【微服务从入门到入土】爬虫基础
在正式学习网络爬虫之前,我们需要详细了解 HTTP 的基本原理,了解在浏览器中敲入 URL 到获取网页内容之间发生了什么。了解这些内容,有助于我们进一步了解爬虫的基本原理。
1.1 HTTP 基本原理
在本节中,我们会详细了解 HTTP 的基本原理,了解在浏览器中敲入 URL 到获取网页内容之间发生了什么。了解这些内容,有助于我们进一步了解爬虫的基本原理。
1. URI 和 URL
这里我们先了解一下 URI 和 URL。URI 的全称为 Uniform Resource Identifier,即统一资源标志符;而 URL 的全称为 Universal Resource Locator,即统一资源定位符。举例来说,https://github.com/favicon.ico 是一个 URL,也是一个 URI。即有这样一个图标资源,我们用 URL/URI 来唯一指定了它的访问方式,这其中包括了访问协议 https、访问路径(即根目录)和资源名称 favicon.ico。通过这样一个链接,我们便可以从互联网上找到这个资源,这就是 URL/URI。
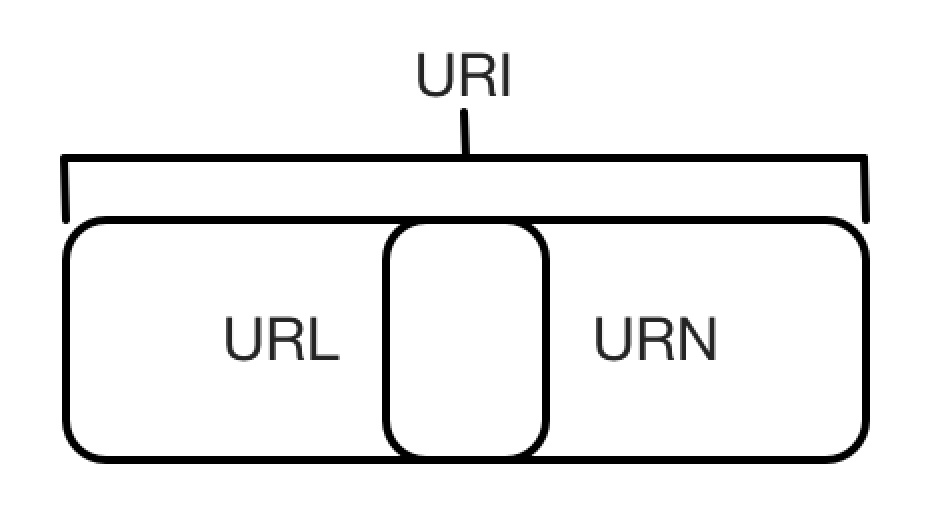
URL 是 URI 的子集,也就是说每个 URL 都是 URI,但不是每个 URI 都是 URL。那么,怎样的 URI 不是 URL 呢?URI 还包括一个子类,叫作 URN,它的全称为 Universal Resource Name,即统一资源名称。URN 只命名资源而不指定如何定位资源,比如 urn:isbn:0451450523 指定了一本书的 ISBN,可以唯一标识这本书,但是没有指定到哪里定位这本书,这就是 URN。URL、URN 和 URI 的关系可以用图 1-1 表示。

但是在目前的互联网,URN 使用得非常少,几乎所有的 URI 都是 URL,所以对于一般的网页链接,我们既可以称之为 URL,也可以称之为 URI,我个人习惯称之为 URL。
但 URL 也不是随便写的,它也是需要遵循一定的格式规范的,基本的组成格式如下:
1 | scheme://[username:password@]hostname[:port][/path][;parameters][?query][#fragment] |
其中这里中括号包括的内容代表非必要部分,比如 https://www.baidu.com 这个 URL,这里就只包含了 scheme 和 host 两部分,其他的 port、path、parameters、query、fragment 都没有。
这里我们分别介绍下几部分代表的含义和作用:
- scheme:协议。比如常用的协议有 http、https、ftp 等等,另外 scheme 也被常称作 protocol,都代表协议的意思。
- username、password:用户名和密码。在某些情况下 URL 需要提供用户名和密码才能访问,这时候可以把用户名密码放在 host 前面。比如 https://ssr3.scrape.center 这个 URL 需要用户名密码才能访问,那么可以直接写为 https://admin:admin@ssr3.scrape.center 则可以直接访问。
- hostname:主机地址。可以是域名或 IP 地址,比如 https://www.baidu.com 这个 URL 中的 hostname 就是 www.baidu.com,这就是百度的二级域名。比如 https://8.8.8.8 这个 URL 中 hostname 就是 8.8.8.8,它是一个 IP 地址。
- port:端口。这是服务器设定的服务端口,比如 https://8.8.8.8:12345 这个 URL 中的端口就是 12345。但是有些 URL 中没有端口信息,这是使用了默认的端口,http 协议的默认端口是 80,https 协议的默认端口是 443。所以 https://www.baidu.com 其实相当于 https://www.baidu.com:443,而 http://www.baidu.com 其实相当于 http://www.baidu.com:80。
- path:路径。指的是网络资源在服务器中的指定地址,比如 https://github.com/favicon.ico 这里 path 就是 favicon.ico,指的就是访问 GitHub 上的根目录下的 favicon.ico 这个资源。
- parameters:参数。用来制定访问某个资源的时候的附加信息,比如 https://8.8.8.8:12345/hello;user 这里的 user 就是 parameters。但是 parameters 现在用得很少,所以目前很多人会把该参数后面的 query 部分称为参数,甚至把 parameters 和 query 混用。严格意义上来说,parameters 是分号;后面的内容。
- query:查询。用来查询某类资源,如果有多个查询,则用 & 隔开。query 其实非常常见,比如 https://www.baidu.com/s?wd=nba&ie=utf-8,这里的 query 部分就是 wd=nba&ie=utf-8,这里指定了 wd 是 nba,ie 是 utf-8。由于 query 比刚才所说的 parameters 使用频率高太多,所以平时我们见到的参数、GET 请求参数、parameters、params 等称呼多数情况指代的也是 query。严格意义上来说,其实应该用 query 来表示。
- fragment:片段。它是对资源描述的部分补充,可以理解为资源内部的书签。目前它有两个主要应用,一个是用作单页面路由,比如 现代前端框架 Vue、React 都可以借助它来做路由管理;另外一个应用是用作 HTML 锚点,用它可以控制一个页面打开时自动下滑滚动到某个特定的位置。
以上我们就简单了解了 URL 的基本概念和构成,后文我们会结合多个实战案例练习来帮助加深其理解。
2. HTTP 和 HTTPS
刚才我们了解了 URL 的基本构成,其支持的协议有很多,比如 http、https、ftp、sftp、smb 等等。
在爬虫中,我们抓取的页面通常基于 http 或 https 协议,这里首先我们先来了解一下这两个协议的含义。
HTTP 的全称是 Hyper Text Transfer Protocol,中文名叫作超文本传输协议。HTTP 协议是用于从网络传输超文本数据到本地浏览器的传送协议,它能保证高效而准确地传送超文本文档。HTTP 由万维网协会(World Wide Web Consortium)和 Internet 工作小组 IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是 HTTP 1.1 版本,当然 HTTP 2.0 现在不少网站也增加了支持。
其发展历史见下表:
| 版本 | 产生时间 | 主要特点 | 发展现状 |
|---|---|---|---|
| HTTP/0.9 | 1991 年 | 不涉及数据包传输,规定客户端和服务器之间通信格式,只能 GET 请求 | 没有作为正式的标准 |
| HTTP/1.0 | 1996 年 | 传输内容格式不限制,增加 PUT、PATCH、HEAD、 OPTIONS、DELETE 命令 | 正式作为标准 |
| HTTP/1.1 | 1997 年 | 持久连接 (长连接)、节约带宽、HOST 域、管道机制、分块传输编码 | 正式作为标准并广泛使用 |
| HTTP/2.0 | 2015 年 | 多路复用、服务器推送、头信息压缩、二进制协议等 | 逐渐覆盖市场 |
HTTPS 的全称是 Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即在 HTTP 下加入 SSL 层,简称为 HTTPS。
HTTPS 的安全基础是 SSL,因此通过它传输的内容都是经过 SSL 加密的,它的主要作用分为以下两种。
- 建立一个信息安全通道,保证数据传输的安全性。
- 确认网站的真实性。凡是使用了 https 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过 CA 机构颁发的安全签章来查询。
现在越来越多的网站和 App 都已经向 HTTPS 方向发展,举例如下。
- 苹果公司强制所有 iOS App 在 2017 年 1 月 1 日前全部改为使用 HTTPS 加密,否则 App 就无法在应用商店上架。
- 谷歌从 2017 年 1 月推出的 Chrome 56 开始,对未进行 HTTPS 加密的网址亮出风险提示,即在地址栏的显著位置提醒用户 “此网页不安全”。
- 腾讯微信小程序的官方需求文档要求后台使用 HTTPS 请求进行网络通信,不满足条件的域名和协议无法请求。
因此,HTTPS 已经是大势所趋。
注:HTTP 和 HTTPS 协议都属于计算机网络中的应用层协议,其下层是基于 TCP 协议实现的,TCP 协议属于计算机网络中的传输层协议,包括建立连接时的三次握手和断开时的四次挥手等过程。但本书主要讲的是网络爬虫相关,主要爬取的是 HTTP/HTTPS 协议相关的内容,所以这里就不再展开深入讲解 TCP、IP 等相关知识了,感兴趣的读者可以搜索相关资料了解下,如《计算机网络》、《图解 HTTP》等书籍。
3. HTTP 请求过程
我们在浏览器中输入一个 URL,回车之后便会在浏览器中观察到页面内容。
实际上,这个过程是浏览器向网站所在的服务器发送了一个请求,网站服务器接收到这个请求后进行处理和解析,然后返回对应的响应,接着传回给浏览器。
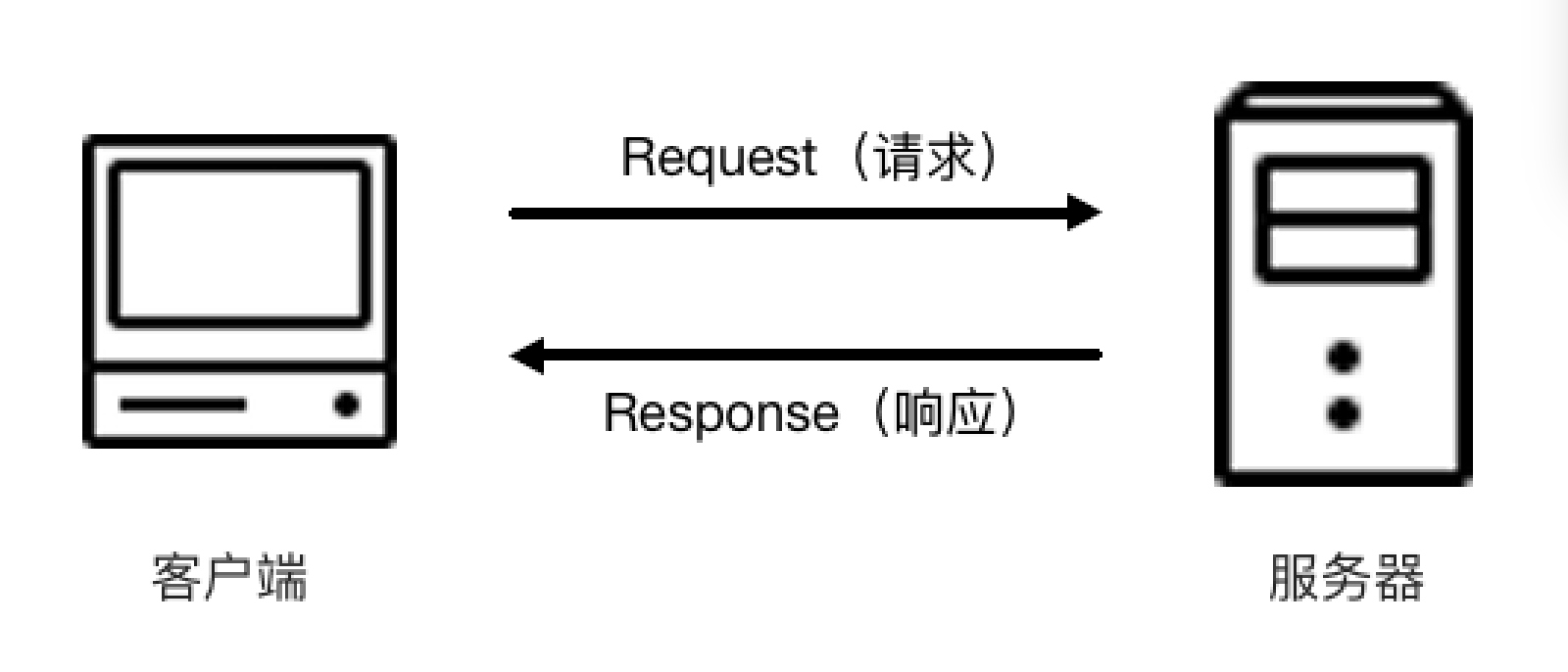
由于响应里包含页面的源代码等内容,浏览器再对其进行解析,便将网页呈现了出来,流程如图 1-3 所示。

此处客户端即代表我们自己的 PC 或手机浏览器,服务器即要访问的网站所在的服务器。
为了更直观地说明这个过程,这里用 Chrome 浏览器开发者模式下的 Network 监听组件来做下演示,它可以显示访问当前请求网页时发生的所有网络请求和响应。
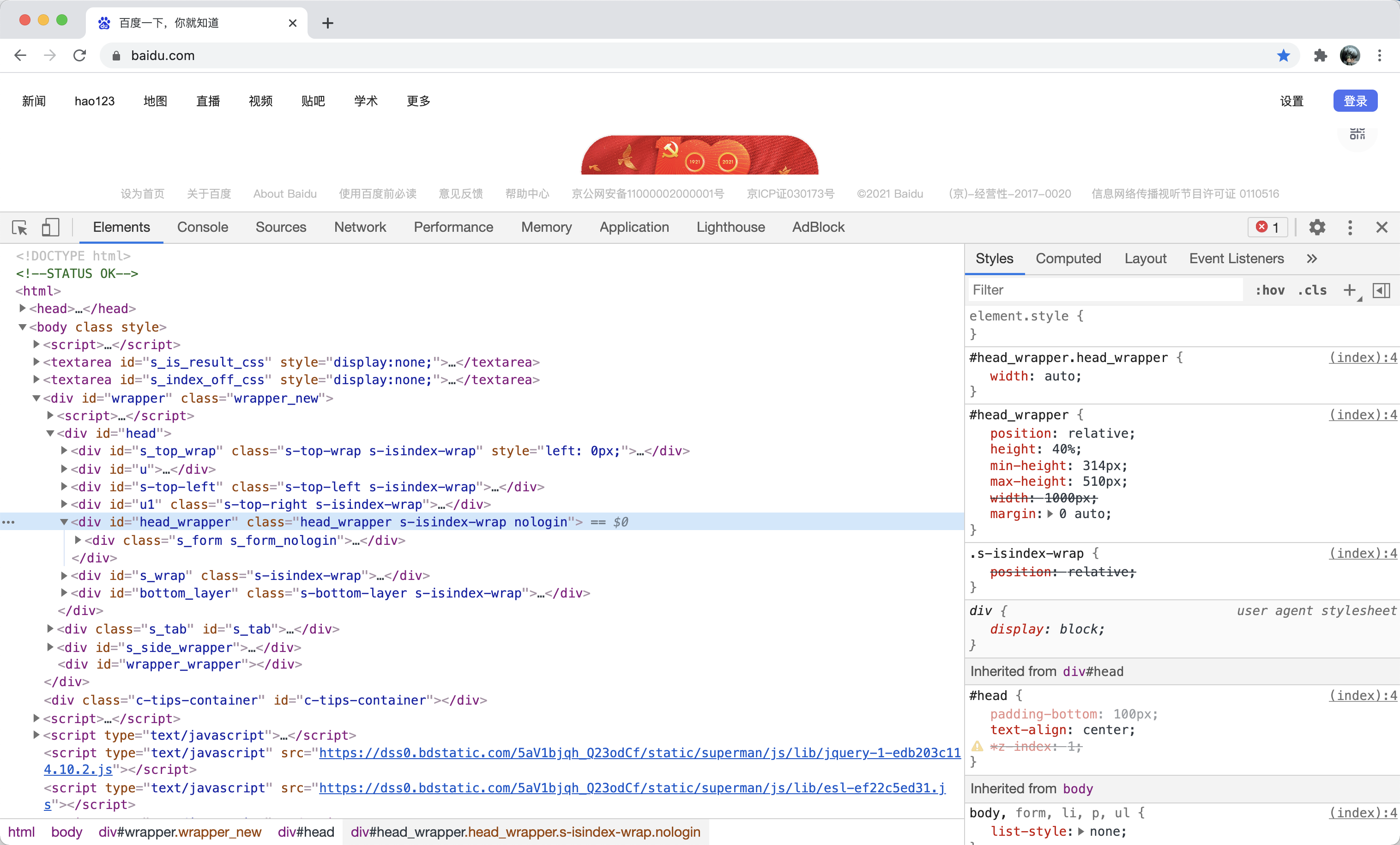
打开 Chrome 浏览器,访问百度 http://www.baidu.com/,这时候鼠标右键并选择 “检查” 菜单(或直接按快捷键 F12),即可打开浏览器的开发者工具,如下图所示:

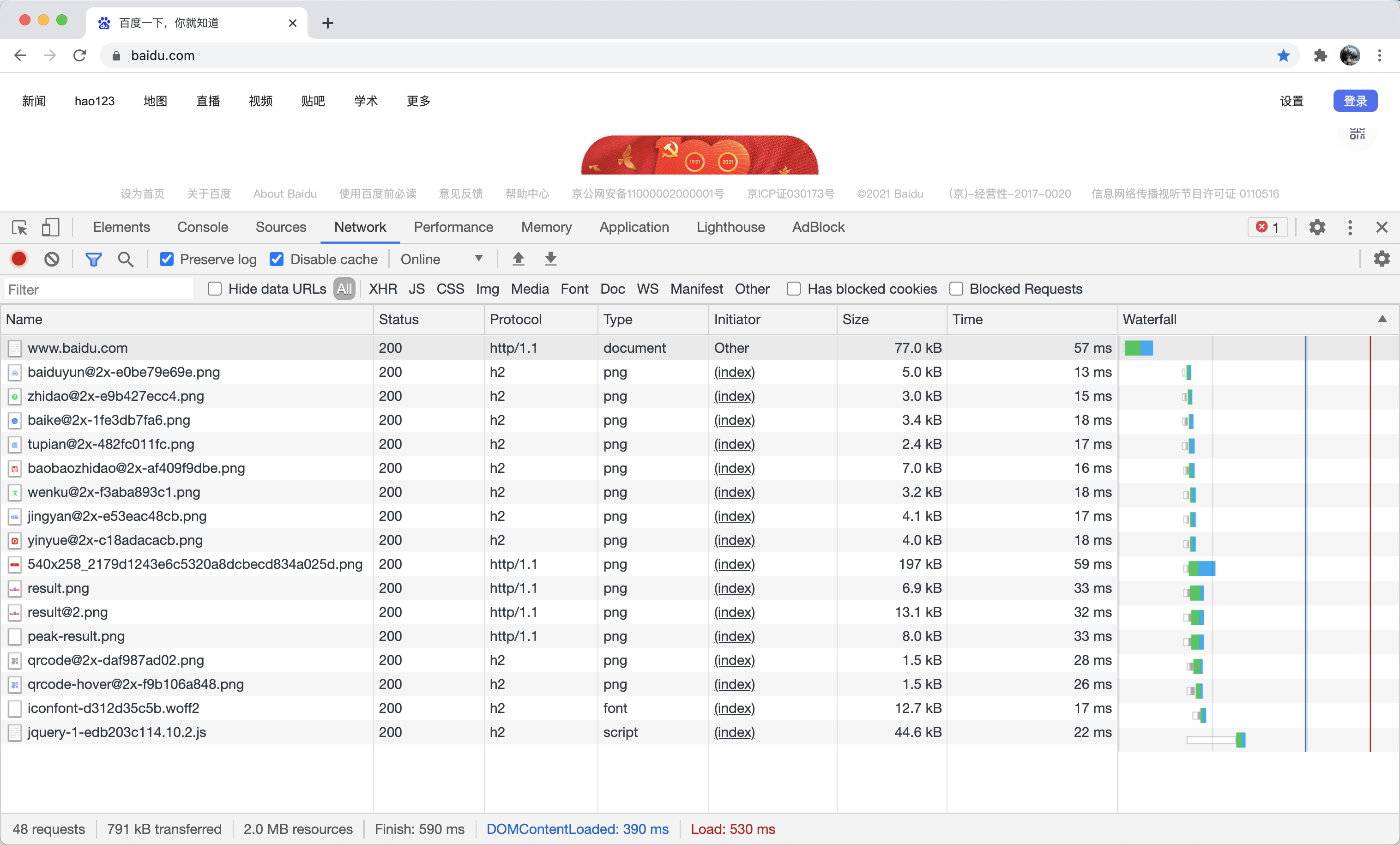
我们切换到 Network 面板,然后重新刷新网页,这时候就可以看到在 Network 面板下方出现了很多个条目,其中一个条目就代表一次发送请求和接收响应的过程,如图所示:

我们先观察第一个网络请求,即 www.baidu.com,其中各列的含义如下。
- 第一列 Name:请求的名称,一般会将 URL 的最后一部分内容当作名称。
- 第二列 Status:响应的状态码,这里显示为 200,代表响应是正常的。通过状态码,我们可以判断发送了请求之后是否得到了正常的响应。
- 第三列 Protocol:请求的协议类型,这里 http/1.1 代表是 HTTP 1.1 版本,h2 代表 HTTP 2.0 版本。
- 第四列 Type:请求的文档类型。这里为 document,代表我们这次请求的是一个 HTML 文档,内容就是一些 HTML 代码。
- 第五列 Initiator:请求源。用来标记请求是由哪个对象或进程发起的。
- 第六列 Size:从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源,则该列会显示 from cache。
- 第七列 Time:发起请求到获取响应所用的总时间。
- 第八列 Waterfall:网络请求的可视化瀑布流。
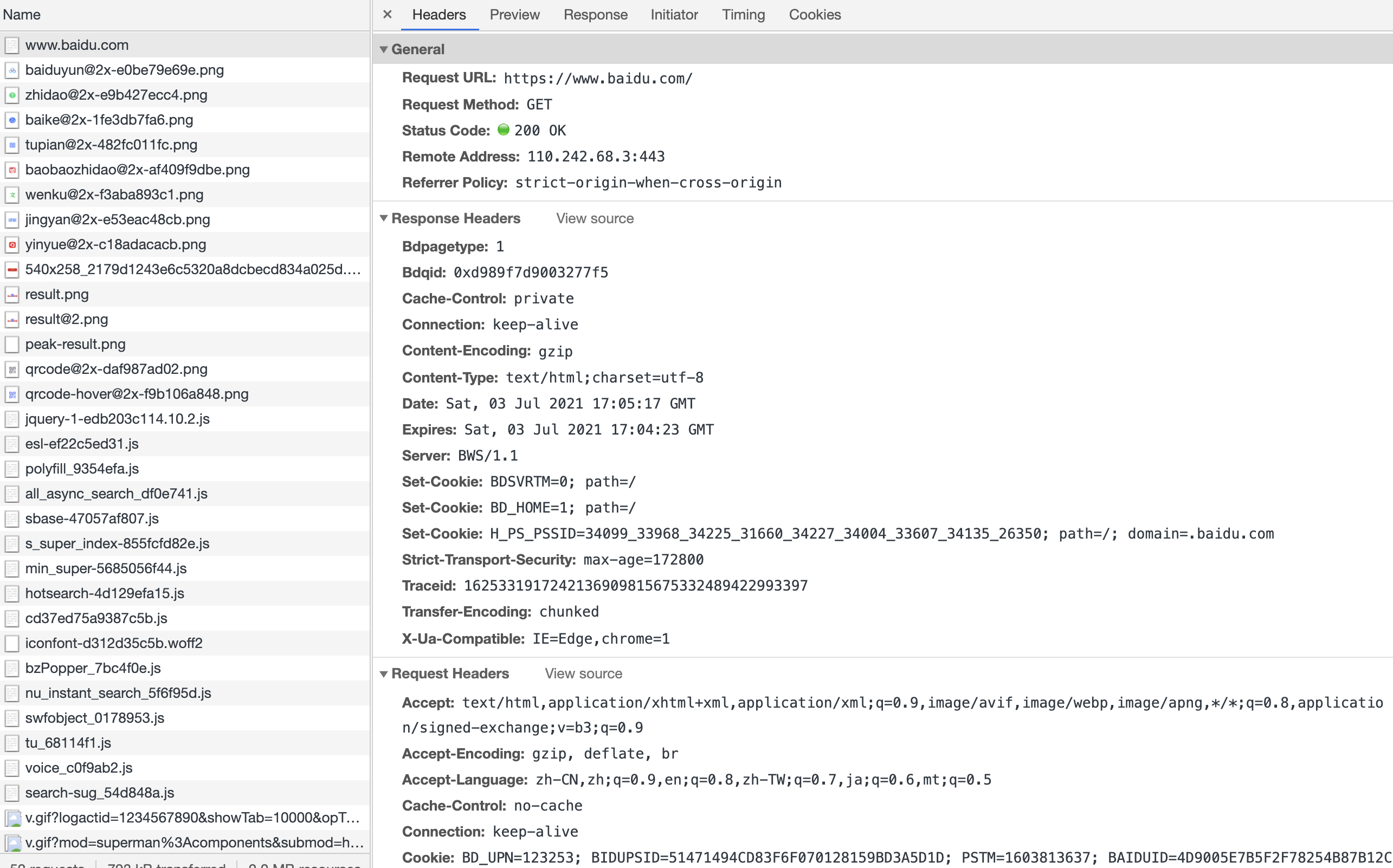
我们点击这个条目,即可看到其更详细的信息,如图所示。

首先是 General 部分,其中 Request URL 为请求的 URL,Request Method 为请求的方法,Status Code 为响应状态码,Remote Address 为远程服务器的地址和端口,Referrer Policy 为 Referrer 判别策略。
再继续往下可以看到,有 Response Headers 和 Request Headers,它们分别代表响应头和请求头。请求头里带有许多请求信息,例如浏览器标识、Cookie、Host 等信息,这是请求的一部分,服务器会根据请求头内的信息判断请求是否合法,进而作出对应的响应。上图中看到的 Response Headers 就是响应的一部分,其中包含了服务器的类型、文档类型、日期等信息,浏览器接收到响应后,会解析响应内容,进而呈现网页内容。
下面我们分别来介绍一下请求和响应都包含哪些内容。
4. 请求(Request)
请求,英文为 Request,由客户端向服务器发出,可以分为 4 部分内容:请求方法(Request Method)、请求的网址(Request URL)、请求头(Request Headers)、请求体(Request Body)。
下面我们分别予以介绍。
请求方法(Request Method)
请求方法,英文为 Request Method,用于标识请求客户端请求服务端的方式,常见的请求方法有两种:GET 和 POST。
在浏览器中直接输入 URL 并回车,这便发起了一个 GET 请求,请求的参数会直接包含到 URL 里。例如,在百度中搜索 Python,这就是一个 GET 请求,链接为 https://www.baidu.com/s?wd=Python,其中 URL 中包含了请求的 query 信息,这里的参数 wd 表示要搜寻的关键字。POST 请求大多在表单提交时发起。比如,对于一个登录表单,输入用户名和密码后,点击 “登录” 按钮,这通常会发起一个 POST 请求,其数据通常以表单的形式传输,而不会体现在 URL 中。
GET 和 POST 请求方法有如下区别:
- GET 请求中的参数包含在 URL 里面,数据可以在 URL 中看到;而 POST 请求的 URL 不会包含这些数据,数据都是通过表单形式传输的,会包含在请求体中。
- GET 请求提交的数据最多只有 1024 字节,而 POST 方式没有限制。
一般来说,登录时,需要提交用户名和密码,其中包含了敏感信息,使用 GET 方式请求的话,密码就会暴露在 URL 里面,造成密码泄露,所以这里最好以 POST 方式发送。上传文件时,由于文件内容比较大,也会选用 POST 方式。
我们平常遇到的绝大部分请求都是 GET 或 POST 请求。另外,还有一些请求方法,如 GET、HEAD、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE 等,我们简单将其总结为下表。
| 方 法 | 描 述 |
|---|---|
| GET | 请求页面,并返回页面内容 |
| HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| POST | 大多用于提交表单或上传文件,数据包含在请求体中 |
| PUT | 从客户端向服务器传送的数据取代指定文档中的内容 |
| DELETE | 请求服务器删除指定的页面 |
| CONNECT | 把服务器当作跳板,让服务器代替客户端访问其他网页 |
| OPTIONS | 允许客户端查看服务器的性能 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
本表参考:http://www.runoob.com/http/http-methods.html。
请求的网址(Request URL)
请求的网址,英文为 Reqeust URL,它可以唯一确定我们想请求的资源。关于 URL 的构成和各个部分的功能我们在前文已经提及到了,这里就不再赘述。
请求头(Request Headers)
请求头,英文为 Request Headers,用来说明服务器要使用的附加信息,比较重要的信息有 Cookie、Referer、User-Agent 等。
下面简要说明一些常用的头信息:
- Accept:请求报头域,用于指定客户端可接受哪些类型的信息。
- Accept-Language:指定客户端可接受的语言类型。
- Accept-Encoding:指定客户端可接受的内容编码。
- Host:用于指定请求资源的主机 IP 和端口号,其内容为请求 URL 的原始服务器或网关的位置。从 HTTP 1.1 版本开始,请求必须包含此内容。
- Cookie:也常用复数形式 Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据。它的主要功能是维持当前访问会话。例如,我们输入用户名和密码成功登录某个网站后,服务器会用会话保存登录状态信息,后面我们每次刷新或请求该站点的其他页面时,会发现都是登录状态,这就是 Cookie 的功劳。Cookie 里有信息标识了我们所对应的服务器的会话,每次浏览器在请求该站点的页面时,都会在请求头中加上 Cookie 并将其发送给服务器,服务器通过 Cookie 识别出是我们自己,并且查出当前状态是登录状态,所以返回结果就是登录之后才能看到的网页内容。
- Referer:此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如做来源统计、防盗链处理等。
- User-Agent:简称 UA,它是一个特殊的字符串头,可以使服务器识别客户使用的操作系统及版本、浏览器及版本等信息。在做爬虫时加上此信息,可以伪装为浏览器;如果不加,很可能会被识别为爬虫。
- Content-Type:也叫互联网媒体类型(Internet Media Type)或者 MIME 类型,在 HTTP 协议消息头中,它用来表示具体请求中的媒体类型信息。例如,text/html 代表 HTML 格式,image/gif 代表 GIF 图片,application/json 代表 JSON 类型,更多对应关系可以查看此对照表:http://tool.oschina.net/commons。
因此,请求头是请求的重要组成部分,在写爬虫时,大部分情况下都需要设定请求头。
请求体(Request Body)
请求体,即 Request Body 一般承载的内容是 POST 请求中的表单数据,而对于 GET 请求,请求体则为空。
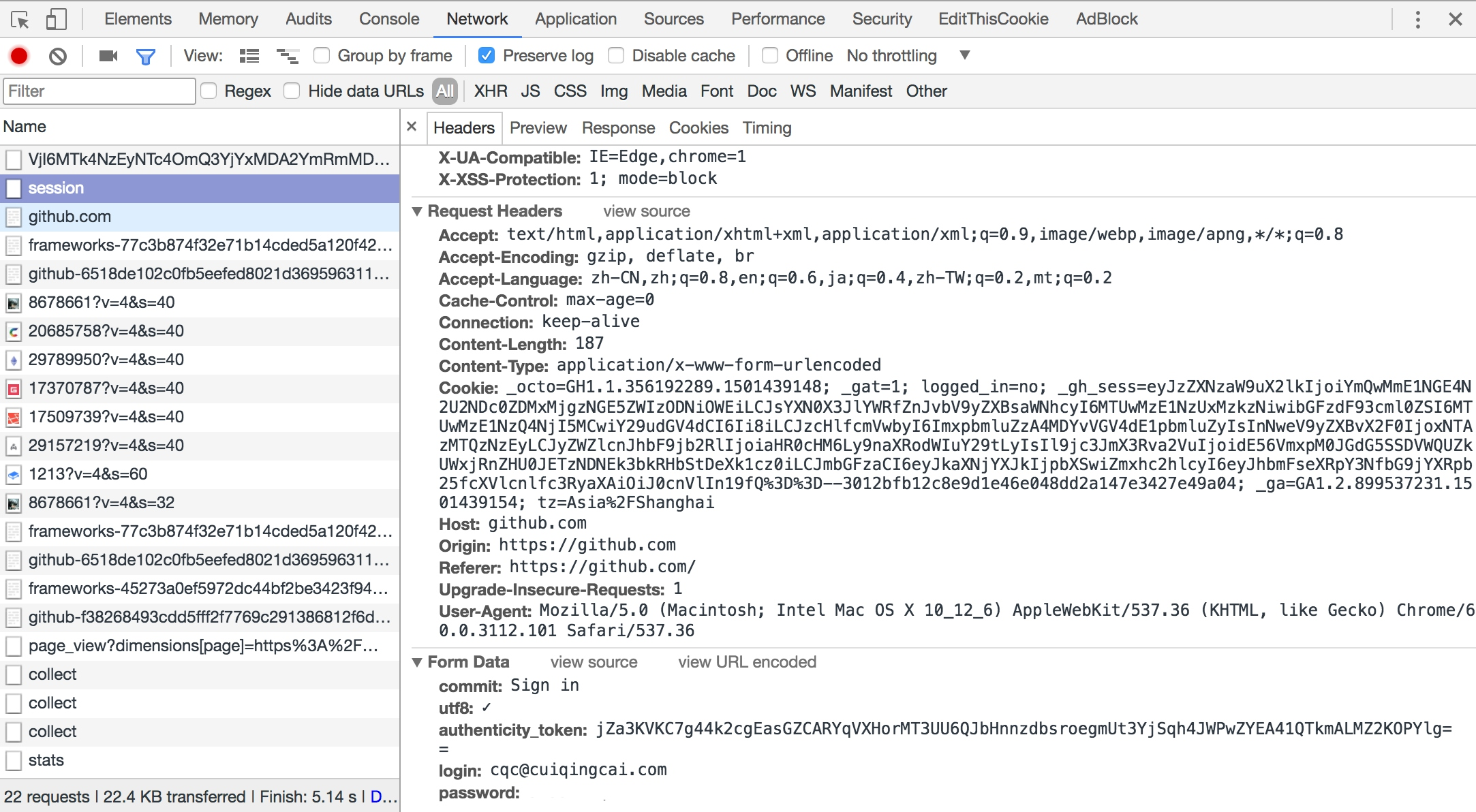
例如,这里我登录 GitHub 时捕获到的请求和响应如图 1-6 所示。

登录之前,我们填写了用户名和密码信息,提交时这些内容就会以表单数据的形式提交给服务器,此时需要注意 Request Headers 中指定 Content-Type 为 application/x-www-form-urlencoded。只有设置 Content-Type 为 application/x-www-form-urlencoded,才会以表单数据的形式提交。另外,我们也可以将 Content-Type 设置为 application/json 来提交 JSON 数据,或者设置为 multipart/form-data 来上传文件。
如下表是 Content-Type 和 POST 提交数据方式的关系
| Content-Type | 提交数据的方式 |
|---|---|
| application/x-www-form-urlencoded | 表单数据 |
| multipart/form-data | 表单文件上传 |
| application/json | 序列化 JSON 数据 |
| text/xml | XML 数据 |
在爬虫中,如果要构造 POST 请求,需要使用正确的 Content-Type,并了解各种请求库的各个参数设置时使用的是哪种 Content-Type,不然可能会导致 POST 提交后无法正常响应。
5. 响应(Response)
响应,即 Response,由服务器返回给客户端,可以分为三部分:响应状态码(Response Status Code)、响应头(Response Headers)和响应体(Response Body)。
响应状态码(Response Status Code)
响应状态码,即 Response Status Code,表示服务器的响应状态,如 200 代表服务器正常响应,404 代表页面未找到,500 代表服务器内部发生错误。在爬虫中,我们可以根据状态码来判断服务器响应状态,如状态码为 200,则证明成功返回数据,再进行进一步的处理,否则直接忽略。下表列出了常见的错误代码及错误原因。
常见的错误代码及错误原因
| 状态码 | 说 明 | 详 情 |
|---|---|---|
| 100 | 继续 | 请求者应当继续提出请求。服务器已收到请求的一部分,正在等待其余部分 |
| 101 | 切换协议 | 请求者已要求服务器切换协议,服务器已确认并准备切换 |
| 200 | 成功 | 服务器已成功处理了请求 |
| 201 | 已创建 | 请求成功并且服务器创建了新的资源 |
| 202 | 已接受 | 服务器已接受请求,但尚未处理 |
| 203 | 非授权信息 | 服务器已成功处理了请求,但返回的信息可能来自另一个源 |
| 204 | 无内容 | 服务器成功处理了请求,但没有返回任何内容 |
| 205 | 重置内容 | 服务器成功处理了请求,内容被重置 |
| 206 | 部分内容 | 服务器成功处理了部分请求 |
| 300 | 多种选择 | 针对请求,服务器可执行多种操作 |
| 301 | 永久移动 | 请求的网页已永久移动到新位置,即永久重定向 |
| 302 | 临时移动 | 请求的网页暂时跳转到其他页面,即暂时重定向 |
| 303 | 查看其他位置 | 如果原来的请求是 POST,重定向目标文档应该通过 GET 提取 |
| 304 | 未修改 | 此次请求返回的网页未修改,继续使用上次的资源 |
| 305 | 使用代理 | 请求者应该使用代理访问该网页 |
| 307 | 临时重定向 | 请求的资源临时从其他位置响应 |
| 400 | 错误请求 | 服务器无法解析该请求 |
| 401 | 未授权 | 请求没有进行身份验证或验证未通过 |
| 403 | 禁止访问 | 服务器拒绝此请求 |
| 404 | 未找到 | 服务器找不到请求的网页 |
| 405 | 方法禁用 | 服务器禁用了请求中指定的方法 |
| 406 | 不接受 | 无法使用请求的内容响应请求的网页 |
| 407 | 需要代理授权 | 请求者需要使用代理授权 |
| 408 | 请求超时 | 服务器请求超时 |
| 409 | 冲突 | 服务器在完成请求时发生冲突 |
| 410 | 已删除 | 请求的资源已永久删除 |
| 411 | 需要有效长度 | 服务器不接受不含有效内容长度标头字段的请求 |
| 412 | 未满足前提条件 | 服务器未满足请求者在请求中设置的其中一个前提条件 |
| 413 | 请求实体过大 | 请求实体过大,超出服务器的处理能力 |
| 414 | 请求 URI 过长 | 请求网址过长,服务器无法处理 |
| 415 | 不支持类型 | 请求格式不被请求页面支持 |
| 416 | 请求范围不符 | 页面无法提供请求的范围 |
| 417 | 未满足期望值 | 服务器未满足期望请求标头字段的要求 |
| 500 | 服务器内部错误 | 服务器遇到错误,无法完成请求 |
| 501 | 未实现 | 服务器不具备完成请求的功能 |
| 502 | 错误网关 | 服务器作为网关或代理,从上游服务器收到无效响应 |
| 503 | 服务不可用 | 服务器目前无法使用 |
| 504 | 网关超时 | 服务器作为网关或代理,但是没有及时从上游服务器收到请求 |
| 505 | HTTP 版本不支持 | 服务器不支持请求中所用的 HTTP 协议版本 |
响应头(Response Headers)
响应头,即 Response Headers,包含了服务器对请求的应答信息,如 Content-Type、Server、Set-Cookie 等。下面简要说明一些常用的头信息。
- Date:标识响应产生的时间。
- Last-Modified:指定资源的最后修改时间。
- Content-Encoding:指定响应内容的编码。
- Server:包含服务器的信息,比如名称、版本号等。
- Content-Type:文档类型,指定返回的数据类型是什么,如 text/html 代表返回 HTML 文档,application/x-javascript 则代表返回 JavaScript 文件,image/jpeg 则代表返回图片。
- Set-Cookie:设置 Cookie。响应头中的 Set-Cookie 告诉浏览器需要将此内容放在 Cookie 中,下次请求携带 Cookie 请求。
- Expires:指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中。如果再次访问时,就可以直接从缓存中加载,降低服务器负载,缩短加载时间。
响应体(Response Body)
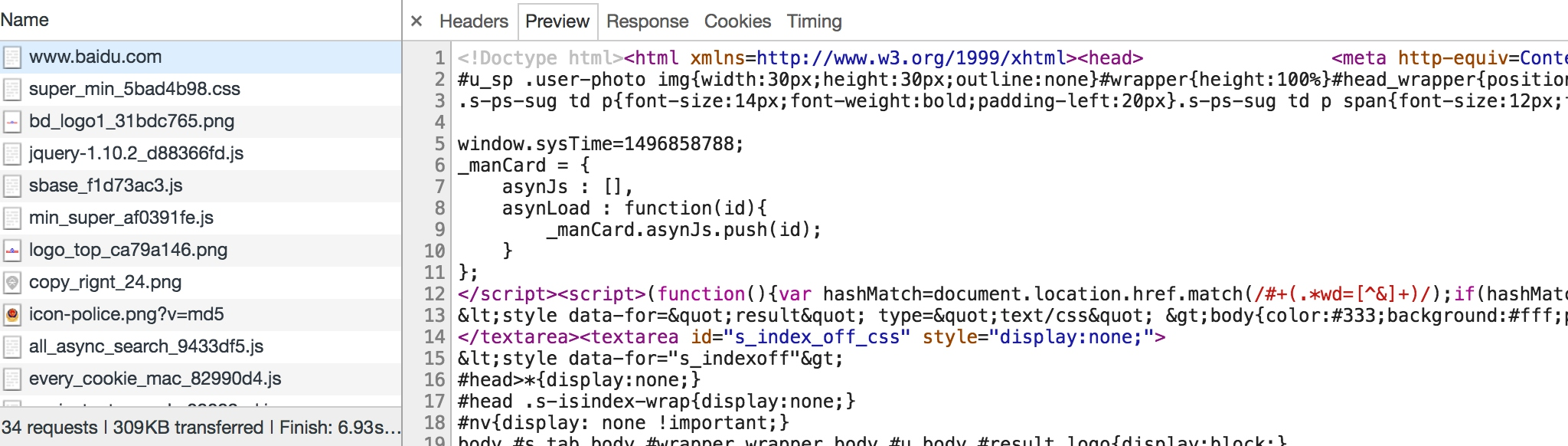
响应体,即 Response Body,这可以说是最关键的部分了,响应的正文数据都在响应体中,比如请求网页时,它的响应体就是网页的 HTML 代码;请求一张图片时,它的响应体就是图片的二进制数据。我们做爬虫请求网页后,要解析的内容就是响应体,如图 1-7 所示。

在浏览器开发者工具中点击 Preview,就可以看到网页的源代码,也就是响应体的内容,它是解析的目标。
在做爬虫时,我们主要通过响应体得到网页的源代码、JSON 数据等,然后从中做相应内容的提取。
本节中,我们了解了 HTTP 的基本原理,大概了解了访问网页时背后的请求和响应过程。本节涉及的知识点需要好好掌握,后面分析网页请求时会经常用到。
6. HTTP/2.0
前面我们也提到了 HTTP 协议从 2015 年起发布了 2.0 版本,相比 HTTP/1.1 来说,HTTP/2.0 变得更快、更简单、更稳定,HTTP/2.0 在传输层做了很多优化,HTTP/2.0 的主要目标是通过支持完整的请求与响应复用来减少延迟,并通过有效压缩 HTTP 请求头字段将协议开销降至最低,同时增加对请求优先级和服务器推送的支持,这些优化一笔勾销了 HTTP/1.1 为做传输优化想出的一系列 “歪招”。
有读者这时候可能会问,为什么不叫 HTTP/1.2 而叫 HTTP/2.0 呢?因为 HTTP/2.0 在内部实现上新的二进制分帧层,这是没法与之前的 HTTP/1.x 的服务器和客户端实现向后兼容的,所以直接修改了主版本号为 2.0。
下面我们就来了解下 HTTP/2.0 相比 HTTP/1.1 来说做了哪些优化吧。
二进制分帧层
HTTP/2.0 所有性能增强的核心就在于这个新的二进制分帧层。在 HTTP/1.x 中,不管是请求(Request)还是响应(Response),它们都是用文本格式传输的,其头部(Headers)、实体(Body)之间也是用文本换行符分隔开的。HTTP/2.0 对其做了优化,将文本格式修改为了二进制格式,使得解析起来更加高效。同时将请求和响应数据分割为更小的帧,并采用二进制编码。
所以这里就引入了几个新的概念:
- 帧:只存在于 HTTP/2.0 中的概念,是数据通信的最小单位,比如一个请求被分为了请求头帧(Request Headers frame)和请求体 / 数据帧(Request Data frame)。
- 数据流:一个虚拟通道,可以承载双向的消息,每个流都有一个唯一的整数 ID 来标识。
- 消息:与逻辑请求或响应消息对应的完整的一系列帧。
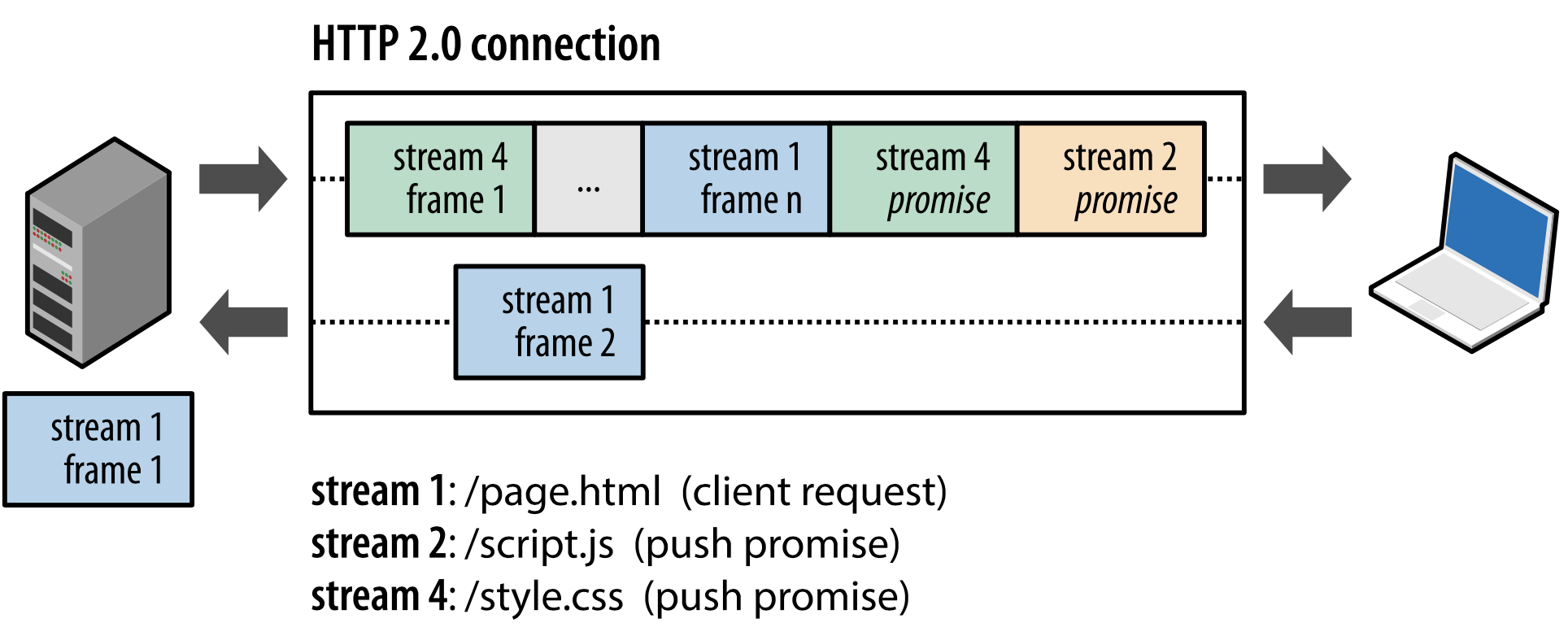
在 HTTP/2.0 中,同域名下的所有通信都可以在单个连接上完成,该连接可以承载任意数量的双向数据流,数据流是用于承载双向消息的,每条消息都是一条逻辑 HTTP 消息(例如请求或响应),它可以包含一个或多个帧。
简而言之,HTTP/2.0 将 HTTP 协议通信分解为二进制编码帧的交换,这些帧对应着特定数据流中的消息,所有这些都在一个 TCP 连接内复用,这是 HTTP/2.0 协议所有其他功能和性能优化的基础。
多路复用
在 HTTP/1.x 中,如果客户端要想发起多个并行请求以提升性能,则必须使用多个 TCP 连接,而且浏览器位了控制资源,还会对单个域名有 6-8 个 TCP 连接请求的限制。但在 HTTP/2.0 中,由于又了二进制分帧技术的加持,HTTP/2.0 不用再依赖 TCP 连接去实现多路并行了,客户端和服务器可以将 HTTP 消息分解为互不依赖的帧,然后交错发送,最后再在另一端把它们重新组装起来,让我们可以:
- 并行交错地发送多个请求,请求之间互不影响。
- 并行交错地发送多个响应,响应之间互不干扰。
- 使用一个连接并行发送多个请求和响应。
- 不必再为绕过 HTTP/1.x 限制而做很多工作。
- 消除不必要的延迟和提高现有网络容量的利用率,从而减少页面加载时间。
这样以来,整个数据传输使性能就有了极大提升:
- 同个域名只需要占用一个 TCP 连接,使用一个连接并行发送多个请求和响应,消除了因多个 TCP 连接而带来的延时和内存消耗。
- 并行交错地发送多个请求和详情,而且之间互不影响。
- 在 HTTP/2.0 中,每个请求都可以带一个 31bit 的优先值,0 表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
流量控制
流控制是一种阻止发送方向接收方发送大量数据的机制,以免超出后者的需求或处理能力。可以理解为,接收方已经太繁忙了,来不及处理收到的消息了,但是发送方还在一直大量发送消息,这样就会出现一些问题。
比如说,客户端可能请求了一个具有较高优先级的大型视频流,但是用户已经暂停视频,客户端现在希望暂停或限制从服务器的传输,以免提取和缓冲不必要的数据。 再比如,一个代理服务器可能具有较快的下游连接和较慢的上游连接,并且也希望调节下游连接传输数据的速度以匹配上游连接的速度来控制其资源利用率等等。
由于 HTTP 是基于 TCP 实现的,虽然 TCP 原生有流量控制机制,但是由于 HTTP/2.0 数据流在一个 TCP 连接内复用,TCP 流控制既不够精细,也无法提供必要的应用级 API 来调节各个数据流的传输。
为了解决这一问题,HTTP/2.0 提供了一组简单的构建块,这些构建块允许客户端和服务器实现其自己的数据流和连接级流控制:
- 流控制具有方向性。 每个接收方都可以根据自身需要选择为每个数据流和整个连接设置任意的窗口大小。
- 流控制基于信用。 每个接收方都可以公布其初始连接和数据流流控制窗口(以字节为单位),每当发送方发出
DATA帧时都会减小,在接收方发出WINDOW_UPDATE帧时增大。 - 流控制无法停用。 建立 HTTP/2.0 连接后,客户端将与服务器交换
SETTINGS帧,这会在两个方向上设置流控制窗口。 流控制窗口的默认值设为 65535 字节,但是接收方可以设置一个较大的最大窗口大小(2^31-1字节),并在接收到任意数据时通过发送WINDOW_UPDATE帧来维持这一大小。 - 流控制为逐跃点控制,而非端到端控制。 即,可信中介可以使用它来控制资源使用,以及基于自身条件和启发式算法实现资源分配机制。
由此可见,HTTP/2.0 提供了简单的构建块实现了自定义策略来调节资源使用和分配,以及实现新传输能力,同时提升了网页应用的实际性能和感知性能。
服务端推送
HTTP/2.0 新增的另一个强大的新功能是,服务器可以对一个客户端请求发送多个响应。 换句话说,除了对最初请求的响应外,服务器还可以向客户端推送额外资源,而无需客户端明确地请求。
如果某些资源客户端是一定会请求的,这时就可以采取服务端推送的技术,在客户端发起一次请求后,额外提前给客户端推送必要的资源,这样就可以相对减少一点延迟时间。例如,服务端可以主动把 JS 和 CSS 文件推送给客户端,而不需要客户端解析 HTML 时再发送这些请求。

服务端可以主动推送,当然客户端也有权利选择是否接收。如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送 RST_STREAM 帧来拒收。
另外主动推送也遵守同源策略,即服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认才行,这样也能保证一定的安全性。
HTTP/2.0 发展现状
HTTP/2.0 的普及是一件任重而道远的事情,一些主流的网站现在已经支持了 HTTP/2.0,主流浏览器现在都已经实现了 HTTP/2.0 的支持,但总的来看,目前大部分网站依然还是以 HTTP/1.1 为主。
另外一些编程语言的库还没有完全支持 HTTP/2.0,比如对于 Python 来说,hyper、httpx 等库已经支持了 HTTP/2.0,但广泛使用的 requests 库依然还是只支持 HTTP/1.1。
7. 总结
本节介绍了关于 HTTP 的一些基础知识,内容不少,需要好好掌握,这些知识对于后面我们编写和理解网络爬虫具有非常大的帮助。
由于本节的内容多数为概念介绍,内容参考了很多书籍、文档、博客,来源如下:
- 书籍 - 《HTTP 权威指南》- 作者 David Gourley / Brian Totty
- 文档 - HTTP - 维基百科:https://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol
- 文档 - HTTP - 百度百科:https://baike.baidu.com/item/HTTP/243074
- 文档 - HTTP - MDN Web Docs:https://developer.mozilla.org/en-US/docs/Web/HTTP
- 文档 - HTTP/2 简介 - Google 开发文档:https://developers.google.com/web/fundamentals/performance/http2
- 博客 - 一文读懂 HTTP/2 及 HTTP/3 特性:https://blog.fundebug.com/2019/03/07/understand-http2-and-http3/
- 博客 - 一文读懂 HTTP/2 特性:https://zhuanlan.zhihu.com/p/26559480
用浏览器访问网站时,页面各不相同,你有没有想过它为何会呈现这个样子呢?本节中,我们就来了解一下网页的组成、结构和节点等内容。
1.2 Web 网页基础
1. 网页的组成
网页可以分为三大部分 —— HTML、CSS 和 JavaScript。如果把网页比作一个人的话,HTML 相当于骨架,JavaScript 相当于肌肉,CSS 相当于皮肤,三者结合起来才能形成一个完善的网页。下面我们分别来介绍一下这三部分的功能。
(1)HTML
HTML,其英文叫做 HyperText Markup Language,中文翻译叫做超文本标记语言,但我们通常不会用中文翻译来称呼它,一般就叫 HTML。
HTML 是用来描述网页的一种语言,网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是 HTML。不同类型的元素通过不同类型的标签来表示,如图片用 img 标签表示,视频用 video 标签表示,段落用 p 标签表示,它们之间的布局又常通过布局标签 div 嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
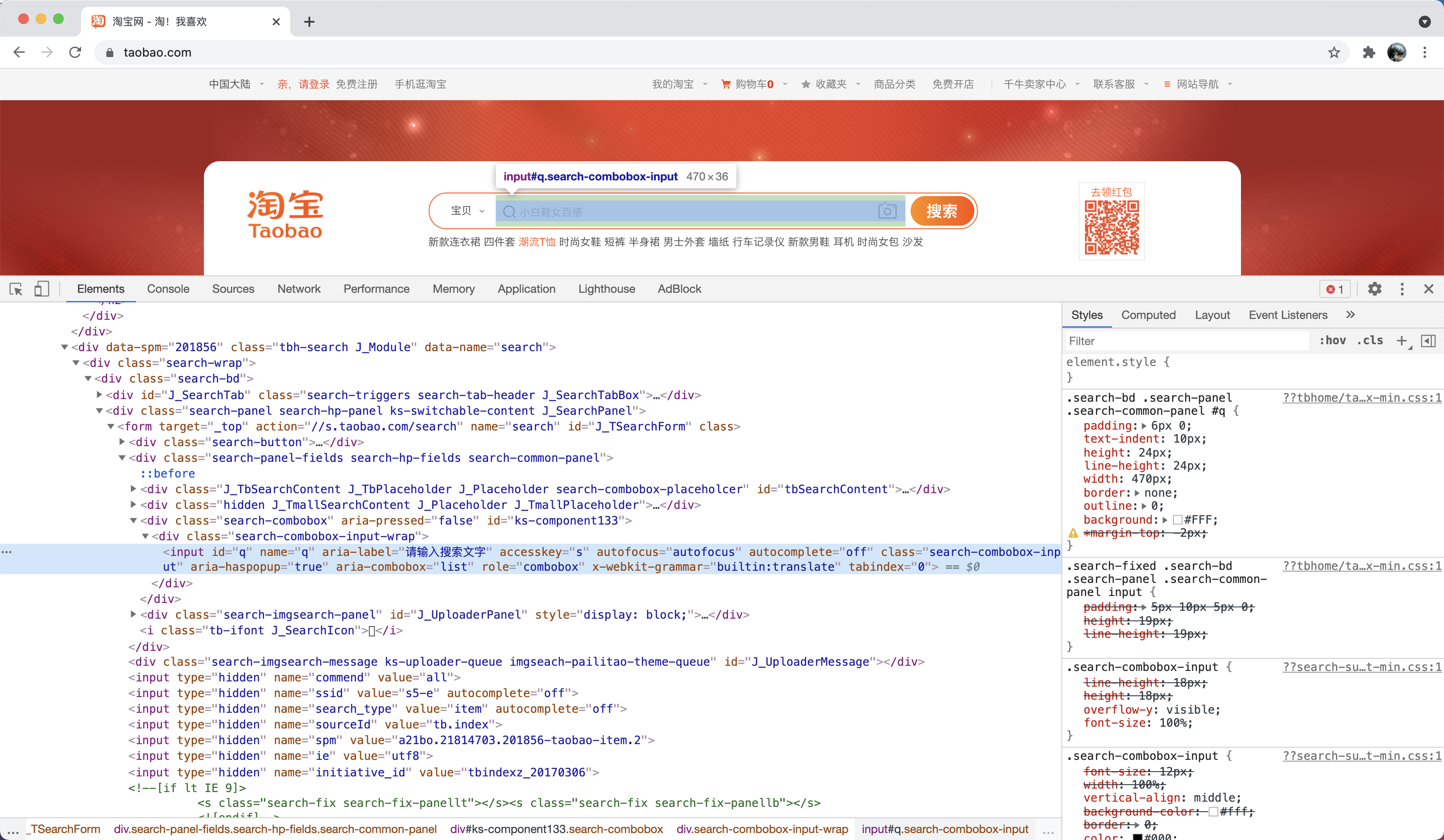
那 HTML 长什么样子呢?我们可以随意打开一个网站,比如淘宝 https://www.taobao.com,然后右键菜单点击 “检查元素” 或者按 F12 快捷键,即可打开浏览器开发者工具,切换到 Elements 面板,这时候就可以看到这里呈现的就是淘宝网对应的 HTML,它包含了一系列标签,浏览器解析这些标签后,便会在网页中渲染成一个个的节点,这便形成了我们平常看到的网页。比如这里可以看到一个输入框就对应一个 input 标签,可以用于输入文字。

不同的标签对应着不同的功能,这些标签定义的节点相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
(2)CSS
HTML 定义了网页的结构,但是只有 HTML 页面的布局并不美观,可能只是简单的节点元素的排列。为了让网页看起来更好看一些,这里借助了 CSS。
CSS,全称叫作 Cascading Style Sheets,即层叠样式表。“层叠” 是指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式” 指网页中文字大小、颜色、元素间距、排列等格式。CSS 是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
在上图中,Styles 面板呈现的就是一系列 CSS 样式,比如摘抄一段 CSS,内容如下:
1 | #head_wrapper.s-ps-islite .s-p-top { |
这就是一个 CSS 样式。大括号前面是一个 CSS 选择器。此选择器的意思是首先选中 id 为 head_wrapper 且 class 为 s-ps-islite 的节点,然后再选中其内部的 class 为 s-p-top 的节点。大括号内部写的就是一条条样式规则,例如 position 指定了这个节点的布局方式为绝对布局,bottom 指定节点的下边距为 40 像素,width 指定了宽度为 100%,表示占满父节点,height 则指定了节点的高度。也就是说,我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头再加上 CSS 选择器,这就代表这个样式对 CSS 选择器选中的节点生效,节点就会根据此样式来展示了。
在网页中,一般会统一定义整个网页的样式规则,并写入 CSS 文件中(其后缀为 css)。在 HTML 中,只需要用 link 标签即可引入写好的 CSS 文件,这样整个页面就会变得美观、优雅。
(3)JavaScript
JavaScript,简称 JS,是一种脚本语言。HTML 和 CSS 配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是 JavaScript 的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript 通常也是以单独的文件形式加载的,后缀为 js,在 HTML 中通过 script 标签即可引入,例如:
1 | <script src="jquery-2.1.0.js"></script> |
综上所述,HTML 定义了网页的内容和结构,CSS 描述了网页的样式,JavaScript 定义了网页的行为。
2. 网页的结构
我们首先用例子来感受一下 HTML 的基本结构。新建一个文本文件,名称叫做 test.html,内容如下:
1 |
|
这就是一个最简单的 HTML 实例。开头用 DOCTYPE 定义了文档类型,其次最外层是 html 标签,最后还有对应的结束标签来表示闭合,其内部是 head 标签和 body 标签,分别代表网页头和网页体,它们也需要结束标签。head 标签内定义了一些页面的配置和引用,如:
1 | <meta charset="UTF-8" /> |
它指定了网页的编码为 UTF-8。
title 标签则定义了网页的标题,会显示在网页的选项卡中,不会显示在正文中。body 标签内则是在网页正文中显示的内容。div 标签定义了网页中的区块,它的 id 是 container,这是一个非常常用的属性,且 id 的内容在网页中是唯一的,我们可以通过它来获取这个区块。然后在此区块内又有一个 div 标签,它的 class 为 wrapper,这也是一个非常常用的属性,经常与 CSS 配合使用来设定样式。然后此区块内部又有一个 h2 标签,这代表一个二级标题。另外,还有一个 p 标签,这代表一个段落。在这两者中直接写入相应的内容即可在网页中呈现出来,它们也有各自的 class 属性。
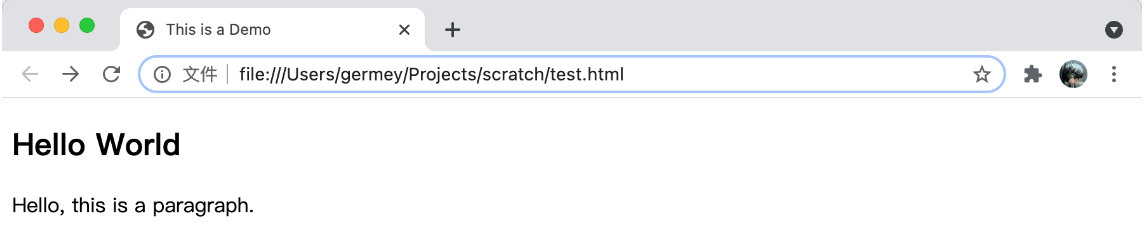
将代码保存后,双击该文件在浏览器中打开,可以看到如图所示的内容。

可以看到,选项卡上显示了 This is a Demo 字样,这是我们在 head 中的 title 里定义的文字。而网页正文是 body 标签内部定义的各个元素生成的,可以看到这里显示了二级标题和段落。
这个实例便是网页的一般结构。一个网页的标准形式是 html 标签内嵌套 head 和 body 标签,head 内定义网页的配置和引用,body 内定义网页的正文。
3 节点树及节点间的关系
在 HTML 中,所有标签定义的内容都是节点,它们构成了一个 HTML 节点树,也称之为 HTML DOM 树。
我们先看下什么是 DOM。DOM 是 W3C(万维网联盟)的标准,其英文全称 Document Object Model,即文档对象模型。它定义了访问 HTML 和 XML 文档的标准。根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点。
- 整个网站文档是一个文档节点。
- 每个 html 标签对应一个根元素节点,即上例中的 html 标签,这属于一个跟元素节点。
- 节点内的文本是文本节点,比如 a 节点代表一个超链接,它内部的文本也被认为是一个文本节点。
- 每个节点的属性是属性节点,比如 a 节点有一个 href 属性,它就是一个属性节点。
- 注释是注释节点,在 HTML 中有特殊的语法会被解析为注释,但其也会对应一个节点。
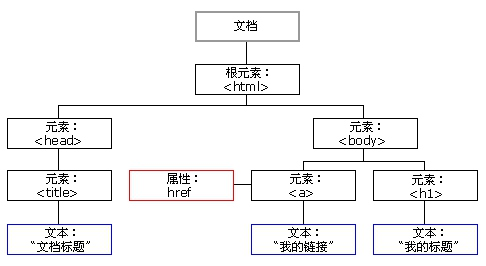
所以,HTML DOM 将 HTML 文档视作树结构,这种结构被称为节点树,如图所示:

通过 HTML DOM,树中的所有节点均可通过 JavaScript 访问,所有 HTML 节点元素均可被修改,也可以被创建或删除。
节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和兄弟(sibling)等术语描述这些关系。父节点拥有子节点,同级的子节点被称为兄弟节点。
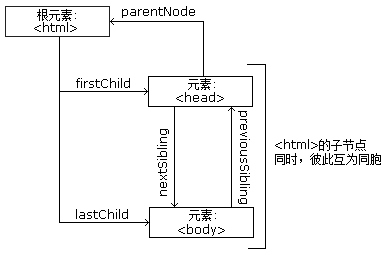
在节点树中,顶端节点称为根(root)。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。图展示了节点树以及节点之间的关系。

4. 选择器
我们知道网页由一个个节点组成,CSS 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 CSS 中,我们使用 CSS 选择器来定位节点。例如,上例中 div 节点的 id 为 container,那么就可以表示为 #container,其中 # 开头代表选择 id,其后紧跟 id 的名称。另外,如果我们想选择 class 为 wrapper 的节点,便可以使用.wrapper,这里以点(.)开头代表选择 class,其后紧跟 class 的名称。另外,还有一种选择方式,那就是根据标签名筛选,例如想选择二级标题,直接用 h2 即可。这是最常用的 3 种表示,分别是根据 id、class、标签名筛选,请牢记它们的写法。
另外,CSS 选择器还支持嵌套选择,各个选择器之间加上空格分隔开便可以代表嵌套关系,如 #container .wrapper p 则代表先选择 id 为 container 的节点,然后选中其内部的 class 为 wrapper 的节点,然后再进一步选中其内部的 p 节点。另外,如果不加空格,则代表并列关系,如 div#container .wrapper p.text 代表先选择 id 为 container 的 div 节点,然后选中其内部的 class 为 wrapper 的节点,再进一步选中其内部的 class 为 text 的 p 节点。这就是 CSS 选择器,其筛选功能还是非常强大的。
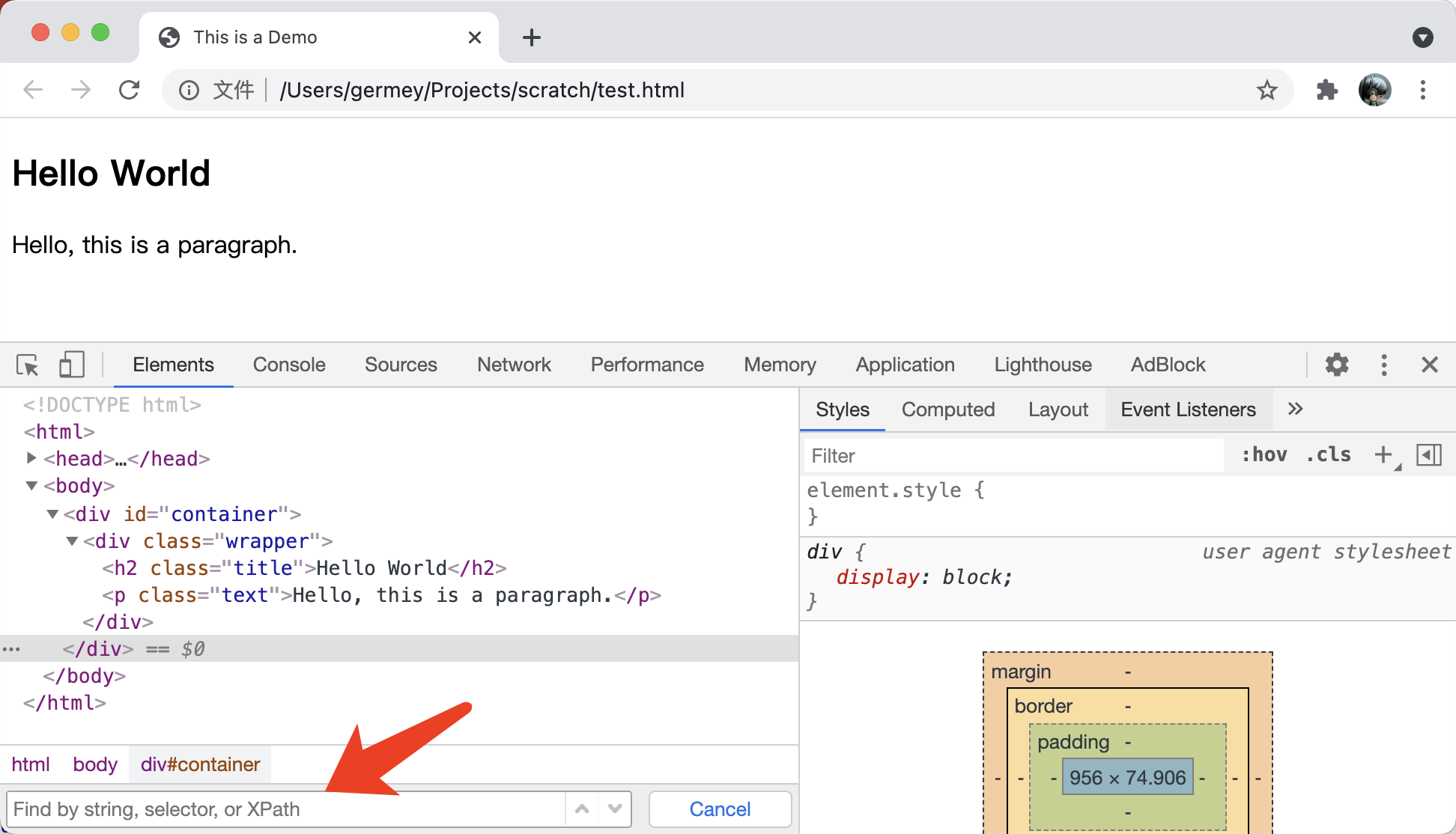
我们可以在浏览器中测试 CSS 选择器的效果,依然还是打开浏览器的开发者工具,然后按快捷键 Ctrl + F(如果你用的是 Mac,则是 Command + F),这时候在左下角便会出现一个搜索框,如图所示。

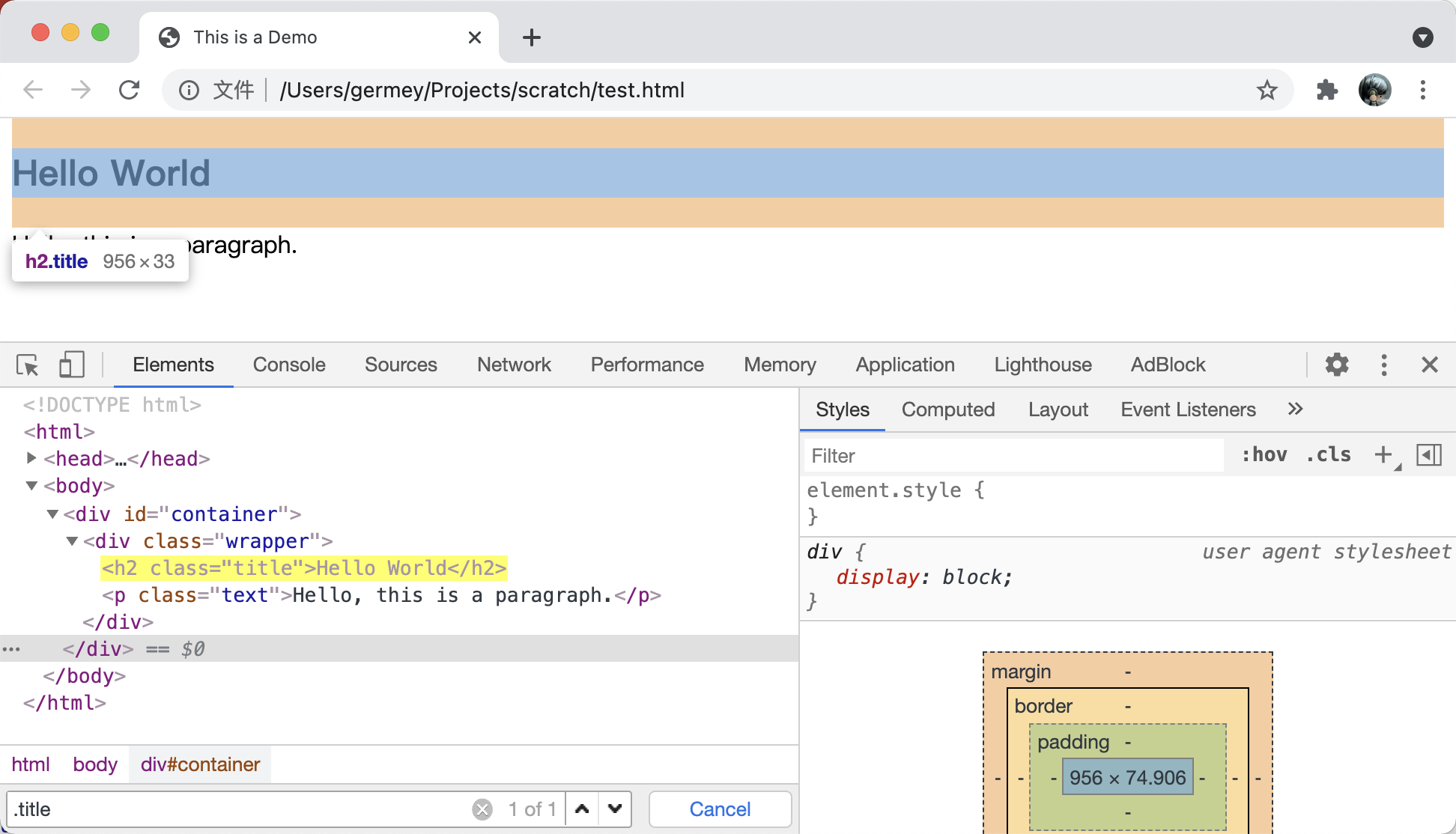
这时候我们输入 .title 就是选中了 class 为 title 的节点,这时候该节点就会被选中并在网页中高亮显示,如图所示:

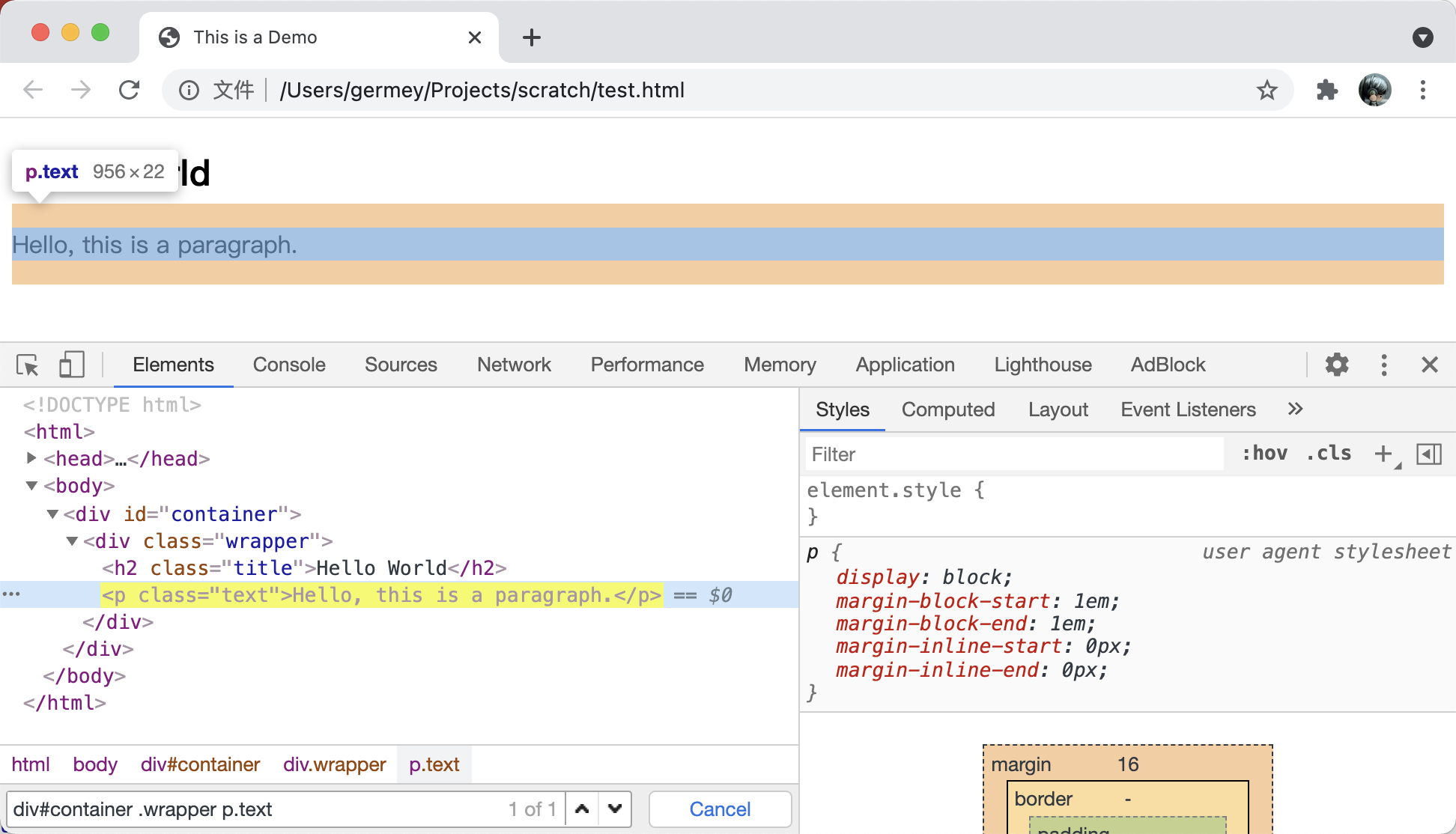
输入 div#container .wrapper p.text 就逐层选中了 id 为 container 中 class 为 wrapper 节点中的 p 节点,如图所示:

另外,CSS 选择器还有一些其他语法规则,具体如下表所示。
CSS 选择器的其他语法规则
| 选 择 器 | 例 子 | 例子描述 |
|---|---|---|
.class |
.intro |
选择 class="intro" 的所有节点 |
#id |
#firstname |
选择 id="firstname" 的所有节点 |
* |
* |
选择所有节点 |
element |
p |
选择所有 p 节点 |
element,element |
div,p |
选择所有 div 节点和所有 p 节点 |
element element |
div p |
选择 div 节点内部的所有 p 节点 |
element>element |
div>p |
选择父节点为 div 节点的所有 p 节点 |
element+element |
div+p |
选择紧接在 div 节点之后的所有 p 节点 |
[attribute] |
[target] |
选择带有 target 属性的所有节点 |
[attribute=value] |
[target=blank] |
选择 target="blank" 的所有节点 |
[attribute~=value] |
[title~=flower] |
选择 title 属性包含单词 flower 的所有节点 |
:link |
a:link |
选择所有未被访问的链接 |
:visited |
a:visited |
选择所有已被访问的链接 |
:active |
a:active |
选择活动链接 |
:hover |
a:hover |
选择鼠标指针位于其上的链接 |
:focus |
input:focus |
选择获得焦点的 input 节点 |
:first-letter |
p:first-letter |
选择每个 p 节点的首字母 |
:first-line |
p:first-line |
选择每个 p 节点的首行 |
:first-child |
p:first-child |
选择属于父节点的第一个子节点的所有 p 节点 |
:before |
p:before |
在每个 p 节点的内容之前插入内容 |
:after |
p:after |
在每个 p 节点的内容之后插入内容 |
:lang(language) |
p:lang |
选择带有以 it 开头的 lang 属性值的所有 p 节点 |
element1~element2 |
p~ul |
选择前面有 p 节点的所有 ul 节点 |
[attribute^=value] |
a[src^="https"] |
选择其 src 属性值以 https 开头的所有 a 节点 |
[attribute$=value] |
a[src$=".pdf"] |
选择其 src 属性以 .pdf 结尾的所有 a 节点 |
[attribute*=value] |
a[src*="abc"] |
选择其 src 属性中包含 abc 子串的所有 a 节点 |
:first-of-type |
p:first-of-type |
选择属于其父节点的首个 p 节点的所有 p 节点 |
:last-of-type |
p:last-of-type |
选择属于其父节点的最后一个 p 节点的所有 p 节点 |
:only-of-type |
p:only-of-type |
选择属于其父节点唯一的 p 节点的所有 p 节点 |
:only-child |
p:only-child |
选择属于其父节点的唯一子节点的所有 p 节点 |
:nth-child(n) |
p:nth-child |
选择属于其父节点的第二个子节点的所有 p 节点 |
:nth-last-child(n) |
p:nth-last-child |
同上,从最后一个子节点开始计数 |
:nth-of-type(n) |
p:nth-of-type |
选择属于其父节点第二个 p 节点的所有 p 节点 |
:nth-last-of-type(n) |
p:nth-last-of-type |
同上,但是从最后一个子节点开始计数 |
:last-child |
p:last-child |
选择属于其父节点最后一个子节点的所有 p 节点 |
:root |
:root |
选择文档的根节点 |
:empty |
p:empty |
选择没有子节点的所有 p 节点(包括文本节点) |
:target |
#news:target |
选择当前活动的 #news 节点 |
:enabled |
input:enabled |
选择每个启用的 input 节点 |
:disabled |
input:disabled |
选择每个禁用的 input 节点 |
:checked |
input:checked |
选择每个被选中的 input 节点 |
:not(selector) |
:not |
选择非 p 节点的所有节点 |
::selection |
::selection |
选择被用户选取的节点部分 |
另外,还有一种比较常用的选择器 XPath,这种选择方式后面会详细介绍。
5. 总结
本节介绍了网页的结构和节点间的关系,了解了这些内容,我们才有更加清晰的思路去解析和提取网页内容。
本节参考来源:
- 文档 - HTML - MDN Web Docs:https://developer.mozilla.org/en-US/docs/Web/HTML
- 文档 - JavaScript - MDN Web Docs:https://developer.mozilla.org/en-US/docs/Web/JavaScript
- 文档 - HTML DOM 节点 - W3School:http://www.w3school.com.cn/htmldom/dom_nodes.asp
- 文档 - HTML - 维基百科:https://en.wikipedia.org/wiki/HTML
- 文档 - CSS Selector - W3School:https://www.w3schools.com/cssref/css_selectors.asp
1.3 爬虫是什么
简而言之,爬虫可以帮助我们快速把网站上的信息快速提取并保存下来。
我们可以把互联网比作一张大网,而爬虫(即网络爬虫)便是在网上爬行的蜘蛛。把网的节点比作一个个网页,爬虫爬到这就相当于访问了该页面,就能把网页上的信息提取出来。我们可以把节点间的连线比作网页与网页之间的链接关系,这样蜘蛛通过一个节点后,可以顺着节点连线继续爬行到达下一个节点,即通过一个网页继续获取后续的网页,这样整个网的节点便可以被蜘蛛全部爬行到,网站的数据就可以被抓取下来了。
1. 爬虫有什么用?
通过上面的话,你可能已经初步知道了爬虫是做了什么事情,但一般要学一个东西,我们得知道学来干什么用吧?
其实,爬虫的用处可大了去了。
- 比如,我们想要研究最近各大网站头条都有什么热点,那我们就可以用爬虫把这些网站的热门新闻用爬虫爬下来,这样我们就可以分析其中的标题、内容等知道热点关键词了。
- 比如,我们想要对一些天气、金融、体育、公司等各种信息进行整理和分析,但这些内容都分布在各种不同的网站上,那我们就可以用爬虫把这些网站上的数据爬取下来,整理成我们想要的数据保存下来,就可以对其进行分析了。
- 比如,我们在网上看到了很多美图,比如风景、美食、美女,或者一些资料、文章,想保存到电脑上,但一次次右键保存、复制粘贴显然非常费时费力,那我们就可以利用爬虫将这些图片或资源快速爬取下来,极大地节省时间和精力。
另外还有很多其他的,比如黄牛抢票、自助抢课、网站排名等等各种技术也都和爬虫分不开,爬虫的用处可谓是非常大,可以说人人都应该会点爬虫。
另外学爬虫还可以帮助我们顺便学好 Python。学爬虫,个人首推的就是 Python 语言,如果你对 Python 还不太熟,没关系,爬虫就非常适合作为入门 Python 的方向来学习,一边学爬虫,一边学 Python,最后一举两得。
不仅如此,爬虫技术和其他领域的几乎都有交集,比如前后端 Web 开发、数据库、数据分析、人工智能、运维、安全等等领域都和爬虫有所沾边,所以学好了爬虫,就相当于为其他的领域也铺好了一个台阶,以后想进军其他领域都可以更轻松地衔接。Python 爬虫可谓是学习计算机的一个很好的入门方向之一。
2. 爬虫的流程
简单来说,爬虫就是获取网页并提取和保存信息的自动化程序,下面概要介绍一下。
(1) 获取网页
爬虫首先要做的工作就是获取网页,这里就是获取网页的源代码。源代码里包含了网页的部分有用信息,所以只要把源代码获取下来,就可以从中提取想要的信息了。
我们用浏览器浏览网页时,其实浏览器就帮我们模拟了这个过程,浏览器向服务器发送了一个个请求,返回的响应体便是网页源代码,然后浏览器将其解析并呈现出来。所以,我们要做的爬虫其实就和浏览器类似,将网页源代码获取下来之后将内容解析出来就好了,只不过我们用的不是浏览器,而是 Python。
刚才说,最关键的部分就是构造一个请求并发送给服务器,然后接收到响应并将其解析出来,那么这个流程怎样用 Python 实现呢?
Python 提供了许多库来帮助我们实现这个操作,如 urllib、requests 等。我们可以用这些库来实现 HTTP 请求操作,请求和响应都可以用类库提供的数据结构来表示,得到响应之后只需要解析数据结构中的 body 部分即可,即得到网页的源代码,这样我们可以用程序来实现获取网页的过程了。
(2) 提取信息
获取网页的源代码后,接下来就是分析网页的源代码,从中提取我们想要的数据。首先,最通用的方法便是采用正则表达式提取,这是一个万能的方法,但是在构造正则表达式时比较复杂且容易出错。
另外,由于网页的结构有一定的规则,所以还有一些根据网页节点属性、CSS 选择器或 XPath 来提取网页信息的库,如 Beautiful Soup、pyquery、lxml 等。使用这些库,我们可以高效快速地从中提取网页信息,如节点的属性、文本值等。
提取信息是爬虫非常重要的部分,它可以使杂乱的数据变得条理、清晰,以便我们后续处理和分析数据。
(3) 保存数据
提取信息后,我们一般会将提取到的数据保存到某处以便后续使用。这里保存形式有多种多样,如可以简单保存为 TXT 文本或 JSON 文本,也可以保存到数据库,如 MySQL 和 MongoDB 等,还可保存至远程服务器,如借助 SFTP 进行操作等。
(4) 自动化程序
说到自动化程序,意思是说爬虫可以代替人来完成这些操作。首先,我们手工当然可以提取这些信息,但是当量特别大或者想快速获取大量数据的话,肯定还是要借助程序。爬虫就是代替我们来完成这份爬取工作的自动化程序,它可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行。
3. 能爬怎样的数据?
在网页中我们能看到各种各样的信息,最常见的便是常规网页,它们对应着 HTML 代码,而最常抓取的便是 HTML 源代码。
另外,可能有些网页返回的不是 HTML 代码,而是一个 JSON 字符串(其中 API 接口大多采用这样的形式),这种格式的数据方便传输和解析,它们同样可以抓取,而且数据提取更加方便。
此外,我们还可以看到各种二进制数据,如图片、视频和音频等。利用爬虫,我们可以将这些二进制数据抓取下来,然后保存成对应的文件名。
另外,还可以看到各种扩展名的文件,如 CSS、JavaScript 和配置文件等,这些其实也是最普通的文件,只要在浏览器里面可以访问到,就可以将其抓取下来。
上述内容其实都对应各自的 URL,是基于 HTTP 或 HTTPS 协议的,只要是这种数据,爬虫都可以抓取。
4. 总结
本节结束,我们已经对爬虫有了基本的了解,接下来让我们一起接着迈入爬虫学习的世界吧!
1.4 Session 和 Cookie
在浏览网站的过程中,我们经常会遇到需要登录的情况,有些页面只有登录之后才可以访问,而且登录之后可以连续访问很多次网站,但是有时候过一段时间就需要重新登录。还有一些网站,在打开浏览器时就自动登录了,而且很长时间都不会失效,这种情况又是为什么?其实这里面涉及 Session 和 Cookie 的相关知识,本节就来揭开它们的神秘面纱。
1. 静态网页和动态网页
在开始之前,我们需要先了解一下静态网页和动态网页的概念。这里还是前面的示例代码,内容如下:
1 |
|
这是最基本的 HTML 代码,我们将其保存为一个 test.html 文件,然后把它放在某台具有固定公网 IP 的主机上,主机上装上 Apache 或 Nginx 等服务器,这样这台主机就可以作为服务器了,其他人便可以通过访问服务器看到这个页面,这就搭建了一个最简单的网站。
这种网页的内容是 HTML 代码编写的,文字、图片等内容均通过写好的 HTML 代码来指定,这种页面叫作静态网页。它加载速度快,编写简单,但是存在很大的缺陷,如可维护性差,不能根据 URL 灵活多变地显示内容等。例如,我们想要给这个网页的 URL 传入一个 name 参数,让其在网页中显示出来,是无法做到的。
因此,动态网页应运而生,它可以动态解析 URL 中参数的变化,关联数据库并动态呈现不同的页面内容,非常灵活多变。我们现在遇到的大多数网站都是动态网站,它们不再是一个简单的 HTML,而是可能由 JSP、PHP、Python 等语言编写的,其功能比静态网页强大、丰富太多了。此外,动态网站还可以实现用户登录和注册的功能。
再回到开头提到的问题,很多页面是需要登录之后才可以查看的。按照一般的逻辑来说,输入用户名和密码登录之后,肯定是拿到了一种类似凭证的东西,有了它,我们才能保持登录状态,访问登录之后才能看到的页面。
那么,这种神秘的凭证到底是什么呢?其实它就是 Session 和 Cookie 共同产生的结果,下面我们来一探究竟。
2. 无状态 HTTP
在了解 Session 和 Cookie 之前,我们还需要了解 HTTP 的一个特点,叫作无状态。
HTTP 的无状态是指 HTTP 协议对事务处理是没有记忆能力的,也就是说服务器不知道客户端是什么状态。当我们向服务器发送请求后,服务器解析此请求,然后返回对应的响应,服务器负责完成这个过程,而且这个过程是完全独立的,服务器不会记录前后状态的变化,也就是缺少状态记录。这意味着如果后续需要处理前面的信息,则必须重传,这导致需要额外传递一些前面的重复请求,才能获取后续响应,然而这种效果显然不是我们想要的。为了保持前后状态,我们肯定不能将前面的请求全部重传一次,这太浪费资源了,对于这种需要用户登录的页面来说,更是棘手。
这时两个用于保持 HTTP 连接状态的技术就出现了,它们分别是 Session 和 Cookie。Session 在服务端,也就是网站的服务器,用来保存用户的 Session 信息;Cookie 在客户端,也可以理解为浏览器端,有了 Cookie,浏览器在下次访问网页时会自动附带上它发送给服务器,服务器通过识别 Cookie 并鉴定出是哪个用户,然后再判断用户是否是登录状态,然后返回对应的响应。
我们可以理解为 Cookie 里面保存了登录的凭证,有了它,只需要在下次请求携带 Cookie 发送请求而不必重新输入用户名、密码等信息重新登录了。
因此,在爬虫中,有时候处理需要登录才能访问的页面时,我们一般会直接将登录成功后获取的 Cookie 放在请求头里面直接请求,而不必重新模拟登录。
好了,了解 Session 和 Cookie 的概念之后,我们在来详细剖析它们的原理。
3. Session
Session,中文称为会话,其本来的含义是指有始有终的一系列动作 / 消息。比如,打电话时,从拿起电话拨号到挂断电话这中间的一系列过程可以称为一个 Session。
而在 Web 中,Session 对象用来存储特定用户 Session 所需的属性及配置信息。这样,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户 Session 中一直存在下去。当用户请求来自应用程序的 Web 页时,如果该用户还没有 Session,则 Web 服务器将自动创建一个 Session 对象。当 Session 过期或被放弃后,服务器将终止该 Session。
4. Cookie
Cookie,也常用其复数形式 Cookies,Cookie 指某些网站为了辨别用户身份、进行 Session 跟踪而存储在用户本地终端上的数据。
Session 维持
那么,我们怎样利用 Cookies 保持状态呢?当客户端第一次请求服务器时,服务器会返回一个响应头中带有 Set-Cookie 字段的响应给客户端,用来标记是哪一个用户,客户端浏览器会把 Cookies 保存起来。当浏览器下一次再请求该网站时,浏览器会把此 Cookies 放到请求头一起提交给服务器,Cookies 携带了 Session ID 信息,服务器检查该 Cookies 即可找到对应的 Session 是什么,然后再判断 Session 来辨认用户状态。
在成功登录某个网站时,服务器会告诉客户端设置哪些 Cookies 信息。在后续访问页面时,客户端会把 Cookies 发送给服务器,服务器再找到对应的 Session 加以判断。如果 Session 中的某些设置登录状态的变量是有效的,那就证明用户处于登录状态,此时返回登录之后才可以查看的网页内容,浏览器再进行解析便可以看到了。
反之,如果传给服务器的 Cookies 是无效的,或者 Session 已经过期了,我们将不能继续访问页面,此时可能会收到错误的响应或者跳转到登录页面重新登录。
所以,Cookies 和 Session 需要配合,一个处于客户端,一个处于服务端,二者共同协作,就实现了登录 Session 控制。
属性结构
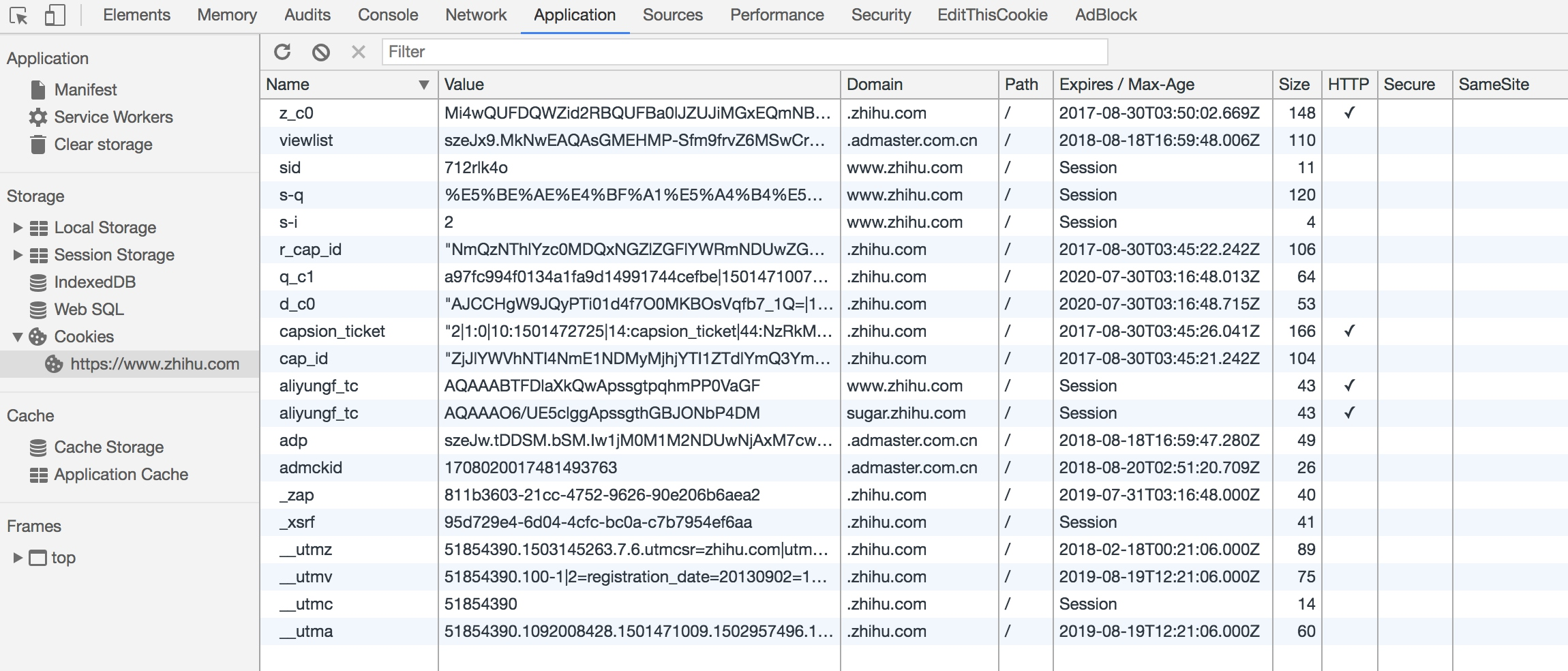
接下来,我们来看看 Cookies 都有哪些内容。这里以知乎为例,在浏览器开发者工具中打开 Application 选项卡,然后在左侧会有一个 Storage 部分,最后一项即为 Cookies,将其点开,如图所示。

Cookies 列表
可以看到,这里有很多条目,其中每个条目可以称为 Cookie。它有如下几个属性。
- Name,即该 Cookie 的名称。Cookie 一旦创建,名称便不可更改。
- Value,即该 Cookie 的值。如果值为 Unicode 字符,需要为字符编码。如果值为二进制数据,则需要使用 BASE64 编码。
- Domain,即可以访问该 Cookie 的域名。例如如果设置为 .zhihu.com,则所有以 zhihu.com 结尾的域名都可以访问该 Cookie。
- Path,即该 Cookie 的使用路径。如果设置为 /path/,则只有路径为 /path/ 的页面可以访问该 Cookie。如果设置为 /,则本域名下的所有页面都可以访问该 Cookie。
- Max-Age,即该 Cookie 失效的时间,单位为秒,常和 Expires 一起使用,通过它可以计算出其有效时间。Max-Age 如果为正数,则该 Cookie 在 Max-Age 秒之后失效。如果为负数,则关闭浏览器时 Cookie 即失效,浏览器也不会以任何形式保存该 Cookie。
- Size 字段,即此 Cookie 的大小。
- HTTP 字段,即 Cookie 的
httponly属性。若此属性为true,则只有在 HTTP Headers 中会带有此 Cookie 的信息,而不能通过document.cookie来访问此 Cookie。 - Secure,即该 Cookie 是否仅被使用安全协议传输。安全协议有 HTTPS 和 SSL 等,在网络上传输数据之前先将数据加密。其默认值为
false。
会话 Cookie 和持久 Cookie
从表面意思来说,会话 Cookie 就是把 Cookie 放在浏览器内存里,浏览器在关闭之后该 Cookie 即失效;持久 Cookie 则会保存到客户端的硬盘中,下次还可以继续使用,用于长久保持用户登录状态。
其实严格来说,没有会话 Cookie 和持久 Cookie 之分,只是由 Cookie 的 Max-Age 或 Expires 字段决定了过期的时间。
因此,一些持久化登录的网站其实就是把 Cookie 的有效时间和 Session 有效期设置得比较长,下次我们再访问页面时仍然携带之前的 Cookie,就可以直接保持登录状态。
5. 常见误区
在谈论 Session 机制的时候,常常听到这样一种误解 ——“只要关闭浏览器,Session 就消失了”。可以想象一下会员卡的例子,除非顾客主动对店家提出销卡,否则店家绝对不会轻易删除顾客的资料。对 Session 来说,也一样,除非程序通知服务器删除一个 Session,否则服务器会一直保留。比如,程序一般都是在我们做注销操作时才去删除 Session。
但是当我们关闭浏览器时,浏览器不会主动在关闭之前通知服务器它将要关闭,所以服务器根本不会有机会知道浏览器已经关闭。之所以会有这种错觉,是因为大部分网站都使用会话 Cookie 来保存 Session ID 信息,而关闭浏览器后 Cookies 就消失了,再次连接服务器时,也就无法找到原来的 Session 了。如果服务器设置的 Cookies 保存到硬盘上,或者使用某种手段改写浏览器发出的 HTTP 请求头,把原来的 Cookies 发送给服务器,则再次打开浏览器,仍然能够找到原来的 Session ID,依旧还是可以保持登录状态的。
而且恰恰是由于关闭浏览器不会导致 Session 被删除,这就需要服务器为 Session 设置一个失效时间,当距离客户端上一次使用 Session 的时间超过这个失效时间时,服务器就可以认为客户端已经停止了活动,才会把 Session 删除以节省存储空间。
6. 总结
本节介绍了 Session 和 Cookie 的基本概念,这对后文进行网络爬虫的开发有很大的帮助,需要好好掌握。
由于涉及一些专业名词知识,本节部分内容的参考来源如下:
- 文档 - Session - 百度百科:https://baike.baidu.com/item/session/479100
- 文档 - Cookie - 百度百科:https://baike.baidu.com/item/cookie/1119
- 文档 - HTTP Cookie 维基百科:https://en.wikipedia.org/wiki/HTTP_cookie
- 博客 - Session 和几种状态保持方案理解:http://www.mamicode.com/info-detail-46545.html
1.5 代理的基本原理
我们在做爬虫的过程中经常会遇到这样的情况,最初爬虫正常运行,正常抓取数据,一切看起来都是那么美好,然而一杯茶的功夫可能就会出现错误,比如 403 Forbidden,这时打开网页一看,可能会看到 “您的 IP 访问频率太高” 这样的提示。出现这种现象的原因是网站采取了一些反爬虫措施。比如,服务器会检测某个 IP 在单位时间内的请求次数,如果超过了这个阈值,就会直接拒绝服务,返回一些错误信息,这种情况可以称为封 IP。
既然服务器检测的是某个 IP 单位时间的请求次数,那么借助某种方式来伪装我们的 IP,让服务器识别不出是由我们本机发起的请求,不就可以成功防止封 IP 了吗?
一种有效的方式就是使用代理,后面会详细说明代理的用法。在这之前,需要先了解下代理的基本原理,它是怎样实现伪装 IP 的呢?
1. 基本原理
代理实际上指的就是代理服务器,英文叫作 Proxy Server,它的功能是代理网络用户去取得网络信息。形象地说,它是网络信息的中转站。在我们正常请求一个网站时,是发送了请求给 Web 服务器,Web 服务器把响应传回给我们。如果设置了代理服务器,实际上就是在本机和服务器之间搭建了一个桥,此时本机不是直接向 Web 服务器发起请求,而是向代理服务器发出请求,请求会发送给代理服务器,然后由代理服务器再发送给 Web 服务器,接着由代理服务器再把 Web 服务器返回的响应转发给本机。这样我们同样可以正常访问网页,但这个过程中 Web 服务器识别出的真实 IP 就不再是我们本机的 IP 了,就成功实现了 IP 伪装,这就是代理的基本原理。
2. 代理的作用
那么,代理有什么作用呢?我们可以简单列举如下。
- 突破自身 IP 访问限制,访问一些平时不能访问的站点。
- 访问一些单位或团体内部资源。比如,使用教育网内地址段的免费代理服务器,就可以下载和上传对教育网开放的各类 FTP,以及查询、共享各类资料等。
- 提高访问速度。通常,代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,会同时将其保存到缓冲区中,而当其他用户再访问相同的信息时,则直接由缓冲区中取出信息,传给用户,以提高访问速度。
- 隐藏真实 IP。上网者也可以通过这种方法隐藏自己的 IP,免受攻击。对于爬虫来说,我们用代理就是为了隐藏自身的 IP,防止自身的 IP 被封锁。
3. 爬虫代理
对于爬虫来说,由于爬虫爬取速度过快,在爬取过程中可能遇到同一个 IP 访问过于频繁的问题,此时网站就会让我们输入验证码登录或者直接封锁 IP,这样会给爬取带来极大的不便。
使用代理隐藏真实的 IP,让服务器误以为是代理服务器在请求自己。这样在爬取过程中通过不断更换代理,就不会被封锁,可以达到很好的爬取效果。
4. 代理分类
对代理进行分类时,既可以根据协议区分,也可以根据其匿名程度区分,下面总结如下。
根据协议区分
根据代理的协议,代理可以分为如下类别。
- FTP 代理服务器。主要用于访问 FTP 服务器,一般有上传、下载以及缓存功能,端口一般为 21、2121 等。
- HTTP 代理服务器。主要用于访问网页,一般有内容过滤和缓存功能,端口一般为 80、8080、3128 等。
- SSL/TLS 代理。主要用于访问加密网站,一般有 SSL 或 TLS 加密功能(最高支持 128 位加密强度),端口一般为 443。
- RTSP 代理。主要用于 Realplayer 访问 Real 流媒体服务器,一般有缓存功能,端口一般为 554。
- Telnet 代理。主要用于 Telnet 远程控制(黑客入侵计算机时常用于隐藏身份),端口一般为 23。
- POP3/SMTP 代理。主要用于 POP3/SMTP 方式收发邮件,一般有缓存功能,端口一般为 110/25。
- SOCKS 代理。只是单纯传递数据包,不关心具体协议和用法,所以速度快很多,一般有缓存功能,端口一般为 1080。SOCKS 代理协议又分为 SOCKS4 和 SOCKS5,SOCKS4 协议只支持 TCP,而 SOCKS5 协议支持 TCP 和 UDP,还支持各种身份验证机制、服务器端域名解析等。简单来说,SOCKS4 能做到的 SOCKS5 都可以做到,但 SOCKS5 能做到的 SOCKS4 不一定能做到。
根据匿名程度区分
根据代理的匿名程度,代理可以分为如下类别。
- 高度匿名代理:高度匿名代理会将数据包原封不动地转发,在服务端看来就好像真的是一个普通客户端在访问,而记录的 IP 是代理服务器的 IP。
- 普通匿名代理:普通匿名代理会在数据包上做一些改动,服务端上有可能发现这是个代理服务器,也有一定几率追查到客户端的真实 IP。代理服务器通常会加入的 HTTP 头有
HTTP_VIA和HTTP_X_FORWARDED_FOR。 - 透明代理:透明代理不但改动了数据包,还会告诉服务器客户端的真实 IP。这种代理除了能用缓存技术提高浏览速度,能用内容过滤提高安全性之外,并无其他显著作用,最常见的例子是内网中的硬件防火墙。
- 间谍代理:间谍代理指组织或个人创建的,用于记录用户传输的数据,然后进行研究、监控等目的的代理服务器。
5. 常见代理设置
常见的代理设置如下:
- 使用网上的免费代理,最好使用高匿代理,使用前抓取下来并筛选一下可用代理,也可以进一步维护一个代理池。
- 使用付费代理服务,互联网上存在许多代理商,可以付费使用,其质量比免费代理好很多。
- ADSL 拨号,拨一次号换一次 IP,稳定性高,也是一种比较有效的解决方案。
- 蜂窝代理,即用 4G 或 5G 网卡等制作的代理。由于蜂窝网络用作代理的情形较少,因此整体被封锁的几率会较低,但搭建蜂窝代理的成本较高。
在后面,我们会详细介绍一些代理的使用方式。
6. 总结
本文介绍了代理的相关知识,这对后文我们进行一些反爬绕过的实现有很大的帮助,同时也为后文的一些抓包操作打下基础,需要好好理解。
本节由于涉及一些专业名词,本节的部分内容参考来源如下:
- 文档 - 代理服务器 - 维基百科:[https://zh.wikipedia.org/wiki/ 代理服务器](https://github.com/Germey/Python3WebSpider2/tree/3dc0dc1092305e1040f86c4e72a40f627b095897/[https:/zh.wikipedia.org/wiki/ 代理服务器/README.md)
- 文档 - 代理 - 百度百科:https://baike.baidu.com/item/ 代理 / 3242667
1.6 多线程和多进程的基本原理
在一台计算机中,我们可以同时打开多个软件,例如同时浏览网页,听音乐、打字等。这是再正常不过的事情。但仔细想想,为什么计算机可以同时运行这么多软件呢?这就涉及计算机中的两个名称,多进程和多线程。
同时,在编写爬虫程序的时候,为了提高爬取效率。我们可能会同时运行多个爬虫任务,其中同样会涉及多进程和多线程。
1.多进程的含义
说起多线程,就不得不先说什么是线程,说起线程,又不得不说什么是进程。
进程可以理解为一个可以独立运行的程序单位。例如打开一个浏览器,就开启了一个浏览器进程。打开一个文本编辑器,就开启了一个文本编辑器进程。在一个进程中,可以同时处理很多事情,例如在浏览器进程中,可以在多个选项卡中打开多个页面有的页面播放音乐,有的页面播放视频,有的网页播放动画。这些任务可以同时运行,互不干扰。为了能做到同时运行这么多任务呢?这便引出了线程的概念,其实一个任务就对应一个线程。
进程就是线程的集合,进程是由一个或多个线程构成的。线程是操作系统进行运算调度的最小单位,是进程中的最小运行单元。以上面说的浏览器进程为例。其中的播放音乐就是一个线程。播放视频也是一个线程。当然,浏览器进程中还有很多其他线程在同时运行,这些线程并发后并行执行使得整个浏览器可以同时运行多个任务。
了解了线程的概念,多线程就很容易理解了。多线程就是一个进程中同时执行多个线程。上面的浏览器进程就是典型的多线程。
2.并发和并行
说到多进程和多线程,不得不再介绍两个名称——并发和并行。我们知道,在计算机中运行一个程序,底层是通过处理器运行一条条指令来实现 的。
处理器同一时刻只能执行一条指令。并发(concurrency)是指多个线程对应的多条指令被快速轮换执行。例如一个处理器,它先执行线程A的指令一段时间,再执行线程B的指令一段时间,然后再切回线程A执行一段时间。处理器执行指令的速度和切换线程的速度都非常快。人完全感知不到计算机在这个过程中还切换了多个线程的上下文。这使得多个线程从宏观上看起来是同时运行。从微观上看,处理器连续不断地在多个线程之间切换和执行。每个线程的执行都一定会占用这个处理器的一个时间片段。因此同一时刻其实只有一个线程被执行。
并行(parallel)指同一时刻有多条指令在多个处理器上同时执行,这意味着并行必须依赖多个处理器。不论是从宏观还是微观上看,多个线程都是同一时刻一起执行的。
并行只能存在于多处理器系统中,因此如果计算机处理器只有一个核,就不可能实现并行。而并发在单处理器和多处理器系统中都可以存在,因为紧靠一个核,就可以实现并发。
例如,系统处理器需要同时运行多个线程。如果系统处理器只有一个核,那它只能通过并发的方式来运行这些线程。而如果系统处理器哟多个核,那么在一个核执行一个线程的同时,另一个核可以执行另一个线程,这样两个线程就实现了并行执行。当然,其他线程也可能和另外的线程在同一个和上执行,他们之间就是并发执行。具体的执行方式,取决于操作系统如何调度。
3.多线程适用场景
在一个程序的进程中,有一些操作是比较耗时或者需要等待的,例如等待数据库查询结果的返回,等待网页的响应。这时如果使用单线程,处理器就必须等待这些操作完成之后才能继续执行其他操作,但在这个等待的过程中,处理器明显可以去执行其他操作。如果使用多线程,处理器就可以在某个线程处理等待态的时候,去执行其他线程,从而提高整体的执行效率。
很多情况和上述场景一样,线程在执行过程中需要等待。网络爬虫就是一个非常经典的例子。爬虫在向服务器发起请求之后,有一段时间必须等待服务器返回响应。这种任务就属于IO密集型任务。对于这种任务,如果我们启用多线程,那么处理器就可以在某个线程等待的时候去处理其他线程,从而提高整体的爬取效率。
但并不是所有任务都属于IO密集型任务,还有一种任务叫做计算密集型任务,也可以乘坐CPU密集型任务。顾名思义,就是任务的运行一直需要处理器的参与。假设我们开启了多线程,处理器从一个计算密集型任务切换到 另一个计算机密性任务。那么处理器将不会停下来。而是始终忙于计算,这样并不会节省整体时间,因为需要处理的任务的计算总量是不变的。此时要是线程数目过多,反而还会在线程切换的过程中耗费更多时间,使得整体效率变低。
综上所述,如果任务不全是计算密集型任务,就可以使用多线程来提高程序整体的执行效率。尤其对于网络爬虫这种IO密集型任务,使用多线程能够大大提高程序整体的爬取效率。
4.多线程的含义
进程(process)是具有一定独立功能的程序在某个数据集合上的一次运行活动,是系统进程资源分配和调度的一个独立单元。
顾名思义,多线程就是同时运行多个进程。由于进程就是线程的集合,而且进程是由一个或多个线程构成的,所以多进程意味着有大于等于进程数量的线程在同时运行。
5.python中的多线程和多进程
python中GIL的限制导致不论是在单核hiahia多核条件下,同一时刻都只能运行一个线程,这使得python多线程无法发挥多核并行的优势。
GIL全称为Global Interpreter Lock,意思是全局解释器,其设计之初是处于对数据安全的考虑。
在python多线程下,每个线程的执行方式分如下三步。
- 获取GIL
- 执行对应线程的代码
- 释放GIL
可见,某个线程想要执行,必须先拿到GIL,我们可以把GIL当作通行证,并且在一个python进程中,GIL只有一个。线程要是拿不到通行证,就不允许执行。这样会导致即使在多核条件下,一个python进程中的多个线程在同一时刻也只能执行一个。
而对于多进程来说,每个进程都有属于自己的GIL,所以在多核处理器下,多进程的运行是不会受GIL影响的。也就是说,多进程能够更好的发挥多核优势。
不过,对于爬虫这种IO密集型任务来说,多线程和多进程阐释的影响差异并不多。但对于计算密集型任务来说,由于GIL的存在,python多线程的整体运行效率在多核情况下可能反而比单核更低,而python的多进程相比多线程,运行效率在多核情况下笔单核会有成倍提升。
从整体来看,python的多进程比多线程更有优势。所以,如果条件允许的话,尽量用多进程、
值得注意的是,由于进程是系统进程资源分配和调度的一个独立单位,所以各进程之间的数据是无法共享的,如多个进程无法共享一个全局变量,进程之间的数据共享需要由单独的机制来实现。



