标题 快捷键为 Ctrl + 1 |
加粗
使用 **两个星号** 或者 __两个下划线__ 可以字体加粗。快捷键 Ctrl + B
效果:加粗
斜体
用法:使用 *单个星号* 或者 _单下划线_ 可以字体倾斜。快捷键 Ctrl + I
效果:斜体
加粗斜体
使用***加粗斜体***可以加粗斜体。
效果:加粗斜体
引用块
用法:> 引用
效果:
用法
有序列表
用法: 使用 1. 2. 3. 创建有序列表
1. 列表项一
2. 列表项二
3. 列表项三
效果:
- 列表项一
- 列表项二
- 列表项三
无序列表
用法: 使用* + -都可以创建一个无序列表,推荐用-
-. 列表项一
-. 列表项二
-. 列表项三
效果:
- 列表项一
- 列表项二
- 列表项三
任务列表
1 | - [ ] 不勾选 |
- 不勾选
- 勾选
vitepress 2024年1月31日 没有生效
定义列表
用法:
1 | 项 |
HTML中会转成dl+dt+dd
代码块
在Typora中插入程序代码的方式有两种:使用反引号 `(~ 键)、使用缩进(Tab)。
1 | `代码块` |
- 插入行内代码,即插入一个单词或者一句代码的情况,使用
code这样的形式插入。 - 插入多行代码输入3个反引号(`) + 回车,并在后面选择一个语言名称即可实现语法高亮。
1 | def helloworld(): |
分隔线
用法: *** 或者--- 再按回车即可绘制一条水平线(为了兼容性,请在分隔线的前后均添加空白行)
效果:
链接
用法:[左耳](https://nbchen.com) (为了兼容性,请尽量使用%20代替URL中的空格。)
效果:左耳
使用尖括号可以很方便地把URL或者email地址变成可点击的链接。
1 | <https://markdown.com.cn> |
https://markdown.com.cn
fake@example.com
当然,直接写也是可以的
图片
用法:
1 |  |
图片可以增加连接:
1 | [](https://nbchen.com) |
效果:

支持插入GIF动图
段落
要创建段落,请使用空白行将一行或多行文本进行分隔。
不要用空格(spaces)或制表符( tabs)缩进段落。
换行
在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行(<br>)。但是这种方式在编辑器中看不到。
在markdown中,段落由多个空格分隔。在Typora中,只需回车即可创建新段落。
为了兼容性,请在行尾添加“结尾空格”或 HTML 的 <br> 标签来实现换行。
转义
用\来转义Markdown字符
< 和 & 在Markdown中会被自动转成HTML实体< 和&,而不用手动写了,这很方便。
内嵌html标签
Markdown可以直接在文件中使用HTML本身,在HTML块级标签内不能使用Markdown语法。
插入表格
Typora推荐用快捷键
Ctrl + T
用法:
1 | | 表头1 | 表头2 | |
效果:
| 表头1 | 表头2 |
|---|---|
| 内容1 | 内容2 |
扩展语法
目录(TOC)
输入 [ toc ] 然后回车,即可创建一个“目录”。TOC从文档中提取所有标题,其内容将自动更新。
删除线
使用~~删除线~~ 快捷键 Alt + Shift + 5
用法:~~这是一条删除线.~~
效果:这是一条删除线.
锚点跳转
用法:通过锚点+标题编号可以跳转
1 | ### 这是标题编号,就是给h3元素添加了id {#custom-id} |
下划线
通过<u>下划线的内容</u> 或者 快捷键Ctrl + U可实现下划线
表情符号
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
:smile:
😺
高亮
==高亮==(需在设置中打开该功能)
我是最重要的
文本居中
使用 <center>这是要居中的内容</center>可以使文本居中
这是要居中的文本内容
换行符
使用 空格 + 空格 + Enter可以实现换行,例如:
或者可以使用<br/>实现换行。例如:
你好
换行
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符。
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1 | \ 反斜线 |
下标
可以使用 <sub>文本</sub>实现下标。
(需在设置中打开该功能)
H2O
H2O
上标
可以使用<sup>文本</sup>实现上标。
(需在设置中打开该功能)
x^2^
X2
脚注
用法:
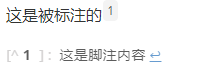
1 | 这是被标注的. [^1] |
效果:

注意:该例子脚注标识是1,脚注标识可以为字母数字下划线,但是暂不支持中文。脚注内容可为任意字符,包括中文。
数学表达式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。根据需要加载 Mathjax 对数学公式进行渲染。
按下 $$,然后按下回车键,即可进行数学公式的编辑。
1 | $$ |
键盘键
支持HTML
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
效果:
使用 Ctrl+Alt+Del 重启电脑
白色框框
行内文字颜色
代码:
1 | <span style="background-color: #ffaaaa">如何在原生复制操作完自动触发快捷指令?</span> |
效果:

技巧
代码diff高亮效果
将代码块的格式设置为diff,可以看到漂亮的高亮效果
1 | // 数组去重 |
代码块指定行高亮
1 | 第四行高亮: |
图片设置宽高
markdown就是转成html的,所以我们可以直接img标签,并设置宽高
1 | // 原始 markdown 语法 |
折叠效果
也是直接写html代码,示例:
1 | <details> |
点击查看更多内容
你在乎吗在乎吗
我在乎而且叭叭~
插入视频
1 | <video src="视频链接"></video> |
效果:
1 | <video src="https://www.bilibili.com/video/BV1BS4y1c7a7"></video> |
或者这样:
1 | <iframe height=498 width=510 src="https://www.bilibili.com/video/BV1BS4y1c7a7"> |
:warning: iframe中无法设置音频静音,此处为了不看查看的人受惊,不放置效果,感兴趣的自行实验。
网易云音乐播放器
用法:
1 | <iframe sandbox="" frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=33367876&auto=1&height=66"></iframe> |
效果:
:warning: iframe中无法设置音频静音,此处为了不看查看的人受惊,不放置效果,感兴趣的自行实验。
音频播放器
用法:
1 | <audio src="xxxx"></audio> |
效果:
常用文档图标
对:✅
错:❌
星星:⭐
Typora中的markdown
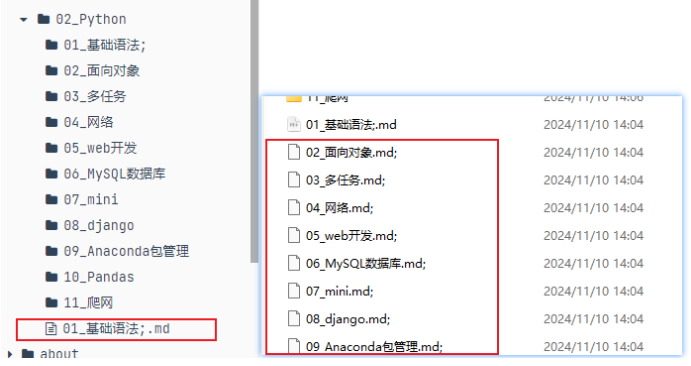
文档隐藏
加上分号后不会显示